还要多少年, 前端开发才能像客户端开发那样轻松?
程序员文章站
2022-04-05 16:16:10
...
标题党了,, 具体说意思吧, 看到 Web Compoents 规范进展很多,
Google 的 Polymer, Mozilla 的 X-Tags, Facebook 的 React,
以及一些 MV* 框架, 比如 Angular, Ractive, 都在使用自定义标签功能加强抽象.
HTML 原先抽象起来太艰难了, 现在终于好转..
我想知道, 要多少年才能到大家都能顺手呢?
先看看界面部分吧。
#1. 命令式还是声明式
毫无疑问,就写界面来说,声明式的代码编写效率远高于命令式:
【补充对问题本身的回(tu)答(cao)】
这个提问(还要多少年, 前端开发才能像客户端开发那样轻松?)又是一个前提(客户端开发比前端开发轻松)就未必成立的提问。实际上长期以来,浏览器端开发一直比客户端开发要更方便优雅。
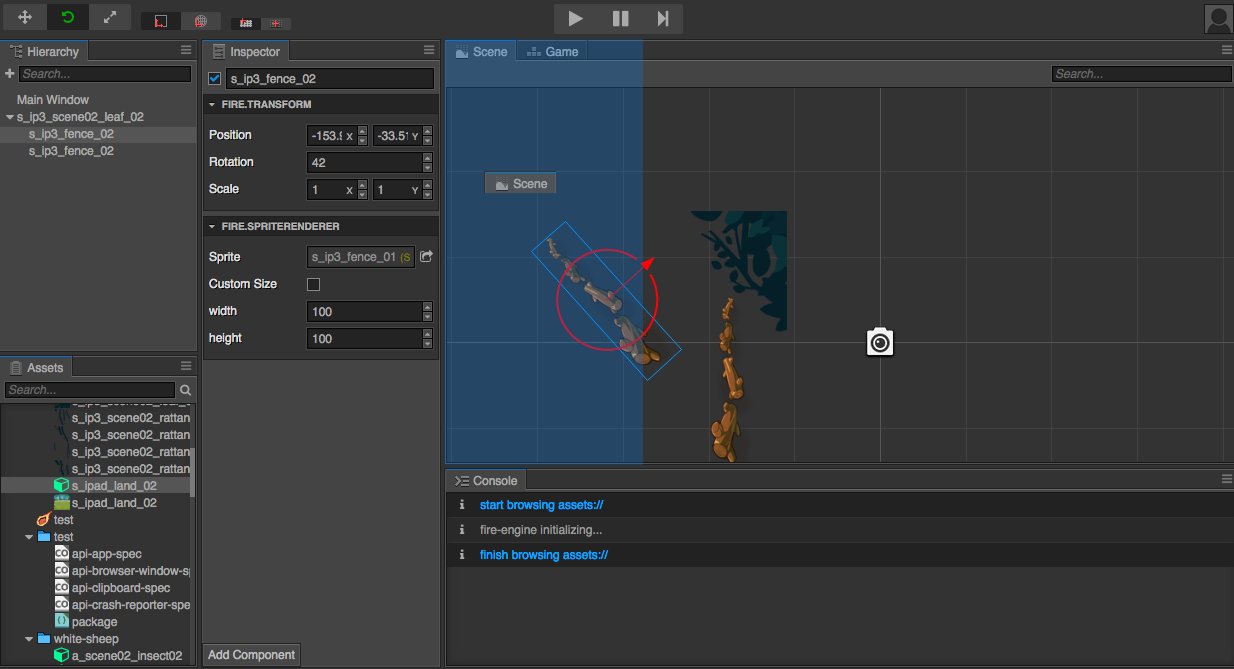
当然,我赞同 @徐飞 答案里的大部分分析。但是那答案是讲web开发本身的挑战,没有跟客户端开发的比较。其实客户端开发的翘楚,比如WPF——XAML显然大量借鉴了web开发的方式。 我觉得现在前端已经可以很流畅地像客户端一样开发了. 直接上图比较直接. 这个是我们新开发的引擎工具 http://fireball-x.com/, 整个都是 HTML5 技术做界面. 我想说如果我用 WPF, QT 什么的写的话, 这个项目基本就难产了.
 如果你是一个像我一样对操作细节有疯狂追求的人, 那么你写界面的时候一定会希望更多的自定义和对原生控件的修改. 这个时候你会发现 HTML5 的界面书写才是你的好伙伴. 比如:
如果你是一个像我一样对操作细节有疯狂追求的人, 那么你写界面的时候一定会希望更多的自定义和对原生控件的修改. 这个时候你会发现 HTML5 的界面书写才是你的好伙伴. 比如:
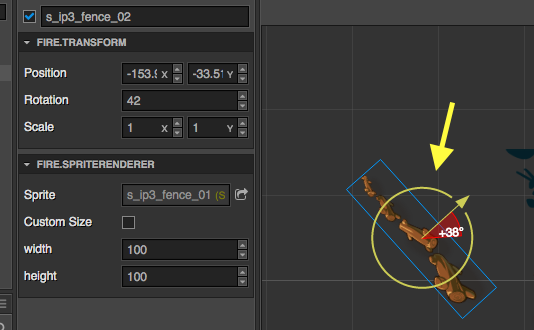
设计这种贴心的 gizmos:

