css怎么实现下边框阴影效果
程序员文章站
2022-03-24 10:15:17
...
在css中,可以使用box-shadow属性来实现下边框阴影效果,语法“box-shadow:0px 15px 10px -15px #000;”。box-shadow属性可以向框添加一个或多个阴影,用逗号分隔阴影列表。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css box-shadow 属性
box-shadow 属性向框添加一个或多个阴影。
语法
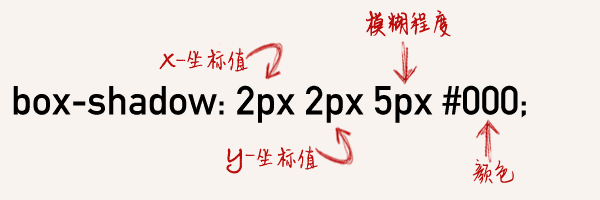
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
【推荐教程:CSS视频教程 】
基本用法
box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
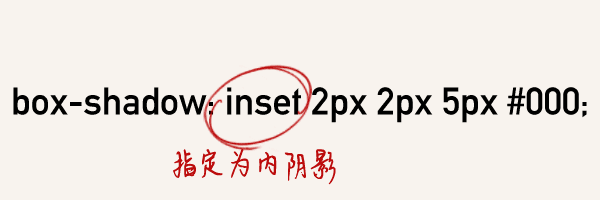
内阴影
box-shadow:inset 2px 2px 5px #000;
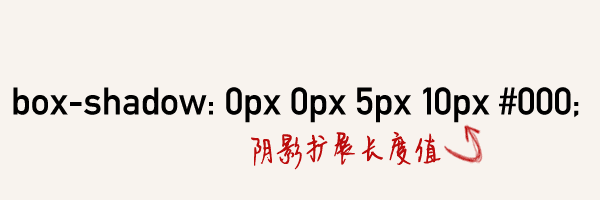
阴影扩展长度值
box-shadow:0px 0px 5px 10px #000;
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
伪元素::before和::after的乐趣
使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。让我来看一个例子:
<div class="box11 shadow"></div>
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}
更多编程相关知识,请访问:编程视频!!
以上就是css怎么实现下边框阴影效果的详细内容,更多请关注其它相关文章!
上一篇: php文件上传错误信息说明
下一篇: PHP中如何使用PDO修改数据?
推荐阅读
-
CSS3里怎么实现首页穿墙广告效果
-
去掉input text的边框,已实现,但是有个疑问,求大神解决一下_html/css_WEB-ITnose
-
黄聪:CSS+DIV 设置圆角边框加阴影效果_html/css_WEB-ITnose
-
CSS实现切角+边框+投影+内容背景色渐变效果
-
CSS3里怎么实现提示文字的弹窗效果
-
求教,有这么一个效果,当把鼠标放上去二维码慢慢的出来,鼠标离开二维码慢慢的下去,怎么去实现。_html/css_WEB-ITnose
-
css文字从右边到左的滚动效果怎么实现?(代码示例)
-
怎么用css实现左右运动效果
-
C# 无边框窗体边框阴影效果的简单实现
-
使用Html5、CSS实现文字阴影效果