淘宝的flexible适配方案为什么只对iOS进行dpr判断,对于Android始终认为其dpr为1?
程序员文章站
2022-04-24 08:29:58
...
if (!dpr && !scale) { var isAndroid = win.navigator.appVersion.match(/android/gi); var isIPhone = win.navigator.appVersion.match(/iphone/gi); var devicePixelRatio = win.devicePixelRatio; if (isIPhone) { // iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案 if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) { dpr = 3; } else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){ dpr = 2; } else { dpr = 1; } } else { // 其他设备下,仍旧使用1倍的方案 dpr = 1; } scale = 1 / dpr; }
回复内容:
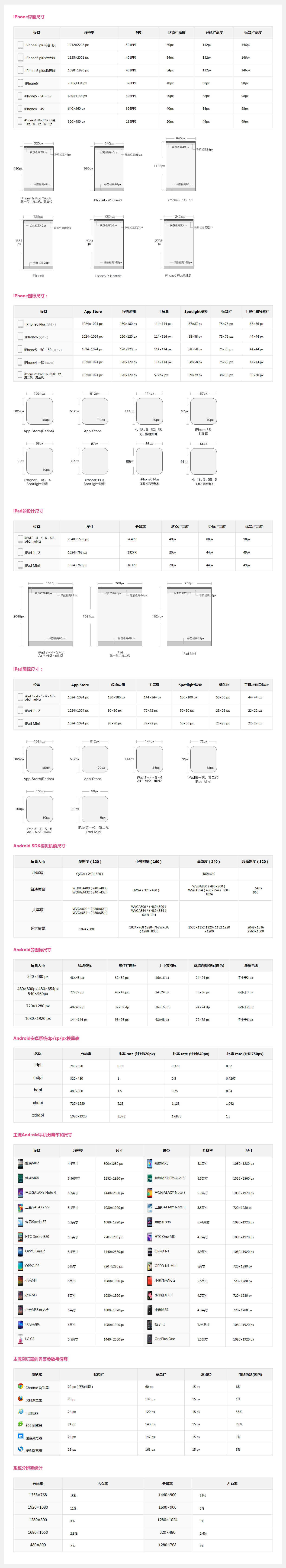
能提出这个问题,想必你也是看过Android & iOS设计尺寸规范 相关的东西,如果没有这张图很很不错:
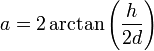
第三代iPad发布会上,苹果给出了Retina设计标准的公式:
 其中 a代表人眼视角,h 代表像素间距,d代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的IPS屏幕就可被苹果称作“Retina显示屏”。将通常使用距离代入上公式可知:行动电话显示器的像素密度达到或高于300ppi就不会再出现颗粒感;手持平板类电器显示器的像素密度达到或高于260ppi就不会再出现颗粒感,而苹果电脑的Retina显示器像素密度只要超过200ppi就无法区分出单独的像素。
其中 a代表人眼视角,h 代表像素间距,d代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的IPS屏幕就可被苹果称作“Retina显示屏”。将通常使用距离代入上公式可知:行动电话显示器的像素密度达到或高于300ppi就不会再出现颗粒感;手持平板类电器显示器的像素密度达到或高于260ppi就不会再出现颗粒感,而苹果电脑的Retina显示器像素密度只要超过200ppi就无法区分出单独的像素。说多了......
(以下忽略低端机)
iPhone4, 4s, 5, 5s, 6, 6+, 6s, 6s+ 都是用的是Retina屏,其中4, 4s, 5, 5s, 6, 6s的ppi都是326,dpr都是2,6+和6s+ppi是441,dpr是3。在ipad上同样只有dpr2和3两种的屏幕。
再来看看安卓的吧,算了,我不想看dpr=1,1.5,1.75,2,2.5,3,4......
淘宝在设置initial-scale(屏幕缩放比)的同时使用的是rem的方式设置各种尺寸大小因为Android设备的兼容问题太过复杂,Android Pad 和 中兴 等国产 Android 机有很多奇葩的BUG,比如:name="viewport" content="width=divece-width,initial-scale=1,user-scalable=no"/>故统一对 Android 设备进行 dpr = 1 处理。
- viewport content 的写法要兼容各种奇葩 Android 设备,兼容测试的成本很高
- 部分机型修改viewport之后产生屏幕抖动
- 部分机型 WebView Width 与屏幕实际宽度不一致
- 还有很多无法预料到的奇葩BUG存在
同时 flexible 是 2014年5月诞生的,国内的大前端对于移动端的经验还不算成熟,而手机淘宝能有这种思路,已经是非常厉害的一个方案!
顺便说点不相关的:
- 上述的几个小点的问题,后来阿里也有别的同学解决了,但方案并未开源
- 我们团队的方案是不对 viewport 进行缩放处理,仅根据 width 在 html 添加 font-size
- 对于1px 边框的处理是进行特性检查,对于支持的容器直接就写 border-width:0.5px
issue中有人提过这个问题 一些安卓厂商给定的dpr值并不准确if (window.devicePixelRatio && devicePixelRatio >= 2) { var docElem = document.documentElement; var testElem = document.createElement('div'); var fakeBody = document.createElement('body'); var refNode = docElem.firstElementChild || docElem.firstChild; testElem.style.border = '.5px solid transparent'; fakeBody.appendChild(testElem); docElem.insertBefore(fakeBody, refNode); if (testElem.offsetHeight == 1) { document.querySelector('html').classList.add('hairlines'); } docElem.removeChild(fakeBody); }声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
专题推荐
独孤九贱-php全栈开发教程
全栈 170W+
主讲:Peter-Zhu 轻松幽默、简短易学,非常适合PHP学习入门
玉女心经-web前端开发教程
入门 80W+
主讲:灭绝师太 由浅入深、明快简洁,非常适合前端学习入门
天龙八部-实战开发教程
实战 120W+
主讲:西门大官人 思路清晰、严谨规范,适合有一定web编程基础学习
网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论