html - php级联菜单不用ajax如何实现
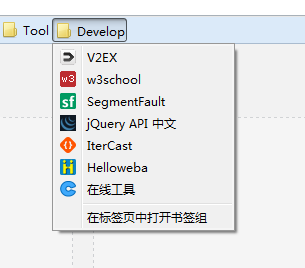
网站导航要实现的效果类似于下图:
我搜索了,发现都是ajax发送请求实现联动。我的要求是不发送请求,直接在php文件或html文件里写,再通过jquery实现下拉效果。
目录导航的数组如下:level=0表示第1层,紧跟的level=1/2……表示是第1层的子菜单。
Array
(
[0] => Array
(
[cat_id] => 3
[cat_name] => JavaScript
[parent_id] => 0
[level] => 0
)
[1] => Array
(
[cat_id] => 5
[cat_name] => Jquery
[parent_id] => 3
[level] => 1
)
[2] => Array
(
[cat_id] => 6
[cat_name] => JS高级
[parent_id] => 3
[level] => 1
)
[3] => Array
(
[cat_id] => 4
[cat_name] => PHP
[parent_id] => 0
[level] => 0
)
)
html代码如下:
回复内容:
网站导航要实现的效果类似于下图:
我搜索了,发现都是ajax发送请求实现联动。我的要求是不发送请求,直接在php文件或html文件里写,再通过jquery实现下拉效果。
目录导航的数组如下:level=0表示第1层,紧跟的level=1/2……表示是第1层的子菜单。
Array
(
[0] => Array
(
[cat_id] => 3
[cat_name] => JavaScript
[parent_id] => 0
[level] => 0
)
[1] => Array
(
[cat_id] => 5
[cat_name] => Jquery
[parent_id] => 3
[level] => 1
)
[2] => Array
(
[cat_id] => 6
[cat_name] => JS高级
[parent_id] => 3
[level] => 1
)
[3] => Array
(
[cat_id] => 4
[cat_name] => PHP
[parent_id] => 0
[level] => 0
)
)
html代码如下:
不用ajax,一次把所有数据都读出来,但是hide show 的效果必须要js了,有几种方法,可以php里把数据做成json,在js里调用show hide,也可以直接把全部array先在页面上显示成link默认hide,然后根据点哪个show哪个。
---下面是把array先在页面上生成html,但是根据不同class值来判断show/hide
把每层都查出来,把原来用0、1、2的array key 改成用每组数据的属性当做可以,如下:
array(
'l1' => array(
key1 => value1,
key2 => value2,
key3 => value3
),
'l2' => array(
key1 => value1,
key2 => value2,
key3 => value3
)
.......
);
给每层array key都附上值,全部生成出来,根据key value 不同在link上生成不同的class,默认全部hide,然后click哪个按钮就显示哪个吧,几个if elseif else搞定,因为每组数据都有key了,可以简单地判断哪个按钮对应那组数据。
在显示之前把它们都查出来,只是用js默认不显示它们,等点击再显示它们
不是很明确你的意思,是要实现这样无限级树形菜单么?
3, "cat_name" => "JavaScript", "parent_id" => 0, "level" => 0),
Array("cat_id" => 5, "cat_name" => "Jquery", "parent_id" => 3, "level" => 1),
Array("cat_id" => 6, "cat_name" => "JS高级", "parent_id" => 3, "level" => 1),
Array("cat_id" => 7, "cat_name" => "JS高级更高级1", "parent_id" => 6, "level" => 3),
Array("cat_id" => 8, "cat_name" => "JS高级更高级2", "parent_id" => 6, "level" => 3),
Array("cat_id" => 9, "cat_name" => "JS高级更高级3", "parent_id" => 6, "level" => 3),
Array("cat_id" => 4, "cat_name" => "PHP", "parent_id" => 0, "level" => 0),
Array("cat_id" => 10, "cat_name" => "PHP高级1", "parent_id" => 4, "level" => 0),
Array("cat_id" => 12, "cat_name" => "PHP高级2", "parent_id" => 4, "level" => 0),
Array("cat_id" => 13, "cat_name" => "PHP高级3", "parent_id" => 4, "level" => 0)
);
//创建树形菜单
function createTree(&$arr, $parent_id) {
$hide = "";
if ($parent_id != 0) {
$hide = "hidden";
}
$funcName = __FUNCTION__;
$ul = "";
$li = "";
for ($i = 0; $i {$arr[$i]["cat_name"]}{$child}\r\n";
}
}
if ($li != "") {
$ul = "
{$li}
";
}
return $ul;
}
echo createTree($arr, 0);
?>
- 将所有的数据预先加载进来,赋给一个js变量。每次选择级联菜单,都从这个变量读取数据。
- 这样做相当于把ajax分次请求的数据一次请求下来。
php echo 一个json数据给js的变量
预先在页面中生成json格式数据,传递给js就可以了。
推荐阅读
-
ajax php怎么实现三级联动菜单
-
PHP+ajax实现二级联动菜单功能示例
-
用 PHPRPC 实现 Ajax 级联下拉菜单_PHP教程
-
javascript - ajax结合html5中的file实现文件上传,后台用PHP接收,该如何用PHP接收传过来的formData?
-
PHP+ajax实现二级联动菜单功能示例
-
ThinkPHP使用心得分享-ThinkPHP + Ajax 实现2级联动下拉菜单_php技巧
-
ThinkPHP使用心得分享-ThinkPHP + Ajax 实现2级联动下拉菜单_PHP教程
-
ThinkPHP使用心得分享-ThinkPHP + Ajax 实现2级联动下拉菜单_php技巧
-
ajax的三级联动菜单栏如何实现
-
html - php级联菜单不用ajax如何实现