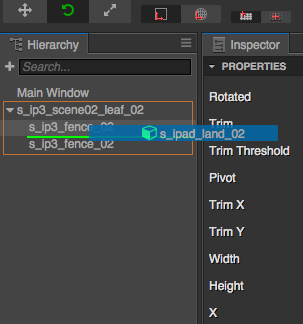
精准的 tree view 插入提示:

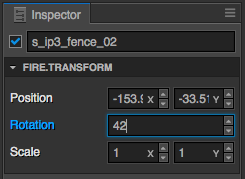
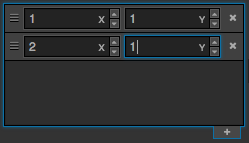
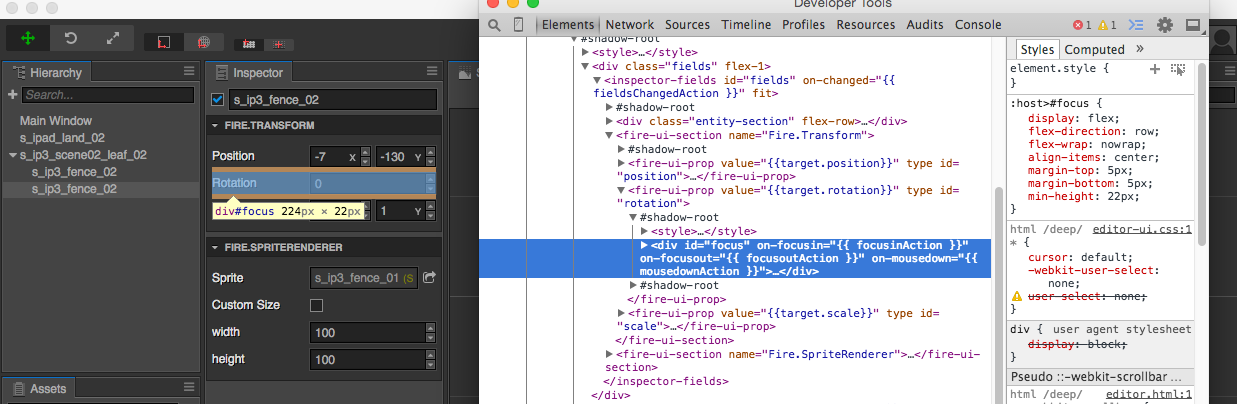
为每个控件量身定做的 focus 视觉效果:


甚至还有窗口间的 dock/popup:

然后一开 Dev Tools 就可以调节样式, Debug, 很符合处女座们对 1px 的追求:

更新 =============================
我只是回答了一下问题, 顺带show了一下我们未公开的项目. 没想大家挺好奇这个项目的. 我就简单介绍一下大概的技术结构和选型过程:
整个项目是构建在 Atom-Shell 之上的. 我们最开始是在 Node-Webkit 上面编写, 但是无奈 Node-Webkit Bug 比较多, 更新和反馈不是很及时, 所以就换到了 Atom-Shell. Atom-Shell 项目活跃度很高, Report Issue 基本都是当天回复, 而且我发现 Atom-Shell 的作者之一赵成战斗力惊人, 也是 Github 上得满绿程序员.
这是我的战斗力:
这是赵成的:

所以我是脑残程序粉, 喜欢 fo 战斗力爆表的程序员和他的项目. 于是我们就改成 Atom-Shell.
底层 UI 部分我们是在 Polymer 基础上构建的. 所以我们玩的很 fashion 很 high! Shadow DOM, Custom Element, Object Observe, css flex, Web Animation, SVG, 任何你能想到的酷炫新技术, 都在我们的编辑器开发中一一使用. 最开始我使用 Angular 和 React 分别作了一版, Angular 因为采用 MV结构, 不太适合 IDE 类型的程序形态, 具体 MV 粉们就别喷我了, 我是那种不太会用框架,架构的土鳖程序员, 从小到大最爱用的语言是 C 语言, 到现在都只会写函数 + 结构 的编程方式, 什么面向对象之类的完全玩不来 (只懂得 struct 里头加 父类的 struct head, 只会写 func ptr ). 用的编程工具也很土鳖, 是我自己写的一个 Vim 的改版叫做 exVim: Home. 所以, 就是因为我的编程思想非常古老, 以至于我无法接受 Angular 的高大上, 而 Polymer 只是对原生的几件事情薄薄的包了一层, 符合我们的初衷. React 主要问题在于双向绑定部分, 不符合我们的项目需求, 否则 React 是个好东西. 估计以后我做网站和其他小东西就靠他.
编译层我们使用 Gulp, 还是上面的观点, 土鳖喜欢简单的东西. Grunt 像我这种用 Vim 写代码的程序员, 敲代码手痛. Gulp 的问题主要在于他的插件编程门槛比较高一些, 毕竟一切都要 streaming, 所以插件的质量普遍不如 Grunt. 好在我们程序员天生喜欢 DIY , 不行自己写呗.
而这些主要的底层技术选型做好以后, 剩下的事情就是没(朝)日(九)没(晚)夜(六)地写代码了.
我们团队缺人, 虽然我编程古怪, 思想老旧, 但团队成员都是*选择, *发挥.
如果你是一枚前端, 后端, 全栈 或者 优秀的游戏引擎工程师, 或者干脆只是喜欢玩酷炫技术的阿宅, 或者看到这个工具右上角那个图标就秒懂我们日后要做成什么样子. 恰巧喜欢厦门这个地方和没有打卡的生活方式, 又碰巧想用 Html5, Nodejs 写写酷炫的东西. 欢迎联系我们.
发简历到: team@firebox.im 这个问题应该也不会有一个最终答案,什么叫「像后端那样轻松」,后端的东西也一样折腾人,不然要那么多人干嘛。
想要自己或团队轻松一点才是真的,不管前端还是后端,只要能找到提高研发效率的办法自然就轻松了。
如何提高研发效率是一个很大的话题,但核心还是要适合自己的团队,几个人的团队照搬企业级的方案是行不通的。
1. 拥抱开源社区,取之于社区,减少自己的开发成本。但要规划好,最好是一个体系的(用了 jquery 就不用 Yui)。
2. 使用本地调试工具,减少前后端的开发依赖。
3. 构建部署自动化,大大节约时间,可以看看 grunt。
4. 模块化,让代码更加清晰,维护性很好。 component, browserify, seajs 都是不错的选择。
5. 提供单元测试,保证模块质量。
做上面这些工作是为了让开发人员更专注代码,作为一个程序员只让你写代码而不用关心那些琐碎的事会不会轻松一些。
代码层面的问题上面很多人已经提过了,我就不多嘴了。(手机码字好累) 矮油我艹,什么时候客户端开发比前端开发轻松了,我穿越了么 关键是兼容性。所以说。没几年了。后端是统一环境。前端各种厂商的历史坑。没可比性。话说回来,就算所有人都用一个浏览器的时候。我觉得后端开发也比前端开发复杂多了……知识指数不是一个量级的根本。 我最近看了一些WebComponent的东西,包括Google的Polymer,也尝试了写一点玩具代码。说下感想。
写在前面:WebComponent和MV*的关系其实没那么大,和Angular、React关系也没那么对立,Angular、React关注了比WebComponent多得多的问题,但在我眼里它们并不在一个层次上,不冲突。
WebComponent帮我们解决的问题是如何进行UI的组件化开发,而MV*框架在其上层,是关注怎么构建应用程序。
总结:我觉得Web Component是离我对WebUI开发的理想态最近的一次。
HTML Import,帮助我们终于可以以一个文件一个组件的形式,引入和管理组件,告别一个组件等于1.css,1.js的局面。
Custom Element,是一种理想的组件开发方式,它不仅仅是将组件封装在一个自定义标签里那么简单,还为自定义元素提供了与原生HTML元素一样的完整的DOM体系,比如DOM Events,比如document.createElement,比如生命周期相关的回调。你可以通过Attribute来暴露你的属性,并且能实现像input一样的界面与value属性绑定(多优雅!)。也可以暴露自定义方法,.enable(), .disable(), .slideUp(), .expand(), .collapse()(多优雅!)。尽管还有一些不尽如人意,比如content和select用起来就怪怪的感觉,attribute与模型的绑定也没有自带(Polymer提供了)。
