如何解剖一个网站?
程序员文章站
2024-02-04 15:26:22
...
国外有非常多不错的动态网页作品,非常喜欢,请问如果想要分析他的制作过程需要怎么做
Html5網頁動畫
其實都是一個一個物體的
某個屬性的改變
通過
Chrome的右鍵→檢查元素
可以看到
一個特定物體的CSS 動畫屬性
是怎麼被編輯的
進而了解這個物體
是怎麼運動的
下面就舉一個解剖網站的例子
有一個 Starbucks Frappuccino® 網站
我很喜歡的動畫是
在移動端上的Toggle導航
右上角的「三」(叫Toggle)在點下去導航列展開後會旋轉變成「X」
代表說再點我一次可以關掉導航
非常有趣
可以點開gif看:
http://manglekuo.com/img/toggle.gif
所以一開始我現在電腦上的Chrome
把Chrome的頁面寬度變窄 讓他出現那個Toggle
然後右鍵點那個Toggle→ 檢查元素

這時候可以看到 開發人員工具
出現在頁面下方
我在這裡為了方便截圖
把它拆了出來
放到了右邊
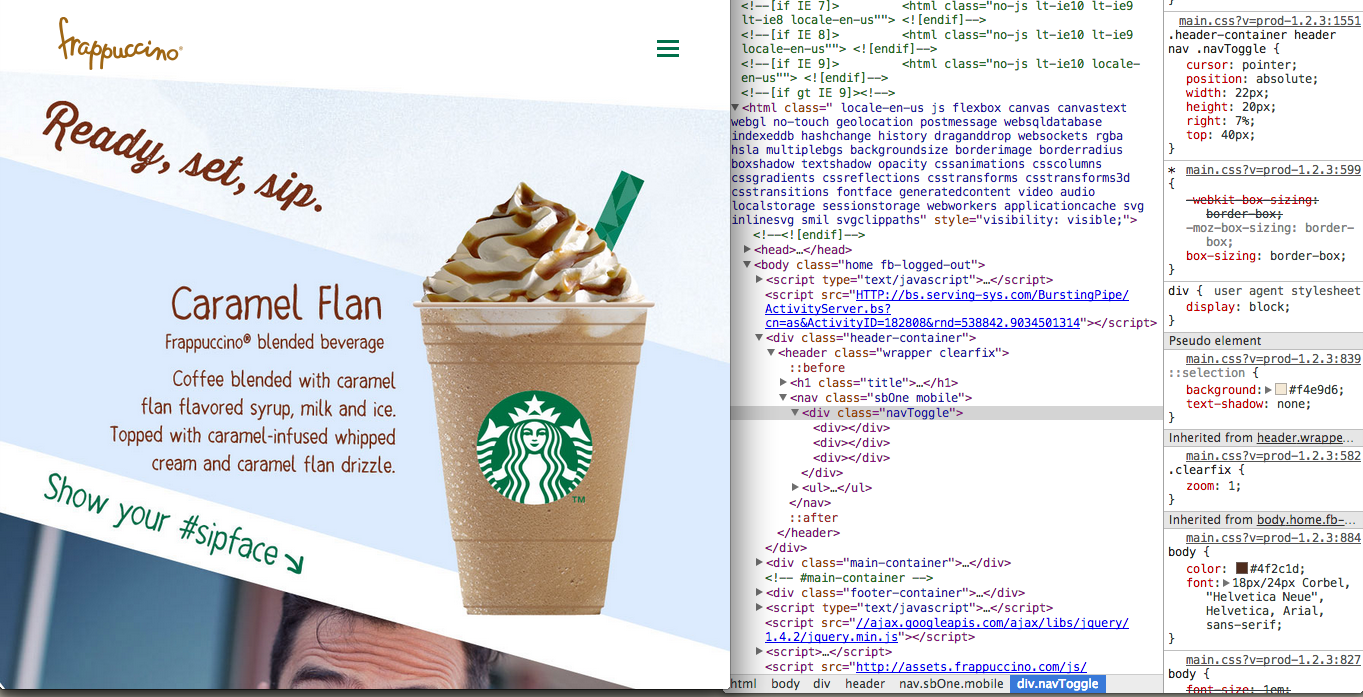
如下圖:

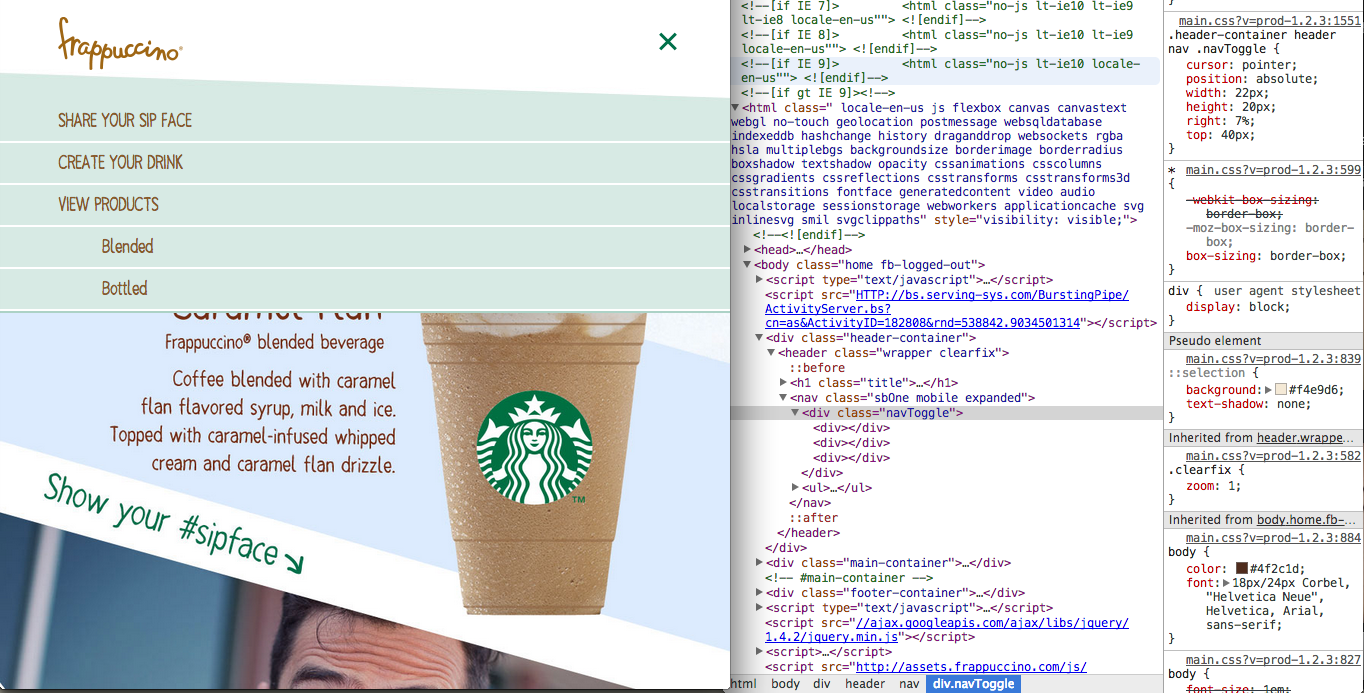
而當我點擊了那個Toggle之後
我發現那個div的class
從原來的"sbOne mobile"
變成了"sbOne mobile expanded"
如下圖(注意看兩張圖被選擇的那行的上一行的差別)

