Android 开发之自定义标题栏、状态栏
程序员文章站
2024-02-05 12:01:22
...
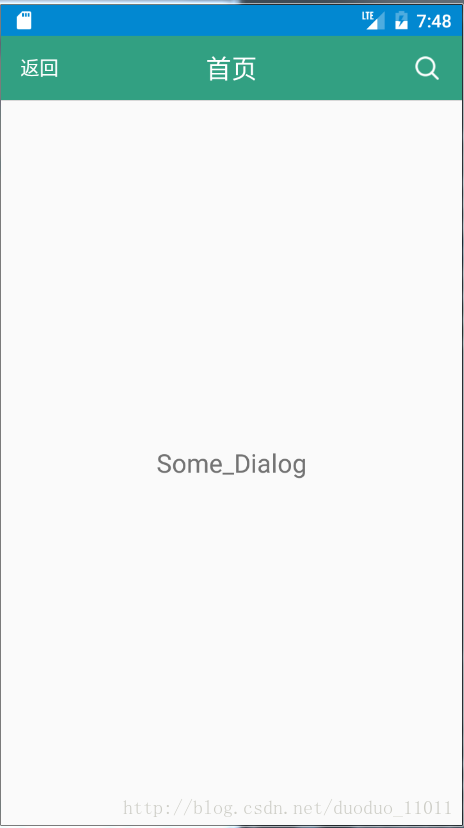
在我们开发的 APP 中,有时会对状态栏修改其颜色,会对标题栏进行统一,下面我会带来自定义标题栏,和快速的修改状态栏颜色;先上效果图:
效果图
状态栏颜色修改
1,StatusBarCompat.java
package com.gyq.some_dialog;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by gyq on 2017/8/24 11:18
*/
public class StatusBarCompat {
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor("#20000000");
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = contentView.getChildAt(0);
//改变颜色时避免重复添加statusBarView
if (statusBarView != null && statusBarView.getMeasuredHeight() == getStatusBarHeight(activity))
{
statusBarView.setBackgroundColor(color);
return;
}
statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
2,在对应的 activity处添加如下代码即可
//状态栏颜色,填入参数二
StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
//StatusBarCompat.compat(this);自定义标题栏
CustomToolBar.java
package com.gyq.some_dialog;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* Created by gyq on 2017/8/24 13:42
*/
public class CustomToolBar extends LinearLayout {
private Boolean isLeftBtnVisible;
private int leftResId;
private Boolean isLeftTvVisible;
private String leftTvText;
private Boolean isRightBtnVisible;
private int rightResId;
private Boolean isRightTvVisible;
private String rightTvText;
private Boolean isTitleVisible;
private String titleText;
private int backgroundResId;
public CustomToolBar(Context context) {
this(context, null);
}
public CustomToolBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomToolBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(attrs);
}
/**
* 初始化属性
* @param attrs
*/
public void initView(AttributeSet attrs){
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.CustomToolBar);
/**-------------获取左边按钮属性------------*/
isLeftBtnVisible = typedArray.getBoolean(R.styleable.CustomToolBar_left_btn_visible, false);
leftResId = typedArray.getResourceId(R.styleable.CustomToolBar_left_btn_src, -1);
/**-------------获取左边文本属性------------*/
isLeftTvVisible = typedArray.getBoolean(R.styleable.CustomToolBar_left_tv_visible, false);
if(typedArray.hasValue(R.styleable.CustomToolBar_left_tv_text)){
leftTvText = typedArray.getString(R.styleable.CustomToolBar_left_tv_text);
}
/**-------------获取右边按钮属性------------*/
isRightBtnVisible = typedArray.getBoolean(R.styleable.CustomToolBar_right_btn_visible, false);
rightResId = typedArray.getResourceId(R.styleable.CustomToolBar_right_btn_src, -1);
/**-------------获取右边文本属性------------*/
isRightTvVisible = typedArray.getBoolean(R.styleable.CustomToolBar_right_tv_visible, false);
if(typedArray.hasValue(R.styleable.CustomToolBar_right_tv_text)){
rightTvText = typedArray.getString(R.styleable.CustomToolBar_right_tv_text);
}
/**-------------获取标题属性------------*/
isTitleVisible = typedArray.getBoolean(R.styleable.CustomToolBar_title_visible, false);
if(typedArray.hasValue(R.styleable.CustomToolBar_title_text)){
titleText = typedArray.getString(R.styleable.CustomToolBar_title_text);
}
/**-------------背景颜色------------*/
backgroundResId = typedArray.getResourceId(R.styleable.CustomToolBar_barBackground, -1);
typedArray.recycle();
/**-------------设置内容------------*/
View barLayoutView = View.inflate(getContext(), R.layout.layout_common_toolbar, null);
Button leftBtn = (Button)barLayoutView.findViewById(R.id.toolbar_left_btn);
TextView leftTv = (TextView)barLayoutView.findViewById(R.id.toolbar_left_tv);
