请问这个网页效果怎样做?
程序员文章站
2022-05-08 23:19:38
...

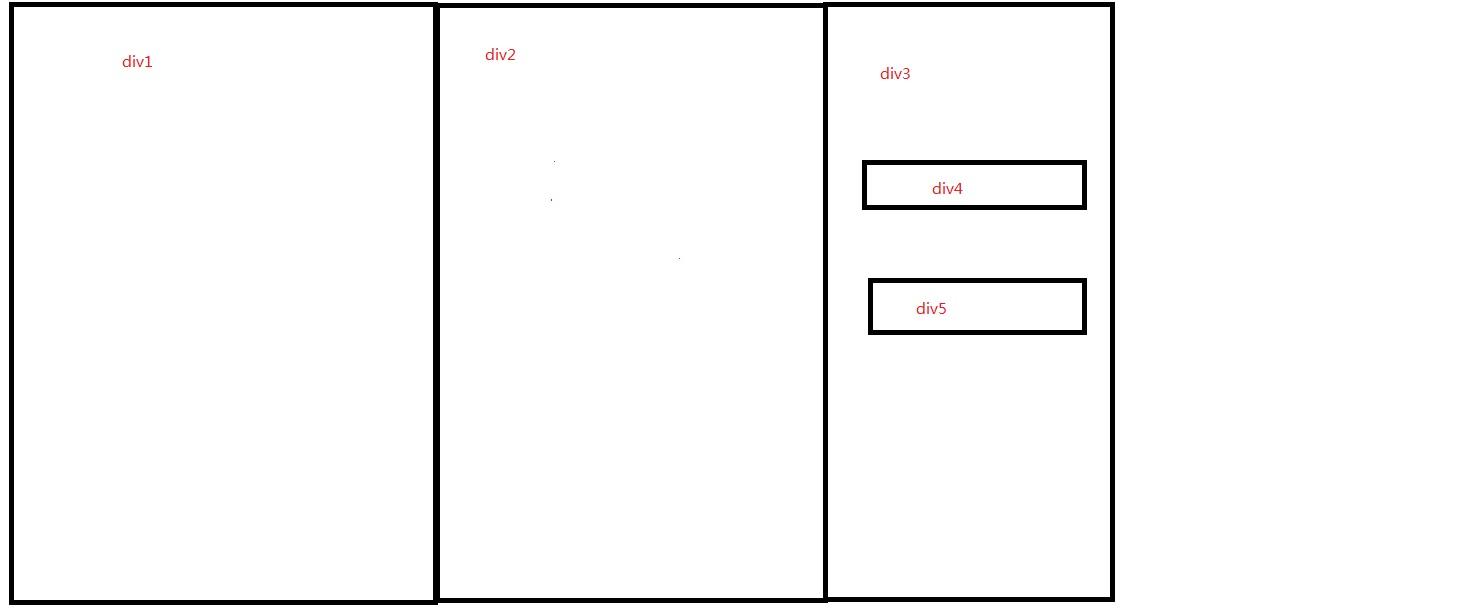
div4和div5是导航
滑动鼠标滚轮的时候,只有div2的内容发生变化,当滚到一定程度的时候导航就从div4切换到div5,同时div1的内容发生变化,请问这种效果要怎样做?
回复内容:
监听鼠标滚轮时间,计算每次滚动的距离,切换div2和div1的scrollTop即可。相关的数值高度可能需要按需计算大小后得到
http-equiv="content-type" content="text/html; charset=utf-8"/>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
id="div2" class="content">
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
id="div3" class="navi">div3
class="navi_item navi_item_current">div4
class="navi_item">div5
鼠标滚动值 id="info">0
//当超过某个伐值时切换导航
var threshold = 200;
//鼠标滚轮滚动时每次滚动的距离(px)
var range = 10;
//记录鼠标滚轮总共的
var currentOffset = 0;
var scrollFunc = function(e){
var offset = 0;
e = e || window.event;
if(e.wheelDelta){//IE/Opera/Chrome
offset = e.wheelDelta;
}else if(e.detail){//Firefox
//firefox 鼠标滚动返回+(-)3,正负方向也相反, 为了统一乘以-40,
offset = -e.detail * 40;
}
document.getElementById("info").innerHTML = offset;
navi(offset);
}
function navi(scrollOffset){
//1表示向下,-1表示向上
var direct = 1;
var div2 = document.getElementById("div2");
var div1 = document.getElementById("div1");
var navi = document.getElementById("div3").getElementsByTagName("div");
//鼠标滚轮向下为负数
direct = scrollOffset > 0 ? -1 : 1;
currentOffset = currentOffset + direct * range;
currentOffset = currentOffset 0 ? 0 : currentOffset;
console.log(currentOffset);
if(currentOffset > threshold){
div1.scrollTop = currentOffset - threshold;
navi[1].className = "navi_item navi_item_current";
navi[0].className = "navi_item";
}else{
div2.scrollTop = currentOffset;
navi[0].className = "navi_item navi_item_current";
navi[1].className = "navi_item";
}
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome/Safari
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频