1-CSS
程序员文章站
2022-05-03 13:13:26
...
1、如何让一个盒子垂直水平方向居中
1. 定位1 需要知道盒子的宽高
2. 定位2 盒子必须要有宽度和高度 但是不用考虑必须是多少
3. 定位3 只兼容到IE9以上
4. display:flex (IE10 移动端经常使用这个)
5. js方法 js实现就是模拟css写样式
6. 基本不怎么使用 display:table-cell 主要是控制文本的 所以要将盒子变成文本 固定宽高的父级
2、CSS盒子模型
content、padding、border、margin
标准盒模型(content-box)、ie怪异盒模型(border-box)、flex弹性伸缩盒模型、column多列盒模型
怪异盒模型的好处,固定到border控制宽高,不用重新计算padding和border
1. 其实我们最常用的就是标准盒模型,标准盒模型写的width和height代表的是内容的宽高,并不是盒子的宽高,盒子的宽高是content+padding+border计算得来的,这个容易在项目中遇到一些问题,
padding和border都会撑大盒子,所以给了盒子padding和border之后,需要手动更改一下宽高,后来CSS3添加了ie盒模型,我们写的宽高是盒子的大小,当我们给盒子添加了padding与border值之后,盒子的大小不会改变,会自动缩放内容,这个用起来比较方便,所以我在真实项目中大多数都使用IE盒模型。
2. 在做移动端开发的时候,多应用于flex弹性伸缩盒模型
flex详见阮一峰的flex布局
3. 多列布局(基本上不用)
4. 多突出自己项目中遇到哪些问题点,所以我用了这种方案,它能帮助我解决哪些问题。并且提出自己看过一些源码,它是怎么做的。
3、几大经典布局
–左右固定、中间自适应
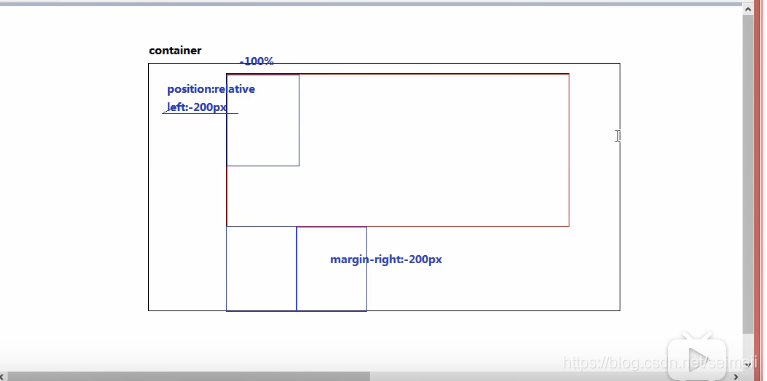
1. 圣杯布局 

2. 双飞翼布局
3. 使用calc (少用)
4.flex
5. 定位
移动端响应式布局的三大方案
media 媒体查询 移动端与PC端公用一套方案
rem适配布局
部分会用flex布局
简单会用百分比布局 (vh/vw)
使用css ,让一个div消失在页面中
请说明z-index的工作原理,适用范围
项目中哪些地方用到负margin
谈谈你对HTML5的理解
脱离文档流
定位 浮动 transform CSS动画
如何使一个div里面的文字垂直居中,且文字根据屏幕大小自适应
不考虑其他因素 下面哪种渲染性能比较高
是第二种 CSS选择器渲染机制是从右往左查询
第一种会先找到a 再找.box 下面的a
上一篇: Python数据库操作-pyodbc
下一篇: Access操作与SQL语句:数据分析
推荐阅读