Shadow DOM,将组件的内外隔离做到了极致,从此我们可以告别那冗长的CSS classname前缀以及结构化命名方式,而使用更短、更语义、更功能化的classname,让每一段CSS都有它的作用域,改变我们对CSS组织的看法。不仅仅是这样,Shadow DOM还可以将内外的DOM Events隔离,这真是太好了,Shadow DOM里的事件只会冒泡到Shadow Root就不会再往上了,干净、无副作用对吧?
这三者的组合,缺一不可,给了我很大的前瞻感,让我相信未来有一天,我们对Web开发可以回到HTML/CSS/JS的本质上——你要一个模态框?好啊,给你一个modal.html,你import进去,就可以你的内容 一个,或者document.createElement('ui-modal')一个,然后拿着它的DOM节点.show(), .hide()就可以了,多好。
从一个标签出发,里面就像个黑盒,给你无限的可能,配合上双向数据绑定等,终于可以让WEB开发变得更OO,变得更声明式了,一个字:优雅!
而这一切,用的都是我们熟悉的技术:我们所熟悉的DOM,亲切的的事件冒泡,简单的不能再简单的标签嵌套和组合,滚瓜烂熟的CSS。你甚至几乎不用学习额外任何框架,就可以进行组件化开发!
这就是我所说的回归本质 各大平台的native GUI 程序开发发展这么多年了,也没比Web 前端开发轻松啊。计算机与人类交互的界面问题本身的复杂度限制了它没法出现一个Ruby on Rails 那样的框架来简化开发,你看后端与前端的接口一共就那点儿逻辑呗:路由、验证、CRUD等。而你如果把前端界面的逻辑也限制到那么几种,要么你的界面会很乏味(比如完全按照苹果的人机交互指南用官方控件做出的iOS应用),要么这个抽象层次太高,需要你作太多的具象化工作。 其实都不轻松,因为都有各自的要求。
但前台开发因为更多涉及“人”这种最大的不确定因素,所以自身的不确定性也更大,更接近“艺术”的范畴——什么时候见“艺术”有过确定范式?而后端处理的是逻辑,逻辑是更确定的东西,就好办多了。 可业界都惦记着用js写一切前端呢啊。题主问得角度比较另类。
Google 的 Polymer, Mozilla 的 X-Tags, Facebook 的 React,
以及一些 MV* 框架, 比如 Angular, Ractive, 都在使用自定义标签功能加强抽象.
HTML 原先抽象起来太艰难了, 现在终于好转..
我想知道, 要多少年才能到大家都能顺手呢?
回复内容:
我们来分析一下究竟哪些因素让前端开发这么困扰。先看看界面部分吧。
#1. 命令式还是声明式
毫无疑问,就写界面来说,声明式的代码编写效率远高于命令式:
Panel p = new Panel();
p.title = "Test";
Button b = new Button();
b.label = "Click me";
p.add(b);
微软十几年前早早搞出了HTML Component,但是netscape的余孽创办的W3C极力阻挠。现在好了,大家还在慢慢等Web Component。要是当初那一小撮人老老实实接受失败,现在前端们的日子都很好过。现在的前端,就想被卖了还替他数钱一样。
*你能不能不要对自己不知道的领域乱说话?w3c是TBL创立的,跟netscape有毛个关系。实际上当初的web components提案(Behavioral Extensions to CSS)是MS和Netscape一起提的。【补充对问题本身的回(tu)答(cao)】
这个提问(还要多少年, 前端开发才能像客户端开发那样轻松?)又是一个前提(客户端开发比前端开发轻松)就未必成立的提问。实际上长期以来,浏览器端开发一直比客户端开发要更方便优雅。
当然,我赞同 @徐飞 答案里的大部分分析。但是那答案是讲web开发本身的挑战,没有跟客户端开发的比较。其实客户端开发的翘楚,比如WPF——XAML显然大量借鉴了web开发的方式。 我觉得现在前端已经可以很流畅地像客户端一样开发了. 直接上图比较直接. 这个是我们新开发的引擎工具 http://fireball-x.com/, 整个都是 HTML5 技术做界面. 我想说如果我用 WPF, QT 什么的写的话, 这个项目基本就难产了.
 如果你是一个像我一样对操作细节有疯狂追求的人, 那么你写界面的时候一定会希望更多的自定义和对原生控件的修改. 这个时候你会发现 HTML5 的界面书写才是你的好伙伴. 比如:
如果你是一个像我一样对操作细节有疯狂追求的人, 那么你写界面的时候一定会希望更多的自定义和对原生控件的修改. 这个时候你会发现 HTML5 的界面书写才是你的好伙伴. 比如:设计这种贴心的 gizmos:

