javascript - 输入提示
程序员文章站
2024-02-14 18:45:40
...
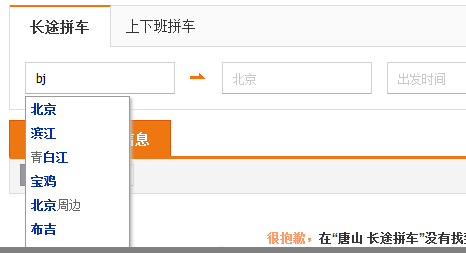
如图所示,问如何实现输入拼音或者文字 下方自动提示的效果。是否有插件可用?地区为全国的省市区三级
回复内容:
如图所示,问如何实现输入拼音或者文字 下方自动提示的效果。是否有插件可用?地区为全国的省市区三级
最简单的做法,只需要先处理一下每个词语可以被哪些字符串命中,要高亮哪些部分就行了。
拼音很好搞,网络上一大堆汉字转拼音的js。
如果要复杂的,请自行Google各种自动机,几句话说不完。
至于库的话,
http://twitter.github.io/typeahead.js/
http://ichord.github.io/At.js/
……
用Auto Complete做关键字找找吧。能支持中文拼音的我就不知道了。
其实难点不是用这些插件...而是用这些插件的时候需要注意的问题
- 首先要考虑清楚需要自动提示的内容是需要动态加载还是一次性加载到页面中
- 如果是一次性加载到页面中,数据量大不大,如果大的话,是否需要延时加载
- 如果是动态加载需要考虑使用什么方式发送Ajax请求,需不需要对onchange()事件监听设置计时器(因为输入中文实际上输入一些英文转换的。比如你输入“你”,实际上输入的“n”然后是"i",然后转换成“你”。如果直接监听输入框内容改变就发送Ajax请求,可能瞬间就会发送很多。)
- 其次需要动态请求加载的话,需要考虑后台怎么处理发送的异步请求,是查询数据库还是缓存,如果走数据库是否做了索引。如果走缓存,怎么设计数据结构。
简单的做法就是延迟异步一次性加载....
监听键盘事件
ajax拉数据
jquery.autocomplete,请给我一个赞,谢谢,同时祝你新年快乐!
上一篇: sql 创建触发器