TextView titleTv = (TextView)barLayoutView.findViewById(R.id.toolbar_title_tv);
Button rightBtn = (Button)barLayoutView.findViewById(R.id.toolbar_right_btn);
TextView rightTv = (TextView)barLayoutView.findViewById(R.id.toolbar_right_tv);
RelativeLayout barRlyt = (RelativeLayout)barLayoutView.findViewById(R.id.toolbar_content_rlyt);
if(isLeftBtnVisible){
leftBtn.setVisibility(VISIBLE);
}
if(isLeftTvVisible){
leftTv.setVisibility(VISIBLE);
}
if(isRightBtnVisible){
rightBtn.setVisibility(VISIBLE);
}
if(isRightTvVisible){
rightTv.setVisibility(VISIBLE);
}
if(isTitleVisible){
titleTv.setVisibility(VISIBLE);
}
leftTv.setText(leftTvText);
rightTv.setText(rightTvText);
titleTv.setText(titleText);
if(leftResId != -1){
leftBtn.setBackgroundResource(leftResId);
}
if(rightResId != -1){
rightBtn.setBackgroundResource(rightResId);
}
if(backgroundResId != -1){
barRlyt.setBackgroundColor(getResources().getColor(R.color.bg_toolbar));
}
//将设置完成之后的View添加到此LinearLayout中
addView(barLayoutView, 0);
}
}
attr.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--标题栏样式-->
<declare-styleable name="CustomToolBar">
<!--左按钮是否可见|背景-->
<attr name="left_btn_visible" format="boolean"/>
<attr name="left_btn_src" format="reference|color"/>
<!--左文本是否可见|文本内容-->
<attr name="left_tv_visible" format="boolean"/>
<attr name="left_tv_text" format="string"/>
<!--右边按钮是否可见|背景-->
<attr name="right_btn_visible" format="boolean"/>
<attr name="right_btn_src" format="reference|color"/>
<!--右文本是否可见|文本内容-->
<attr name="right_tv_visible" format="boolean"/>
<attr name="right_tv_text" format="string"/>
<!--标题是否可见|文本内容-->
<attr name="title_visible" format="boolean"/>
<attr name="title_text" format="string"/>
<!--背景-->
<attr name="barBackground" format="reference|color"/>
</declare-styleable>
</resources>layout_common_toolbar.xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/toolbar_content_rlyt"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:background="@color/bg_toolbar">
<Button
android:id="@+id/toolbar_left_btn"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:padding="50dp"
android:gravity="center"
android:layout_centerVertical="true"
android:background="@drawable/icon_back"
android:visibility="invisible"/>
<TextView
android:id="@+id/toolbar_left_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:gravity="center"
android:layout_centerVertical="true"
android:textColor="#fff"
android:textSize="@dimen/left_tv_text_size"
android:text="返回"
android:visibility="gone"
/>
<TextView
android:id="@+id/toolbar_title_tv"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerInParent="true"
android:singleLine="true"
android:text="标题"
android:textSize="@dimen/title_tv_text_size"
android:textColor="#fff"
android:maxEms="10"
android:visibility="invisible"/>
<Button
android:id="@+id/toolbar_right_btn"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:gravity="center"
android:layout_centerVertical="true"
android:visibility="invisible"
android:background="#00000000"
android:textSize="15sp"
android:textColor="#fff"/>
<!--右边按钮-->
<TextView
android:id="@+id/toolbar_right_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:gravity="center"
android:layout_centerVertical="true"
android:textColor="#fff"
android:textSize="@dimen/right_tv_text_size"
android:text="更多"
android:visibility="gone"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#AAAAAA"
/>
</LinearLayout>
上一篇: Android 进度条自动前进
下一篇: 【easyui二】