這是一個網頁動畫很常被使用的技巧
發生一個事件(在這裡是點擊)之後
用Javascript
改變class裡的內容
進而觸發動畫
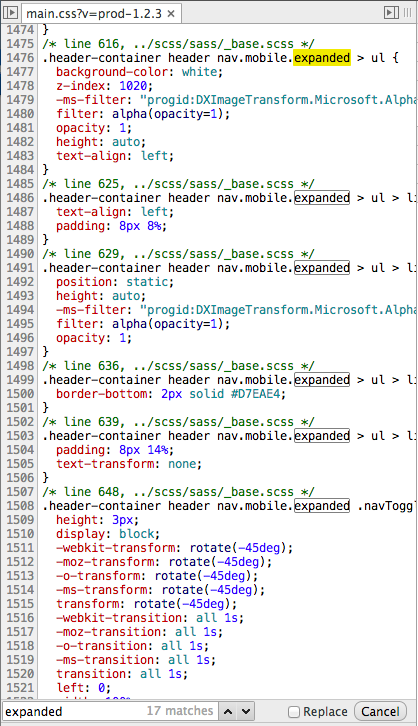
這時候我們去CSS(在這裡是main.css,隨便點擊截圖中最右邊任意一個main.css?...那一長串就可以去到main.css)裡頭
用ctrl/command + F 找到 ".expanded" Class
如下圖(圖長可能需要點擊一下才能看到全部)
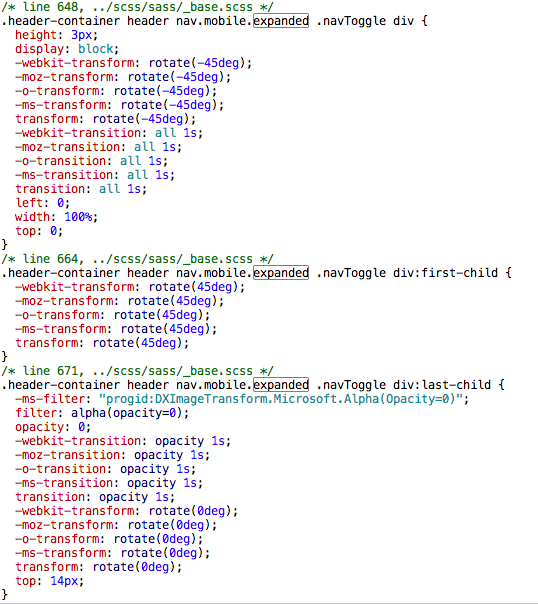
 最下面那一大段一直重複的
最下面那一大段一直重複的
就是我們想要的了。
因為 HTML 5 動畫
還是實驗性的東西
開發者為了要讓各大瀏覽器支持
需要加不同的前綴。
HTML 5 動畫有兩種
一種是Animation,一種就是這個Transition
(感興趣自己查)
Animation是可以指定幀的
比如說時間是0%-20%的時候轉130º,
20%-100%的時候轉50º
而Transition是只能製定屬性和時間
在這裏是all 1s;
也就是 所有屬性 一秒
代表說 假如有任何屬性發生了改變
都用一秒的漸變來完成
而上面用了transform: rotate(-45deg);
所以就會用一秒的時間漸漸轉-45º的角度
再下面的兩段代碼他指定了第一根橫棒和最後一根橫棒的動畫...(下圖)

根據電腦代碼的
後面覆蓋前面 原則
最終會變成
當按下去Toggle之後
第一根橫棒 轉45º
第二根橫棒 轉-45º
第三根橫棒 不轉 透明度變0
三根橫棒的所有屬性發生改變時有1秒漸變
跟我們觀察到的結果一樣!
所以這就是 這個動畫的精髓所在!
我們成功的解剖到了我們想要的東西。
還有什麼問題嗎。。。
我懶得接著寫了。。。
你直接問吧。。。 国外的很多动态网页,通常都是由js生成页面dom并入场,这类网站信息量少,页面数量也少,但是交互性很强。研究这类网站重点看js。 摘出需要的部分,或者删掉不需要的部分。
回复内容:
謝邀~Html5網頁動畫
其實都是一個一個物體的
某個屬性的改變
通過
Chrome的右鍵→檢查元素
可以看到
一個特定物體的CSS 動畫屬性
是怎麼被編輯的
進而了解這個物體
是怎麼運動的
下面就舉一個解剖網站的例子
有一個 Starbucks Frappuccino® 網站
我很喜歡的動畫是
在移動端上的Toggle導航
右上角的「三」(叫Toggle)在點下去導航列展開後會旋轉變成「X」
代表說再點我一次可以關掉導航
非常有趣
可以點開gif看:
http://manglekuo.com/img/toggle.gif
所以一開始我現在電腦上的Chrome
把Chrome的頁面寬度變窄 讓他出現那個Toggle
然後右鍵點那個Toggle→ 檢查元素

