Python——项目-小游戏
程序员文章站
2022-06-15 13:29:42
开始我们的项目 飞机大战 1 项目的初体验 以及前期准备 1. 游戏初体验画面 2. 验证一下本地第三方包有没有导入 3. 开始搭建目录结构 创建主程序 导入素材图片,新建 名为:“飞机大战‘项目 建立主程序员 ganme_main.py 把素材图片都导入到项目文件夹中 4. 游戏的逻辑 主要的逻辑 ......
开始我们的项目 飞机大战
1 项目的初体验 以及前期准备
- 游戏初体验画面
- 验证一下本地第三方包有没有导入
python3 -m pygame.examples.aliens 如果没有出现游戏画面请先安装这个包 sudo pip3 install pygame
- 开始搭建目录结构
- 创建主程序 导入素材图片,新建 名为:“飞机大战‘项目
- 建立主程序员 ganme_main.py
- 把素材图片都导入到项目文件夹中
- 游戏的逻辑
- 主要的逻辑,就是判断一系列的图片运动碰撞,产生不同的事件 ,从而产生不同的效果
2.开始绘制背景和窗口
- 首先我们要注意到两个重要的pygame方法 一个是初始化和卸载方法
import pygame
pygame.init()
#游戏代码
pygame,quit(),卸载所有的pygame模块 在游戏结束之前调用!如何才是真正的结束游戏
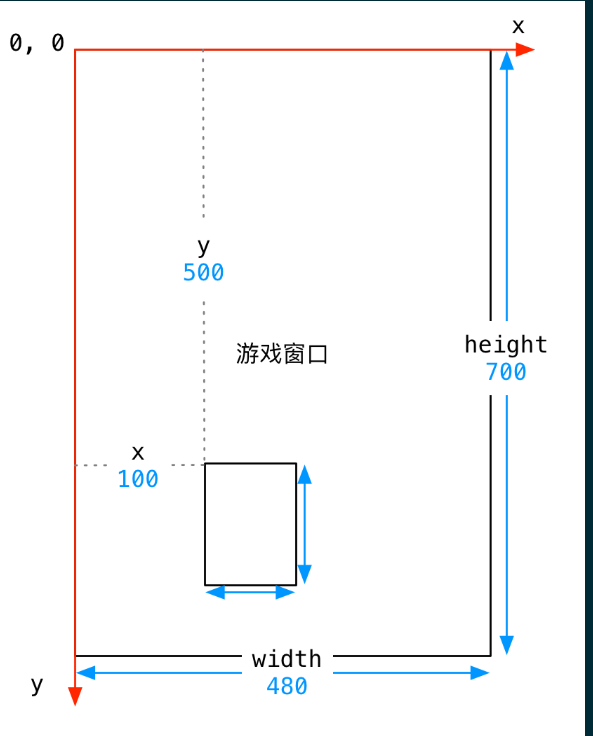
2. pygame中的 游戏中的坐标系?
- 简单的结束一下这种属性

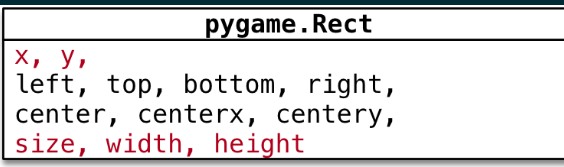
- pygame中专门准备了一个类rect用于描述矩形区域,在本项目中,所有的图片都是rect的创建出来的矩形对象。注意:即使你不初始化它 你也一样可以使用它 ,注意这个类你需要传入坐标值 还有其大小

```python
juxin = pygame.rect(100,50,120,12)
返回的就是/
print ( '%d %d' %juxin.size )//获取的是大小,......具体的属性还有返回值请去查看api文档size是一个元祖属性
- 如何创建出一个游戏窗口?
- 同样的道理,我们的pygame也提供了专门的模块去处理,display模块。这个模块下可的两个方法可以绘制游戏的窗口
- 示例代码
注意一下这个方法返回的是一个窗口。窗口默认与屏幕一样大。为此我们可以来设置一些 +++ 第一个参数类型是元祖(),其它的两个参数就不管它了。如果你感兴趣就去查阅python文档 screen = pygame.dispaly.set_mode( (480,700), ) while true: pass +++``` - 如何把图片绘制上去窗口?
- 具体核心就是:
- 加载图片的数据 pygame.image.load("图形目录"),到内存中
- 使用屏幕对象的 blit方法把图搞到指定的位置
- 使用pygame.dispaly.update()更新整个屏幕的显示
核心代码实例
- 使用pygame.dispaly.update()更新整个屏幕的显示
+++ bg = pygame.image.load('./images/background.jpg') screen.bit(bg,(0,0)) pygame.dispaly.update() +++ - 绘制其它的图片?
- 其实这个也比较好理解,你可以在之前绘制的背景上再去绘制图形。注意,注意 所有的图片都应该是矩形的。不同的图片只是设置了一些透明上去,如果你不好理解。可以看这个图
igm,代码就不敲了
- 其实这个也比较好理解,你可以在之前绘制的背景上再去绘制图形。注意,注意 所有的图片都应该是矩形的。不同的图片只是设置了一些透明上去,如果你不好理解。可以看这个图
3.源码分析
- 如果我们有n多图片要绘制呢?
- 其实我可以再完成所有的绘制轴再去调用 pygame.dispaly.update()
- 在源码中screen对象是一个内存中的屏幕数据对象,可以理解为一个画布 ,
- screen.blit可以再画布上绘制很多很多图形,这些图形有可能发生覆盖,我们在内存中虚拟绘制
- 最后我们再更新上去。以便于提高性能dispaly.update()
4.动画实现原理
原理就是 动画帧 ,说白了就是快速的图片变化。利用视觉差搞出动画效果 - 在源代码中 ,update方法实际上就产生了一帧,而要完成连贯的动画 需要最少60帧/s -
```