精准的 tree view 插入提示:

为每个控件量身定做的 focus 视觉效果:


甚至还有窗口间的 dock/popup:

然后一开 Dev Tools 就可以调节样式, Debug, 很符合处女座们对 1px 的追求:

更新 =============================
我只是回答了一下问题, 顺带show了一下我们未公开的项目. 没想大家挺好奇这个项目的. 我就简单介绍一下大概的技术结构和选型过程:
整个项目是构建在 Atom-Shell 之上的. 我们最开始是在 Node-Webkit 上面编写, 但是无奈 Node-Webkit Bug 比较多, 更新和反馈不是很及时, 所以就换到了 Atom-Shell. Atom-Shell 项目活跃度很高, Report Issue 基本都是当天回复, 而且我发现 Atom-Shell 的作者之一赵成战斗力惊人, 也是 Github 上得满绿程序员.
这是我的战斗力:

这是赵成的:

所以我是脑残程序粉, 喜欢 fo 战斗力爆表的程序员和他的项目. 于是我们就改成 Atom-Shell.
底层 UI 部分我们是在 Polymer 基础上构建的. 所以我们玩的很 fashion 很 high! Shadow DOM, Custom Element, Object Observe, css flex, Web Animation, SVG, 任何你能想到的酷炫新技术, 都在我们的编辑器开发中一一使用. 最开始我使用 Angular 和 React 分别作了一版, Angular 因为采用 MV结构, 不太适合 IDE 类型的程序形态, 具体 MV 粉们就别喷我了, 我是那种不太会用框架,架构的土鳖程序员, 从小到大最爱用的语言是 C 语言, 到现在都只会写函数 + 结构 的编程方式, 什么面向对象之类的完全玩不来 (只懂得 struct 里头加 父类的 struct head, 只会写 func ptr ). 用的编程工具也很土鳖, 是我自己写的一个 Vim 的改版叫做 exVim: Home. 所以, 就是因为我的编程思想非常古老, 以至于我无法接受 Angular 的高大上, 而 Polymer 只是对原生的几件事情薄薄的包了一层, 符合我们的初衷. React 主要问题在于双向绑定部分, 不符合我们的项目需求, 否则 React 是个好东西. 估计以后我做网站和其他小东西就靠他.
编译层我们使用 Gulp, 还是上面的观点, 土鳖喜欢简单的东西. Grunt 像我这种用 Vim 写代码的程序员, 敲代码手痛. Gulp 的问题主要在于他的插件编程门槛比较高一些, 毕竟一切都要 streaming, 所以插件的质量普遍不如 Grunt. 好在我们程序员天生喜欢 DIY , 不行自己写呗.
而这些主要的底层技术选型做好以后, 剩下的事情就是没(朝)日(九)没(晚)夜(六)地写代码了.
我们团队缺人, 虽然我编程古怪, 思想老旧, 但团队成员都是*选择, *发挥.
如果你是一枚前端, 后端, 全栈 或者 优秀的游戏引擎工程师, 或者干脆只是喜欢玩酷炫技术的阿宅, 或者看到这个工具右上角那个图标就秒懂我们日后要做成什么样子. 恰巧喜欢厦门这个地方和没有打卡的生活方式, 又碰巧想用 Html5, Nodejs 写写酷炫的东西. 欢迎联系我们.
发简历到: team@firebox.im 这个问题应该也不会有一个最终答案,什么叫「像后端那样轻松」,后端的东西也一样折腾人,不然要那么多人干嘛。
想要自己或团队轻松一点才是真的,不管前端还是后端,只要能找到提高研发效率的办法自然就轻松了。
如何提高研发效率是一个很大的话题,但核心还是要适合自己的团队,几个人的团队照搬企业级的方案是行不通的。
1. 拥抱开源社区,取之于社区,减少自己的开发成本。但要规划好,最好是一个体系的(用了 jquery 就不用 Yui)。
2. 使用本地调试工具,减少前后端的开发依赖。
3. 构建部署自动化,大大节约时间,可以看看 grunt。
4. 模块化,让代码更加清晰,维护性很好。 component, browserify, seajs 都是不错的选择。
5. 提供单元测试,保证模块质量。
