腾讯问卷 http://ur.qq.com/ 是如何实现导航栏毛玻璃背景效果的?
程序员文章站
2022-05-12 21:24:16
...
腾讯问卷 http://ur.qq.com/ 看上去似乎通过以下方式实现了导航栏毛玻璃背景效果:
另外参见 http://fsasso.com/labs/blur/ 居然也很容易地实现了 CSS 3 + HTML 5 丝般顺滑的导航栏毛玻璃背景效果。
截图:
该canvas元素垂直坐标与浏览器滚动同步,保证漏出的区域是页面的背景。
原理很简单,有些效果细节花了点心思调节。
1.截图的时候,header先隐藏,否则最顶部的效果出不来。
2.当浏览器resize的时候,需要重新截图。这里处理暴力了点,直接删掉滤镜层,避免重复截图的性能消耗。感兴趣的,可以做一下函数节流来提升resize时候重新截图的性能。
3.根据最近WWDC,safari支持原生毛玻璃效果。http://caniuse.com/#search=backdrop-filter。
话说我们改域名了,http://wj.qq.com/ 实现这个毛玻璃的效果需要用到的库和方法楼主基本都提到了。
具体实现过程可以参考 @黎博 的答案
补充一些实现过程中的细节
 用了HTML5标准的rgba色,alpha通道值是0.8
用了HTML5标准的rgba色,alpha通道值是0.8
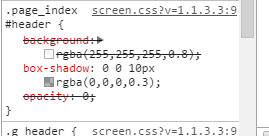
 下边缘阴影
下边缘阴影
————————————————————————
 你是说这个阴影么,这就是box-shadow啊,我都给你截图了...
Opera30.0下测试,窗体resize之后,毛玻璃效果丢失。
楼上分析的做法是对的
你是说这个阴影么,这就是box-shadow啊,我都给你截图了...
Opera30.0下测试,窗体resize之后,毛玻璃效果丢失。
楼上分析的做法是对的
 这个模糊效果不是实时的,将按钮换个颜色就发现了。而且你看,他们的轮播图连背景也没换,其实也不需要渲染页面后截图,整张网页的图是早就截好的。
这个模糊效果不是实时的,将按钮换个颜色就发现了。而且你看,他们的轮播图连背景也没换,其实也不需要渲染页面后截图,整张网页的图是早就截好的。
至于下面那个网址...
 这么一段代码不就已经说明一切了么。
这么一段代码不就已经说明一切了么。
- html2canvas - http://html2canvas.hertzen.com/
- StackBlur - http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
- HTML 5 Canvas
另外参见 http://fsasso.com/labs/blur/ 居然也很容易地实现了 CSS 3 + HTML 5 丝般顺滑的导航栏毛玻璃背景效果。
截图:
回复内容:
canvas截了一张大图,滤镜处理(毛玻璃化),放在了header容器后面,尺寸与header容器一致,且header容器设置半透,漏出后面的截图。该canvas元素垂直坐标与浏览器滚动同步,保证漏出的区域是页面的背景。
原理很简单,有些效果细节花了点心思调节。
1.截图的时候,header先隐藏,否则最顶部的效果出不来。
2.当浏览器resize的时候,需要重新截图。这里处理暴力了点,直接删掉滤镜层,避免重复截图的性能消耗。感兴趣的,可以做一下函数节流来提升resize时候重新截图的性能。
3.根据最近WWDC,safari支持原生毛玻璃效果。http://caniuse.com/#search=backdrop-filter。
话说我们改域名了,http://wj.qq.com/ 实现这个毛玻璃的效果需要用到的库和方法楼主基本都提到了。
具体实现过程可以参考 @黎博 的答案
补充一些实现过程中的细节
- html2canvas效率很低,如果页面中的dom较多,渲染时间可达300ms+,所以实时渲染是做不到的。所以只能在初始化的时候截一个长图,然后通过移动图片的位置来实现。
- resize的时候要放弃之前的图,是因为很多元素的排版在重绘的时候的相对位置会发生改变,因此原先的图可能无法复用。(可以在lz举得这个例子Blur!中尝试resize下就能看到副作用)
- html2canvas是根据dom树和css样式绘制canvas的,所以如果有动画或者存在样式变化的元素要做特殊处理
- 没有达到完美效果可能是楼主忽略了一个半透明的遮罩层,毛玻璃的效果只有模糊还是不够的
- ls说提前截图的方案在一定程度上也是可行的,但是考虑到第二个因素以及维护成本(比如换了背景图,样式修改什么的就要记得重新截一次图)可能就不是特别合适
 用了HTML5标准的rgba色,alpha通道值是0.8
用了HTML5标准的rgba色,alpha通道值是0.8 下边缘阴影
下边缘阴影————————————————————————
 你是说这个阴影么,这就是box-shadow啊,我都给你截图了...
Opera30.0下测试,窗体resize之后,毛玻璃效果丢失。
楼上分析的做法是对的
你是说这个阴影么,这就是box-shadow啊,我都给你截图了...
Opera30.0下测试,窗体resize之后,毛玻璃效果丢失。
楼上分析的做法是对的 这个模糊效果不是实时的,将按钮换个颜色就发现了。而且你看,他们的轮播图连背景也没换,其实也不需要渲染页面后截图,整张网页的图是早就截好的。
这个模糊效果不是实时的,将按钮换个颜色就发现了。而且你看,他们的轮播图连背景也没换,其实也不需要渲染页面后截图,整张网页的图是早就截好的。至于下面那个网址...
 这么一段代码不就已经说明一切了么。
这么一段代码不就已经说明一切了么。
相关文章
相关视频