如何通过html和css完成下拉菜单的制作?
程序员文章站
2022-03-19 12:53:37
...
例如这种,当然这只是一个例子,其他的也行,如果可以,请简要说明一下用到哪些技能点和原理。
按钮 :hover 给下拉菜单display:block
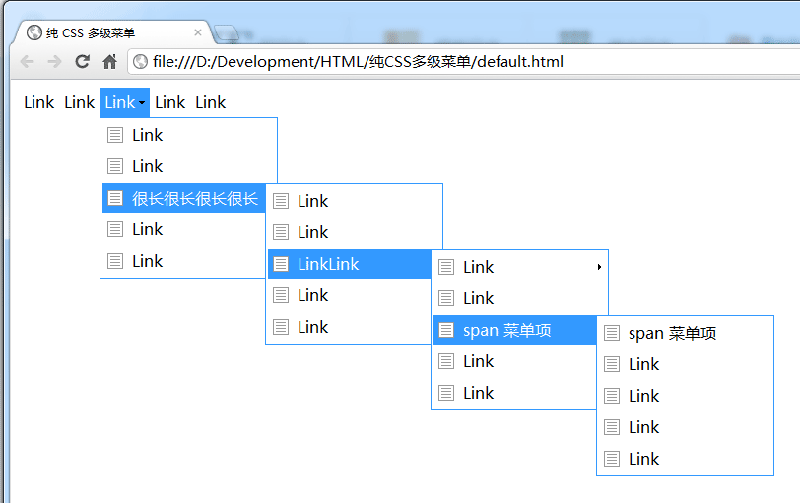
也许可以 无脚本,纯HTML和 CSS 实现的多级下拉菜单,在非 IE 内核浏览器和 IE8+ 表现完美。

主体使用ul>li>ul>li>......嵌套定义多级。
下面开说:
感觉用select标签效果好像不是很好,效果如下:
 不如直接像 @周黎伟所说的,用一个button加上4个div
不如直接像 @周黎伟所说的,用一个button加上4个div
首先复习一下基本知识:
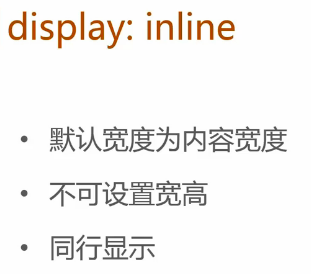
display:


 所以这里我用inline-block
所以这里我用inline-block
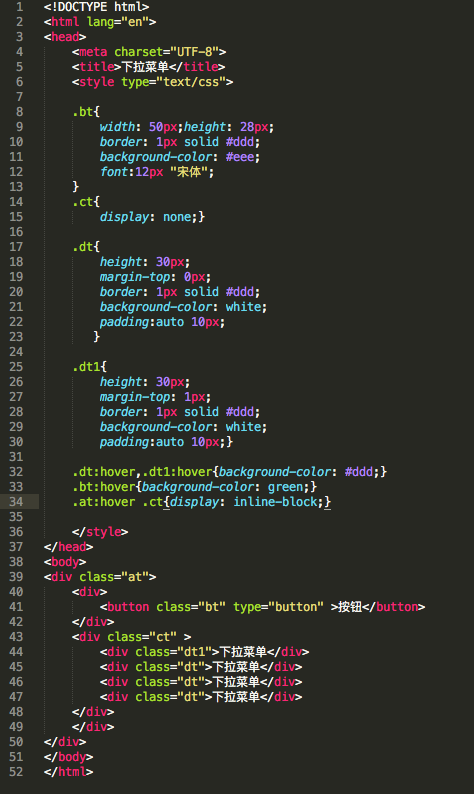
代码如下:

希望大神们能批评指正
最后的效果如图:

要求不高的话用bootstrap 就好了。
做这个功能不难,难的是如何封装和复用。
个人看好polymer这种解决方案。
这里大部分答案都是hover事件触发下拉菜单出现。其实我总觉得这样不太自然,所以我尽力去做成(伪)点击触发。
---------------------------------------------------------------------
# 具体想法:
菜单是, 下拉菜单的容器是
然后利用a:focus + .dropdown{ ... } 来实现。
---------------------------------------------------------------------
要点1:CSS如何实现影响其他元素?
看这里 > html - How to affect other elements when a div is hovered
要点2: 如何做出(伪)点击触发?
基本用 a:focus,个人感觉自然一点。当然如果失去焦点,下拉菜单容器也会相应地隐藏。
--------------------------------------------------------------------
# HTML BODY 部分代码:
原答案如下
===========================
楼上有同学写了css用伪类:hover实现的下拉菜单 这是一种 我再补充下
下拉菜单抛开样式的不同 交互上无非两种
鼠标移到button上出现菜单(如楼上)
以及点击后出现菜单(我要说的)
题主问的是html+css 而很多同学提到了用js添加click事件 这也是大多数下拉菜单的做法
不过为了不跑题 就只用html+css 不用js 那就考css基本功了
这里简单说下思路
html结构如下
如果想用纯css实现click效果:
http://tympanus.net/codrops/2012/12/17/css-click-events/
回复内容:
几个下拉菜单display:none按钮 :hover 给下拉菜单display:block
也许可以 无脚本,纯HTML和 CSS 实现的多级下拉菜单,在非 IE 内核浏览器和 IE8+ 表现完美。

