HTML 中的 span 标签标准用途是什么?
程序员文章站
2024-01-30 23:39:10
...
span里面放文字还是放图片还是放其它东西才符合标准呢?
在段内定义与该段样式不同的内容的样式。
同时满足以下条件的内容你可以使用span标签:
1、行内元素(inline)
2、无语义
3、你需要给他添加特定样式或做js钩子的时候
如:
这是一段话,段落里有一些特殊的需要标记的内容,如红色。
这是一个箭头:.。可以通过定义该class使其显示为一个箭头。
你还可以输入140 个字。J_zishu用作js钩子 标签被用来组合文档中的行内元素。
使用 来组合行内元素,以便通过样式来格式化它们。
标准属性有:id, class, title, style, dir, lang, xml:lang
事件属性有:onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup 是无语义的内联元素 尝试着理解+汉化下:
DIV和SPAN元素,结合id,class属性,能为文档内容添加容器。DIV为内容提供了块级容器,SPAN提供了行内容器。但是:DIV和SPAN都没有为内容赋予语义。因此,可以使用这类元素结合样式表,语言属性等……来根据个人喜好来DIY下HTML语言。
http://W3.org 的这段比较抽象。后面它又整了这么一段话:大致意思是,可以使用DIV或者SPAN元素结合id或者class来实现特定的语义或者结构化效果,以补充HTML标记中不包含的标记对象:“客户”,“电话号码”,“emai[注①]”等等;
注:① email 的话,在HTML5中是可以用标记来语义化的
http://dev.w3.org/html5/spec/single-page.html#the-span-element
对于SPAN的定义显得简洁多了:
i_t3 = (i_t3 & 0x1ffff) | (j i_t6 = (((((((i_t3 >> 3) ^ i_t3) >> 1) ^ i_t3) >> 8) ^ i_t3) >> 5) & 0xff;
if (i_t6 == i_t1)
break;
}大意就是,SPAN元素它自己本身啥也不是,但是,它在结合诸如:class,lang,或者dir属性时,非常有用。它起到描述了(文档内容)的作用。(样式:class+css;内容语言:lang;dir:文字方向)
另外:回答下这个问题的标题下面的问题=.=
HTML 4.01关于包含元素的定义:意思就是一个行内级的容器……
HTML 5 的关于包含元素的定义:

各种标记看图。。或点这个链接http://dev.w3.org/html5/spec/single-page.html#phrasing-content
之后它总结了一条通用规则,意思是任何允许包含phrasing content的容器至少要有一个Text类型的儿子结点,并且不能是inter-element whitespace[注②];或者,它的儿子结点可以是embedded content[注③]…… (后面说的是del元素,与span无关,大概意思是del元素里的子元素不会被del的祖先认为是它的后代?意思是del的长辈不认del的后代吗= =)
注③:embedded content :顾名思义,嵌入式内容。
PS:一翻译起文档就停不下来了- -
另外就是还有一些利用inline的特性来实现交互或者布局的tip吧:
比如:
回复内容:
无语义行内元素。在段内定义与该段样式不同的内容的样式。
同时满足以下条件的内容你可以使用span标签:
1、行内元素(inline)
2、无语义
3、你需要给他添加特定样式或做js钩子的时候
如:
这是一段话,段落里有一些特殊的需要标记的内容,如红色。
这是一个箭头:.。可以通过定义该class使其显示为一个箭头。
你还可以输入140 个字。J_zishu用作js钩子 标签被用来组合文档中的行内元素。
使用 来组合行内元素,以便通过样式来格式化它们。
标准属性有:id, class, title, style, dir, lang, xml:lang
事件属性有:onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup 是无语义的内联元素 尝试着理解+汉化下:
DIV和SPAN元素,结合id,class属性,能为文档内容添加容器。DIV为内容提供了块级容器,SPAN提供了行内容器。但是:DIV和SPAN都没有为内容赋予语义。因此,可以使用这类元素结合样式表,语言属性等……来根据个人喜好来DIY下HTML语言。
http://W3.org 的这段比较抽象。后面它又整了这么一段话:大致意思是,可以使用DIV或者SPAN元素结合id或者class来实现特定的语义或者结构化效果,以补充HTML标记中不包含的标记对象:“客户”,“电话号码”,“emai[注①]”等等;
注:① email 的话,在HTML5中是可以用标记来语义化的
Suppose, for example, that we wanted to generate an HTML document based on a database of client information. Since HTML does not include elements that identify objects such as "client", "telephone number", "email address", etc., we use DIV and SPAN to achieve the desired structural and presentational effects. We might use the TABLE element as follows to structure the information:然后,在HTML5对于SPAN的文档定义中,Client information:
Last name: Boyera First name: Stephane Tel: (212) 555-1212 Email: sb@foo.org
Client information:
Last name: Lafon First name: Yves Tel: (617) 555-1212 Email: yves@coucou.com
http://dev.w3.org/html5/spec/single-page.html#the-span-element
对于SPAN的定义显得简洁多了:
The span element doesn't mean anything on its own, but can be useful when used together with the global attributes, e.g. class, lang, or dir. It represents its children.++) {
In this example, a code fragment is marked up using span elements and class attributes so that its keywords and identifiers can be color-coded from CSS:for (j = 0; j j
i_t3 = (i_t3 & 0x1ffff) | (j i_t6 = (((((((i_t3 >> 3) ^ i_t3) >> 1) ^ i_t3) >> 8) ^ i_t3) >> 5) & 0xff;
if (i_t6 == i_t1)
break;
}大意就是,SPAN元素它自己本身啥也不是,但是,它在结合诸如:class,lang,或者dir属性时,非常有用。它起到描述了(文档内容)的作用。(样式:class+css;内容语言:lang;dir:文字方向)
另外:回答下这个问题的标题下面的问题=.=
HTML 4.01关于包含元素的定义:意思就是一个行内级的容器……
HTML 5 的关于包含元素的定义:
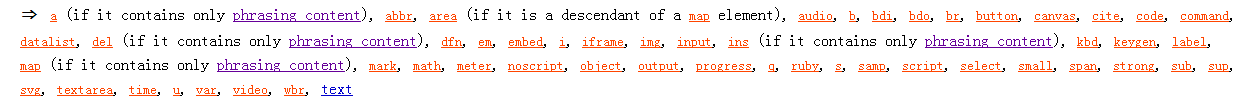
Contexts in which this element can be used:这里提到了个phrasing content 这个东西;而这个东西它介绍到:
Where phrasing content is expected.
