一个有 15 个页面的项目怎么规范 css 样式?
程序员文章站
2022-03-19 11:40:07
...
现在我这边有两种思路。
第一:就是把整个项目的css样式都写在同一个样式文件里。好处:只请求一次. 坏处:样式越多越乱,怕class命名冲突,之后难以维护
第二:每个页面都单独一个样式文件,打开相应的页面加载相应的样式文件,因为是用angularjs开发,用的是路由加载。每个样式文件都放在模板里的。 好处:易维护,防止命名冲突,可读性好。坏处:请求太多
不知道以上哪个方法比较好?请各位 说说。。或者你们有更好的方式请分享下。。谢谢
抽出模块之后,再思考怎么管理就很方便了。
在开发阶段,可以用 SCSS 等来开发,这样可以直接将模块分成单独的 CSS 文件,import 进来,比较清晰。
补充几个资料:
1. 类似项目的经验总结 近期几个项目总结
2. 推荐的HTML大体框架结构命名,方便填充分好的模块 section-wrap 和 section 的 HTML 结构和命名方式
3. Sass 资料 Sass 进阶 | 于江水 要是我就两个css文件,一个base.css存共用的以及通用模块的样式,再每个页面存独立的样式。
当然,使用sass、postcss等工具进行模块化再import进来就更好了。 写在同一个css比较好点,其实公用的会比较多,不用模块化 构建一个Angular项目的CSS大体上基本都是,建立相应模块,在模块的基础上建立对应的CSS,同时需注意CSS的重复使用,使用varibles,mixins和extend Extending Sass Without Creating A Mess等,对这一类的CSS需抽离出来。
同时,最好建立一个这个项目专属的Grid system而不是用Bootstrap,个人比较喜欢的一个轻量级的库Jeet Grid System
例一:
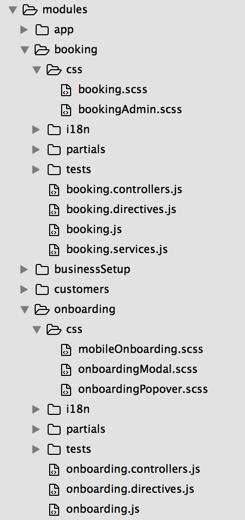
将对应的Scss放到相应的Angular的模块当中,然后统一用compass(gruntjs/grunt-contrib-compass · GitHub)打包并且编译成单个CSS,
如图,只有与booking这个模块相关的Scss才可以放在booking/css这个文件夹中。同时,其他通用Scss文件应放在主文件下,在这个例子中是app文件夹。

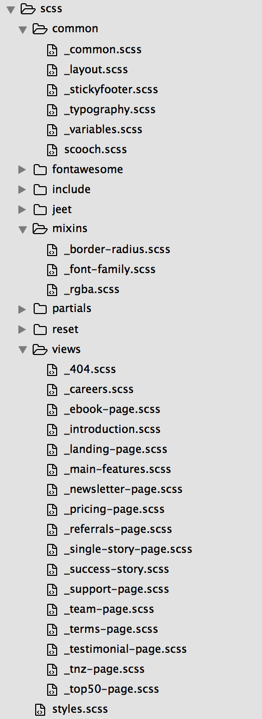
还有一种方式,是根据每一个页面来建立相对应的CSS而不是模块,这种方法更适用于静态网站(俗称:切图)上。尽可能模块化每一段CSS,遵循BEM规范http://bem.github.io/bem-method/html/all.en.html,views这个文件夹里就是把每个页面的CSS独立开了,像在common这个文件里的Scss都是可以被重复利用的。
例二:

然后import所有Scss到styles.scss里,最后只要Compass编译这一个文件就行了:
很明显 CSS Module 主要还是看这几个页面相似度如何,很相似的话,建议用两个文件,一个公用,一个把每个页特定的样式整合;
如果差异很大,还是都分开写吧,一个页一个样式;
less啥的我不会 就不瞎支招了 就一个CSS文件就行 可以用gulp等工具将css何必!也可以用sass写import到一个文件
第一:就是把整个项目的css样式都写在同一个样式文件里。好处:只请求一次. 坏处:样式越多越乱,怕class命名冲突,之后难以维护
第二:每个页面都单独一个样式文件,打开相应的页面加载相应的样式文件,因为是用angularjs开发,用的是路由加载。每个样式文件都放在模板里的。 好处:易维护,防止命名冲突,可读性好。坏处:请求太多
不知道以上哪个方法比较好?请各位 说说。。或者你们有更好的方式请分享下。。谢谢
回复内容:
如果是我,做15个页面,不会先考虑 CSS 样式文件怎么分割,而是先通读视觉稿,把所有类似的、可复用的部分划分出来,抽出结构和样式做成模块。达到一段 HTML 代码、一段 CSS 样式,粘贴到任意位置都正常。抽出模块之后,再思考怎么管理就很方便了。
在开发阶段,可以用 SCSS 等来开发,这样可以直接将模块分成单独的 CSS 文件,import 进来,比较清晰。
补充几个资料:
1. 类似项目的经验总结 近期几个项目总结
2. 推荐的HTML大体框架结构命名,方便填充分好的模块 section-wrap 和 section 的 HTML 结构和命名方式
3. Sass 资料 Sass 进阶 | 于江水 要是我就两个css文件,一个base.css存共用的以及通用模块的样式,再每个页面存独立的样式。
当然,使用sass、postcss等工具进行模块化再import进来就更好了。 写在同一个css比较好点,其实公用的会比较多,不用模块化 构建一个Angular项目的CSS大体上基本都是,建立相应模块,在模块的基础上建立对应的CSS,同时需注意CSS的重复使用,使用varibles,mixins和extend Extending Sass Without Creating A Mess等,对这一类的CSS需抽离出来。
同时,最好建立一个这个项目专属的Grid system而不是用Bootstrap,个人比较喜欢的一个轻量级的库Jeet Grid System
例一:
将对应的Scss放到相应的Angular的模块当中,然后统一用compass(gruntjs/grunt-contrib-compass · GitHub)打包并且编译成单个CSS,
如图,只有与booking这个模块相关的Scss才可以放在booking/css这个文件夹中。同时,其他通用Scss文件应放在主文件下,在这个例子中是app文件夹。

还有一种方式,是根据每一个页面来建立相对应的CSS而不是模块,这种方法更适用于静态网站(俗称:切图)上。尽可能模块化每一段CSS,遵循BEM规范http://bem.github.io/bem-method/html/all.en.html,views这个文件夹里就是把每个页面的CSS独立开了,像在common这个文件里的Scss都是可以被重复利用的。
例二:

然后import所有Scss到styles.scss里,最后只要Compass编译这一个文件就行了:
@import "jeet/index";
/* -- reset -- */
@import "reset/reset";
/* mixins */
@import "mixins/*";
/* common */
@import "common/*";
/* partials */
@import "partials/*";
/* views */
@import "views/*";
/* fontawesome */
@import "fontawesome/*";
很明显 CSS Module 主要还是看这几个页面相似度如何,很相似的话,建议用两个文件,一个公用,一个把每个页特定的样式整合;
如果差异很大,还是都分开写吧,一个页一个样式;
less啥的我不会 就不瞎支招了 就一个CSS文件就行 可以用gulp等工具将css何必!也可以用sass写import到一个文件
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
上一篇: 有衬线字体与无衬线字体比较_经验交流