主体使用ul>li>ul>li>......嵌套定义多级。
http-equiv="Content-Type" content="text/html; charset=utf-8">
href="#">Link
href="#">Link
class="expand"> href="#">Link
href="#">Link
href="#">Link
class="expand"> href="#">很长很长很长很长很长很长很长很长很长很长
href="#">Link
href="#">Link
class="expand"> href="#">LinkLink
class="expand"> href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
class="expand">span 菜单项
span 菜单项
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
href="#">Link
下面开说:
感觉用select标签效果好像不是很好,效果如下:
 不如直接像 @周黎伟所说的,用一个button加上4个div
不如直接像 @周黎伟所说的,用一个button加上4个div首先复习一下基本知识:
display:


 所以这里我用inline-block
所以这里我用inline-block代码如下:

希望大神们能批评指正
最后的效果如图:

lang="en">
charset="UTF-8">
做这个功能不难,难的是如何封装和复用。
个人看好polymer这种解决方案。
charset="utf-8">
这里大部分答案都是hover事件触发下拉菜单出现。其实我总觉得这样不太自然,所以我尽力去做成(伪)点击触发。
---------------------------------------------------------------------
# 具体想法:
菜单是, 下拉菜单的容器是
...
然后利用a:focus + .dropdown{ ... } 来实现。
---------------------------------------------------------------------
要点1:CSS如何实现影响其他元素?
看这里 > html - How to affect other elements when a div is hovered
要点2: 如何做出(伪)点击触发?
基本用 a:focus,个人感觉自然一点。当然如果失去焦点,下拉菜单容器也会相应地隐藏。
--------------------------------------------------------------------
# HTML BODY 部分代码:
href="#">Menu
class="drop-down" id="drop-down">
Option 1
Option 2
Option 3
Option 4
原答案如下
===========================
楼上有同学写了css用伪类:hover实现的下拉菜单 这是一种 我再补充下
下拉菜单抛开样式的不同 交互上无非两种
鼠标移到button上出现菜单(如楼上)
以及点击后出现菜单(我要说的)
题主问的是html+css 而很多同学提到了用js添加click事件 这也是大多数下拉菜单的做法
不过为了不跑题 就只用html+css 不用js 那就考css基本功了
这里简单说下思路
html结构如下
点击我出现下拉菜单
type="checkbok">
XXX
XXX
XXX
XXX
如果想用纯css实现click效果:
http://tympanus.net/codrops/2012/12/17/css-click-events/
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
专题推荐
-
独孤九贱-php全栈开发教程
全栈 170W+
主讲:Peter-Zhu 轻松幽默、简短易学,非常适合PHP学习入门
-
玉女心经-web前端开发教程
入门 80W+
主讲:灭绝师太 由浅入深、明快简洁,非常适合前端学习入门
-
天龙八部-实战开发教程
实战 120W+
主讲:西门大官人 思路清晰、严谨规范,适合有一定web编程基础学习
推荐阅读
-
【实战】如何通过html+css+mysql+php来快速的制作动态网页(以制作一个博客网站为列)
-
html5\CSS3有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
-
基于html和CSS3制作酷炫的导航栏
-
如何使用php脚本给html中引用的js和css路径打上版本号
-
HTML5实例之CSS3制作的三级下拉菜单(代码)
-
在网页里嵌入swf文件,如何让swf文件的高度和宽度能自动适应_html/css_WEB-ITnose
-
一个已经完成的PC网站,如何快速改造,让它能适应平板、手机等不同分辨率?_html/css_WEB-ITnose
-
使用HTML5和CSS3制作一个模态框的示例
-
如何让文字下面的线(border-bottom) 和 文字的长度一致求大神帮忙_html/css_WEB-ITnose
-
新手求助 如何自定义scrollbar的颜色和形状_html/css_WEB-ITnose
网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论