這時候可以看到 開發人員工具
出現在頁面下方
我在這裡為了方便截圖
把它拆了出來
放到了右邊
如下圖:

而當我點擊了那個Toggle之後
我發現那個div的class
從原來的"sbOne mobile"
變成了"sbOne mobile expanded"
如下圖(注意看兩張圖被選擇的那行的上一行的差別)

這是一個網頁動畫很常被使用的技巧
發生一個事件(在這裡是點擊)之後
用Javascript
改變class裡的內容
進而觸發動畫
這時候我們去CSS(在這裡是main.css,隨便點擊截圖中最右邊任意一個main.css?...那一長串就可以去到main.css)裡頭
用ctrl/command + F 找到 ".expanded" Class
如下圖(圖長可能需要點擊一下才能看到全部)
 最下面那一大段一直重複的
最下面那一大段一直重複的就是我們想要的了。
因為 HTML 5 動畫
還是實驗性的東西
開發者為了要讓各大瀏覽器支持
需要加不同的前綴。
HTML 5 動畫有兩種
一種是Animation,一種就是這個Transition
(感興趣自己查)
Animation是可以指定幀的
比如說時間是0%-20%的時候轉130º,
20%-100%的時候轉50º
而Transition是只能製定屬性和時間
在這裏是all 1s;
也就是 所有屬性 一秒
代表說 假如有任何屬性發生了改變
都用一秒的漸變來完成
而上面用了transform: rotate(-45deg);
所以就會用一秒的時間漸漸轉-45º的角度
再下面的兩段代碼他指定了第一根橫棒和最後一根橫棒的動畫...(下圖)

根據電腦代碼的
後面覆蓋前面 原則
最終會變成
當按下去Toggle之後
第一根橫棒 轉45º
第二根橫棒 轉-45º
第三根橫棒 不轉 透明度變0
三根橫棒的所有屬性發生改變時有1秒漸變
跟我們觀察到的結果一樣!
所以這就是 這個動畫的精髓所在!
我們成功的解剖到了我們想要的東西。
還有什麼問題嗎。。。
我懶得接著寫了。。。
你直接問吧。。。 国外的很多动态网页,通常都是由js生成页面dom并入场,这类网站信息量少,页面数量也少,但是交互性很强。研究这类网站重点看js。 摘出需要的部分,或者删掉不需要的部分。
推荐阅读
-
如何解剖一个网站?
-
如何用PHP来实现一个动态Web服务器,php动态web服务器_PHP教程
-
com.fasterxml.jackson---03_如何使用ObjectMapper序列化以及反序列化一个对象
-
请问如何实现网页绑定电脑,只允许一个人登录
-
javascript - addEventListener注册了多个相同事件,如何让其中一个触发,其他的失效??
-
如何简便地获取数组的第一个,最后一个元素的键值对?
-
css如何实现一个文字两种颜色代码实例_html/css_WEB-ITnose
-
类似于这样子的数据,如果我有一个变量nId,如何遍历后去的知道他的name。
-
请教关于一个长文章字符截取的有关问题,大家说如何做好
-
在做一个ios端接口,对方传来多个json字符串,我应该如何将json数据与数据库数据做匹配?