学不会 CSS?
程序员文章站
2022-03-26 10:08:19
...
回复内容:
我就分享一下我的学习路径吧。1. 当年玩过一段时间的 MSN Space,里面有些地方支持部分 CSS,当时为了做得比别人高端就东拼西凑搞了一点。这期间属于完全盲目摸索。
2. 看了一遍《CSS Mastery》,基本入门了。《CSS 禅意花园》翻了几页就丢一边了,感觉没什么意思。期间通过做 WordPress 主题来实践,并且积累了一些基本的兼容性知识。
3. 后面就没看过书了,工作了开始看了一点 W3C 的 CSS 规范。查文档主要就是 MDN / MSDN / http://QuirksMode.org / Can I Use / * 等在线资源,包括一些博客的文章(CSS Tricks/ALA/...)。
4. CSS 的书说真的就看完整看过一本,接下来 @CSS魔法 翻译的《CSS Secrets》可能会搞来看看(广告费请发微信红包给我)。
我觉得挺自然而然的,也可能是当时开始学的时候也没有现在这么多框架之类的东西,不太容易混乱。循序渐进吧……
--
(其实我想吐槽题主的排版) 谢邀, 这问题想回答很久了, 奈何项目比较忙, 今天终于可以忙里偷闲作答下:
图多预警:
--------------------------------------------------------------正文分割线------------------------------------------------------------
题主说了这么多挺不容易, 从中了解到题主对于css html js 的理解还有点浅;题主进入前端开发的时间应该不长,同很多新手一样为了快速实现功能顾不上原理直奔目的,最后使用的工具或引入的库越来越多; 结果: 功能是实现了, 但维护就悲剧了! 最终学的只是使用工具而不是使用css;
以大部分新手的知识储备还驾驭不了太复杂的页面,所以不建议为了追求页面效果不求甚解乱引库或乱用工具;
学习是个循序渐进的过程不能一蹴而就,该怎样学习CSS?
个人将css学习规划成以下三部分(学习CSS是很大、佷泛的问题,本文只提供一种学习思路):
1.基础;
有答主提到项目驱动学习,的确,实战编码是提高CSS的最佳手段,但不建议新手立马开始实战;因为新手对CSS基础知识不了解,更容易在实际开发中走弯路(不只新手,css基础不好的前端也经常走弯路),例如:浮动、定位的滥用、脚本、CSS相互间用法不当、雪碧图用法错误等;很多弯路就是不熟悉CSS基础语法造成的;
该怎么提高CSS基础能力?
1.1 看书;
购买大家公认的好书看看, 以下推荐下口碑很好且自己看过的好书:
《css权威指南第三版》

“CSS权威指南”是公认的好书,就是更新太慢,第三版已经是最新版,本书 讲解的内容还停留在CSS2.0且里面还随处穿插 “Netscape ”(网景浏览器)的bug,(要知道连我这个进入前端好几年的人都没开发过兼容网景浏览器的任何网页了!PS: 私以为火狐 虽源于网景但不算网景浏览器)
但 本书关于CSS2.0的讲解仍很详细很实用! 毕竟我们现在开发PC端网页用最多的还是CSS2.0。(IE9 才开始遵循CSS3规范, 而且学习CSS3也得先学CSS2)
《大巧不工》
 本书重点讲解的不是CSS,应该说CSS技巧只在里面占很小很小的篇幅, 但这本书能让你了解整个网页开发的所有环节;其中的CSS常用语法讲解很实在也很实用, 优化篇章涉及的CSS优化技巧仍是当前行业开发的主流做法(个人见解);
本书重点讲解的不是CSS,应该说CSS技巧只在里面占很小很小的篇幅, 但这本书能让你了解整个网页开发的所有环节;其中的CSS常用语法讲解很实在也很实用, 优化篇章涉及的CSS优化技巧仍是当前行业开发的主流做法(个人见解);《禅意花园》

唯一一本买了还没看完的书,更偏重于设计, css的实战代码技巧并(bing)不(mei)多(you), 新手不建议购买阅读, 书很精致,每页都是彩色的哦,有空时可当做扩展读物;
1.2 w3cshool

市面上很多CSS书籍(特别是国内的)都是直接从w3cshool抄录的,书名不提也罢,重要的是w3cshool的CSS教程真的很经典啊!而且更新较快,CSS3教程老早就有啦!
优点:教程简短易懂;
缺点: 太简洁部分知识点没深入;
2.实战;
老实说,第一部分的基础知识看完了你也记不住(=_=), 如果没有实际编码 、遇到问题没经常回查或查阅API ,一般新手看完不出两月保证忘光!
所以要学好CSS,编写CSS代码必须是日常,下面分享 实战技巧:
2.1 调试工具选取
经历过 IE8、firefoxのfirebug、 国产各类双核浏览器、safria、opera、chrome浏览器调试的大叔告诉你, 当前调试工具 必须选择 chrome ;
虽然 safria用的跟chrome之前一样的Webkit内核、国产浏览器极速模式也是Webkit内核,但跟真正的chrome相比在调试时体验还是有很大差距的,对比过的人都懂!(ps: 新版的chrome已是blink内核)