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.

各种标记看图。。或点这个链接http://dev.w3.org/html5/spec/single-page.html#phrasing-content
之后它总结了一条通用规则,意思是任何允许包含phrasing content的容器至少要有一个Text类型的儿子结点,并且不能是inter-element whitespace[注②];或者,它的儿子结点可以是embedded content[注③]…… (后面说的是del元素,与span无关,大概意思是del元素里的子元素不会被del的祖先认为是它的后代?意思是del的长辈不认del的后代吗= =)
As a general rule, elements whose content model allows any phrasing content should have either at least one descendant Text node that is not inter-element whitespace, or at least one descendant element node that is embedded content. For the purposes of this requirement, nodes that are descendants of del elements must not be counted as contributing to the ancestors of the del element.注②:inter-element whitespace :1. 内容为空的text结点 2.由space characters构成的text结点 , 这两类text结点会被认为是inter-element whitespace (space characters大致就是实现 space 键,tab键等功能的特殊字符)
Most elements that are categorized as phrasing content can only contain elements that are themselves categorized as phrasing content, not any flow content.
The space characters are always allowed between elements. User agents represent these characters between elements in the source markup as text nodes in the DOM. Empty text nodes and text nodes consisting of just sequences of those characters are considered inter-element whitespace.The space characters, for the purposes of this specification, are U+0020 SPACE, U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED (LF), U+000C FORM FEED (FF), and U+000D CARRIAGE RETURN (CR).
注③:embedded content :顾名思义,嵌入式内容。
Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.
- audio ,
- canvas ,
- embed ,
- iframe ,
- img ,
- math ,
- object ,
- svg ,
- video
PS:一翻译起文档就停不下来了- -
另外就是还有一些利用inline的特性来实现交互或者布局的tip吧:
比如:
1 避免点击块状显示标签时,产生误操作
如之类的标签,客户端浏览器会自动给block属性,本来点击h1包住的标题才会触发动作,在点击标题外但仍处在h1横条范围内的地方,也会触发。像这种情况,给
等再加一个就可以解决。
2 让元素保持在一行
在某些元素后面再加上其他的不同格式的内容,但不想它到下一行,只能用嵌套。 http://www.cnblogs.com/myparamita/archive/2011/02/15/1954838.html米粽一些元素的修饰常常就是用span
inline内容的容器,包裹任何inline内容都是符合标准的。
引用自 http://w3.org/TR/html4...The DIV and SPAN elements, in conjunction with the id and class attributes, offer a generic mechanism for adding structure to documents. These elements define content to be inline (SPAN) or block-level (DIV) but impose no other presentational idioms on the content. Thus, authors may use these elements in conjunction with style sheets, the lang attribute, etc., to tailor HTML to their own needs and tastes.
因为是内联不是块级,所以不会对破坏文档流 span 做为内联元素来使用,另外也可以做为JS交互。内联元素有:span,em,strong,small,del等等。 内联元素 没什么意义 一般我都是用来跟JS交互用的 他本身没有什么功能,但用span标签选中后可以用ccs对选中的内容进行统一的格式上的修改。 对特定内容进行格式编辑。声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
相关文章
相关视频
专题推荐
独孤九贱-php全栈开发教程
全栈 170W+
主讲:Peter-Zhu 轻松幽默、简短易学,非常适合PHP学习入门
玉女心经-web前端开发教程
入门 80W+
主讲:灭绝师太 由浅入深、明快简洁,非常适合前端学习入门
天龙八部-实战开发教程
实战 120W+
主讲:西门大官人 思路清晰、严谨规范,适合有一定web编程基础学习
下一篇: php xml 摘抄
推荐阅读
-
HTML 中的 span 标签标准用途是什么?
-
html中的include标签是什么?html include实现配置解析
-
WEB标准网页布局中尽量不要使用的HTML标签
-
WEB标准网页布局中尽量不要使用的HTML标签
-
CSS样式:把一个段中的几个短语颜色设置成不同于文本的颜色,用span标签。_html/css_WEB-ITnose
-
span的标签title属性中怎样加入一张图片?_html/css_WEB-ITnose
-
span的标签title属性中怎样加入一张图片?_html/css_WEB-ITnose
-
关于HTML5中p和span标签的介绍
-
html中的无意义标签是什么意思_html/css_WEB-ITnose
-
html文本编辑器中的[size=10][/size],[b][/b]这是什么标签?专业术语是什么?_html/css_WEB-ITnose
网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论