做上面这些工作是为了让开发人员更专注代码,作为一个程序员只让你写代码而不用关心那些琐碎的事会不会轻松一些。
代码层面的问题上面很多人已经提过了,我就不多嘴了。(手机码字好累) 矮油我艹,什么时候客户端开发比前端开发轻松了,我穿越了么 关键是兼容性。所以说。没几年了。后端是统一环境。前端各种厂商的历史坑。没可比性。话说回来,就算所有人都用一个浏览器的时候。我觉得后端开发也比前端开发复杂多了……知识指数不是一个量级的根本。 我最近看了一些WebComponent的东西,包括Google的Polymer,也尝试了写一点玩具代码。说下感想。
写在前面:WebComponent和MV*的关系其实没那么大,和Angular、React关系也没那么对立,Angular、React关注了比WebComponent多得多的问题,但在我眼里它们并不在一个层次上,不冲突。
WebComponent帮我们解决的问题是如何进行UI的组件化开发,而MV*框架在其上层,是关注怎么构建应用程序。
总结:我觉得Web Component是离我对WebUI开发的理想态最近的一次。
HTML Import,帮助我们终于可以以一个文件一个组件的形式,引入和管理组件,告别一个组件等于1.css,1.js的局面。
Custom Element,是一种理想的组件开发方式,它不仅仅是将组件封装在一个自定义标签里那么简单,还为自定义元素提供了与原生HTML元素一样的完整的DOM体系,比如DOM Events,比如document.createElement,比如生命周期相关的回调。你可以通过Attribute来暴露你的属性,并且能实现像input一样的界面与value属性绑定(多优雅!)。也可以暴露自定义方法,.enable(), .disable(), .slideUp(), .expand(), .collapse()(多优雅!)。尽管还有一些不尽如人意,比如content和select用起来就怪怪的感觉,attribute与模型的绑定也没有自带(Polymer提供了)。
Shadow DOM,将组件的内外隔离做到了极致,从此我们可以告别那冗长的CSS classname前缀以及结构化命名方式,而使用更短、更语义、更功能化的classname,让每一段CSS都有它的作用域,改变我们对CSS组织的看法。不仅仅是这样,Shadow DOM还可以将内外的DOM Events隔离,这真是太好了,Shadow DOM里的事件只会冒泡到Shadow Root就不会再往上了,干净、无副作用对吧?
这三者的组合,缺一不可,给了我很大的前瞻感,让我相信未来有一天,我们对Web开发可以回到HTML/CSS/JS的本质上——你要一个模态框?好啊,给你一个modal.html,你import进去,就可以
从一个标签出发,里面就像个黑盒,给你无限的可能,配合上双向数据绑定等,终于可以让WEB开发变得更OO,变得更声明式了,一个字:优雅!
而这一切,用的都是我们熟悉的技术:我们所熟悉的DOM,亲切的的事件冒泡,简单的不能再简单的标签嵌套和组合,滚瓜烂熟的CSS。你甚至几乎不用学习额外任何框架,就可以进行组件化开发!
这就是我所说的回归本质 各大平台的native GUI 程序开发发展这么多年了,也没比Web 前端开发轻松啊。计算机与人类交互的界面问题本身的复杂度限制了它没法出现一个Ruby on Rails 那样的框架来简化开发,你看后端与前端的接口一共就那点儿逻辑呗:路由、验证、CRUD等。而你如果把前端界面的逻辑也限制到那么几种,要么你的界面会很乏味(比如完全按照苹果的人机交互指南用官方控件做出的iOS应用),要么这个抽象层次太高,需要你作太多的具象化工作。 其实都不轻松,因为都有各自的要求。
但前台开发因为更多涉及“人”这种最大的不确定因素,所以自身的不确定性也更大,更接近“艺术”的范畴——什么时候见“艺术”有过确定范式?而后端处理的是逻辑,逻辑是更确定的东西,就好办多了。 可业界都惦记着用js写一切前端呢啊。题主问得角度比较另类。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
上一篇: PHP实现数据库的增删查改
下一篇: apache伪静态通用规则