别人家的教程:chrome调试技巧--持续更新
个人推荐必须会的两小技巧(非新手跳过):
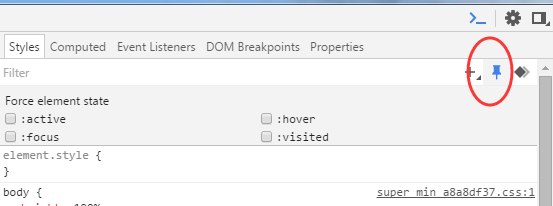
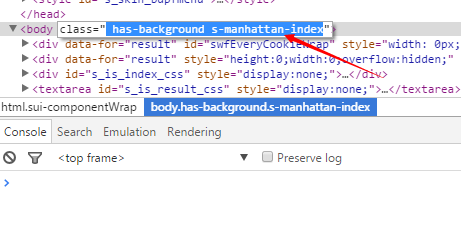
可以让网页中的任何元素, 改变状态;

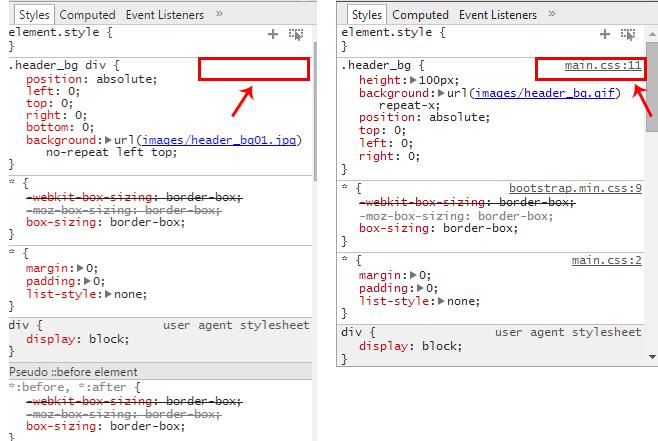
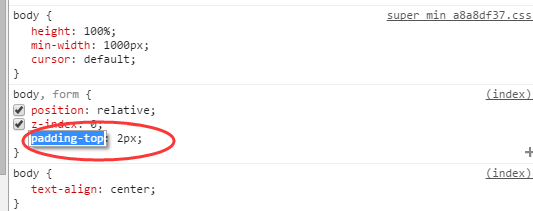
可以修改(增删改)任何元素的样式或类名:


2.2 css api手册 (在线网页版、PC客户端、chm手机版)
开发过程中,特别是刚开始开发CSS常常会忘记CSS的一些用法, 这时候就得查API了,css API个人推荐“CSS4.20(飘零雾雨版)”;该API 包括CSS2 、CSS3且能随时检查更新(手动点击其首页检查更新)。
网页版:CSS参考手册_web前端开发参考手册系列

PC客户端chm版:

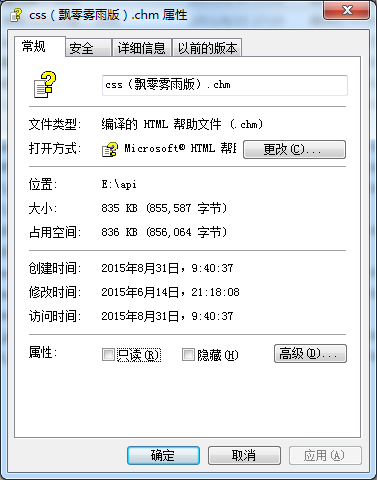
chm版如果下载下来打开的都是404, 注意右键chm -> “属性”去掉“只读”或“锁定”

chm手机版:
去360手机助手搜索“chm”就能找到“chm 阅读器X”

然后就能在手机看CSS4.20(飘零雾雨版).chm :

还能看 w3cshool CHM版哦:

2.3 css 代码积累
大家一定有经历过:以前写过很牛逼的CSS效果,然而 电脑重装系统、电脑坏了、电脑被坏人偷了!然后那段代码就没了T_T!! 所以代码存储云端很重要,个人建议将css实战代码保存github, 一来自己备忘, 二来交流分享;
例如题主提到如何简单实现 居中?CSS3的伸缩盒布局就可以,伸缩盒个人实践代码:
testDemo/cssFlexBox.html at master · wteam-xq/testDemo · GitHub
3.交流;
自个儿看书、埋头写代码提高实在太有限,互联网行业不能闭门造车!
与别人交流才能知道 如何实现CSS最优,怎么写CSS是错误的, 方能跟上新技术的发展例如: CSS3相关酷炫实现、新版浏览器实现了哪些css3、各浏览器当前份额应对方案等;
交流的方式有:
3.1.前端开发网站、博客
知乎的前端话题、CSS话题 就很不错,经常看到大神对CSS的见解;
经典的有(个人小收藏):
有哪些经常被误用的 HTML、JavaScript、CSS 的元素、方法和属性? - 一丝的回答
有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - Vkki 的回答
腾讯问卷 http://ur.qq.com/ 是如何实现导航栏毛玻璃背景效果的? - 黎博的回答
张鑫旭博客:
CSS 相对|绝对(relative/absolute)定位系列(一) « 张鑫旭
CSS float浮动的深入研究、详解及拓展(一) « 张鑫旭
w3cplus:
深入了解 Flexbox 伸缩盒模型
慕课网相关教程:
CSS Sprite雪碧图应用
张鑫旭
3.2.论坛、Q群
前端的论坛个人比较少收藏, csdn、iteye这类太旧,欢迎补充;
Q群,豪哥的JS高级群 比较靠谱, w3cplus 站长 大漠, 小志、剧中人等CSS高手都在其中, 但把控比较严,新人已经很难进高级群了。
其他靠谱CSS群欢迎评论区补充;
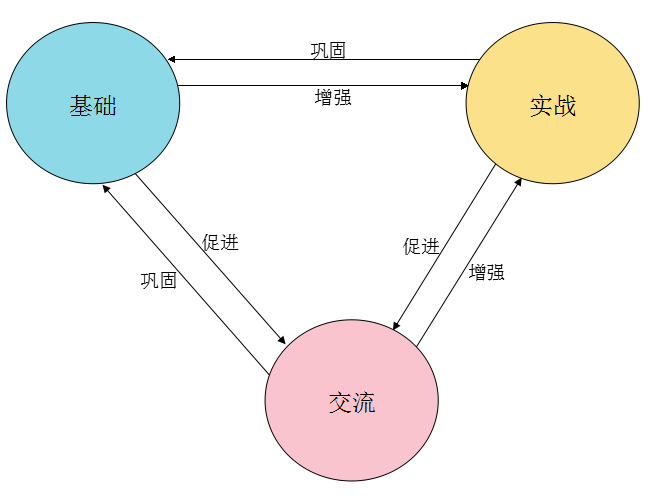
除了建议先完成《css权威指南》、w3cshool css教程外,其他步骤没顺序, 总的来说:我们学习CSS 基础是核心、实战是目的、交流是进阶!关系图如下:

以上, 感谢耐心阅读完本答案。 蟹妖
我也忘了CSS怎么开始学的,大概就是早些时候(06、07年)基本都还在用传说中的table布局,后来忘了怎么渐渐开始知道CSS了,怎么学习呢?练呗,找了很多网页模板(那时候很流行,就是一个设计稿,甚至只有JPG的一张图)来抄,抄的越像越好,蛋疼做了几十个。然后又挖了一个新坑,那时候不是还流行博客么,自己做个博客的皮肤,调调IE的兼容性,搞不定就上网搜,基本上常用的黑科技也都会了。反正CSS也不过是一个语言而已,练熟了就行,标准啊,原理啊,优化啊什么的,都是日积月累出来的,一开始就练个熟。
另外你说的“加很多多余的标签”我觉得没有太大问题,一开始我就是这样的,而且为了兼容老IE的怪异盒模型,最简单粗暴有效的办法就是把一个盒子变2层甚至3层盒子,强行手工统一盒模型,当年靠这招避免了太多太多太多兼容性问题。标签就多了怎么地,能吃人么……等到开始放弃旧IE,而且开始有标准盒模型,甚至现在可以选border-box(W3C自己打脸打得不要不要的啊),那些问题自然而然就没有了。 如果真的能看懂css了,个人建议先不要看bootstrap,毕竟比较工程化,了解选择器的组合使用就够了
去themeforest找几个高销量主题,研究一下,就知道什么是优美的css了,当初甚至颠覆了我对css的认知,才发现这门语言应该是什么样的
说点反对的:
1、『为了达到与设计一致的效果,我还是要加入各种标签』
确实几年前有这个问题,现在各种before after用起来爽的一B,没见有大神一个p画出机器猫吗
2、『如果用JavaFX写的话,一个hbox就能实现了』
不懂java,假设布局都用js控制了,有没有想到过网络条件不好的情况怎么提前展示该有的内容
怎么实现越来越常见的阅读模式,怎么给残疾人阅读屏幕,怎么控制分享到pocket的内容,怎么SEO,怎么一键把网站换成黑白色。。。。数都数不完
现在flexbox都快成过去式了,还在纠结div+css是不是过时了?
想想用js做布局出来的代码,光美观都过不去啊,再考虑响应式,头都大了
3、『用像素级别的控制,用js来控制行了吧』
看看css keyframe, transition的动画流畅性,目前浏览器的性能还做不到那种丝滑
4、HACK
不要看见坑就跳进去了,所有的HACK全部fuck off吧
个人建议,有逻辑编程基础的,就不要耗在纯css上了,只能越看越生气,LESS/SASS不就是为你们准备的吗 谢邀
1. 注意排版
2. CSS 是一个了不起的发明
3. 当初,HTML 放内容,CSS 用来控制样式,组合起来做排版用的
4. 你提到的 line-height 居中法其实是一个 hack,用途有限
5. CSS 随着时代进化,有些事情还是做不来,但能做的事情越来越多了
6. CSS 的进化与现实的需要有关,手机兴起后,CSS 进化的速度变快了
7. 程序员注意学习,得跟上时代
8. 你提到的 hack 已经不需要了,而 CSS 也早已能根据视窗大小而动态布局 题主最后说只是想问问别人是怎么学的,那我也说一下。
最开始是看了本比较基础的书《CSS基础教程》,大概了解了下CSS是个什么东西。看完后又看了本《CSS权威指南》,基本上了解CSS 都有些什么东西。然后看了本《精通CSS》,了解了一些常见问题的解决方案。后面就没怎么看书了,当然我也并不是一个喜欢多练的人,所以基本是在项目中积累经验了。
很多问题可能有很多种解,做多了自然就会找到最符合需求的。有时候可能明明有解,但一时可能不知道。我把CSS各种规范都大概走马观花了一遍,这样遇到问题的时候,好有点头绪,详细查查是否能解决当前的问题。
有时候看到别人写的文章也会看看,但是大多数并没有什么卵用。
有时间和精力的话,看看别人或者开源项目的代码,很多时候你搞了半天想出来的一个方案可能早被人家优雅地实现了。
另外知乎有很多对CSS了解比较多的人,可以多关注关注,发现,也是一种技能。 曾经在创业公司,没有方向,两周出一个产品成品。
曾经在 Discuz! ,6.1~X2.5,几百个模版,N 种模块组合。上百万站长,写烂一个地方,就有不知道多少人在骂你。
所以我想说的是,不是你学不会,是你写的还不够多。
坚持就可以融会贯通。 《css禅意花园》最好的css书籍。当然实践还是最重要的,同一种排版尝试多种实现不同的方式,同一种html结构,用不同的css玩出不同的花样。
最后打个广告
https://github.com/lizzz0523/Griddy
两年前写的东西,使用同一个标签结构,可以实现40+中不同的分栏布局,不过这东西已经很旧了,现在都用flex-box做分栏了 css如果只是用作页面布局的话基本没什么难度,又不涉及逻辑,重点是搞清楚原理,比如盒模型啊,浮动啊,定位啊,自身的line-height,text-align等等,最重要的是多练,从简单到复杂,这个过程的目的就是让你记住大部分的属性,属性值的作用效果(当然,首先是要在比如w3school上所见即所得的练习过一遍),当你做多了,印象就深了,以后啥布局啥效果你都hold住了,因为搞清楚原理之后碰到新布局就立马脑海里搜集标签,标签对应的作用,然后各种*组合配参数,当然涉及到css的奇技淫巧,各种codepen上的那些酷炫效果还是需要点小聪明的或者灵感的,基本功再扎实也不一定能玩得溜
--------补充分割线-----------
有本css的书建议看一下《精通CSS:高级Web标准解决方案》 学不会,可能是脑洞不够大,思路不够广。
实在不行就别学了,这样前端工程师就少了,我的工资还能高一点。
不积跬步,无以至千里;不积小流,无以成江海。努力劝退
css和其他逻辑类语言不同,css的逻辑建立在‘盒模型’,他更近似与物理世界。
题主问的10%和父子级的问题就有点逗,css一切基础关系的来自父级对象,当父级元素没有固定宽高父子级互相影响。
line-height不能确定你写什么样式。
body100%>子级10%>子级内的img100%,对于我们来说2个父级的意义都是在于描述img。
那么反过来我们控制body等于控制了所有子级。
题主说的应该是一个自适应的具体项目,那么主要问题在于min和max的边界问题,还有内容的大小函数关系。
>1200px,方式过大换算关系要改变。
同时可以通过判断设备和浏览器引入新的css来覆盖原来的css。
上一篇: PHP类型转换的面试题与答案解析
下一篇: 预定义异常