【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表
程序员文章站
2023-11-23 21:50:40
转自:https://blog.csdn.net/eson_15/article/details/51506334 这个项目终于接近尾声了,注册功能我就不做了,关于注册功能我的另一篇博客详细的介绍了一下注册的表单验证,可以直接把功能加到本项目中,修改一下相关的跳转即可,就不再做了。另外,目前这个项目 ......
转自:https://blog.csdn.net/eson_15/article/details/51506334
这个项目终于接近尾声了,注册功能我就不做了,关于注册功能我的另一篇博客详细的介绍了一下,可以直接把功能加到本项目中,修改一下相关的跳转即可,就不再做了。另外,目前这个项目只有action层和service层,dao层我还没抽取,做完这个报表,我把dao层抽取一下,再对整个项目做个总结,差不多就可以上传源码了,到时候欢迎大家下载~
这一节主要做一下最后一个功能:使用jschart这个工具来显示商品的销售报表,jschart是很好用的一款制作报表的工具,之所以好用,是因为它的官方实例做的非常好,可以直接在图形化界面操作后生成相应的代码,我们修改一下,然后放到我们自己项目的逻辑里面即可。
1. jschart工具的介绍 |
<div id="chart_container">loading chart...</div>
<script type="text/javascript">
var mychart = new jschart('chart_container', bar'', '');
mychart.setdataarray(['#44a622','#a7b629','#cad857','#e4db7b','#ecde49','#ecc049','#ec9649','#d97431','#d95531']);
mychart.colorize(colorarr.slice(0,data.length));
mychart.setsize(100*$("#number").val(), 400);
mychart.setbarvalues(false);
mychart.setbarspacingratio(45);
mychart.setbaropacity(1);
mychart.setbarborderwidth(1);
mychart.settitle('商城销售报表');
mychart.settitlefontsize(10);
mychart.settitlecolor('#607985');
mychart.setaxisvaluescolor('#607985');
mychart.setaxisnamex('商品名称', false);
mychart.setaxisnamey('销量', true);
mychart.setgridopacity(0.8);
mychart.setaxispaddingleft(50);
mychart.setaxispaddingbottom(40);
mychart.set3d(true);
mychart.draw();
</script>
这样我们就有了生成图表的js代码了,下面我们来分析一下整个流程:首先前台jsp页面发送一个ajax请求,然后后台从数据库中取出相应的数据,这里的数据我们只需要取出卖了哪些商品以及相应的卖出数量即可,也就是说我们得从订单项的表中取,另外,前台还得传过去一个参数,告诉后台取多少条数据。后台取好了后将数据以json的格式发送到前台,前台再运行上面的js代码(当然要做相应的修改)将数据显示成报表的形式。好了,根据这个流程,先把后台做好。
2. 完成后台查询的逻辑 |
//sorderservice接口
public interface sorderservice extends baseservice<sorder> {
//省去不相关的代码……
//查询热点商品的销售量
public list<object> querysale(int number);
}
//sorderserviceimpl实现类
@service("sorderservice")
@suppresswarnings("unchecked")
public class sorderserviceimpl extends baseserviceimpl<sorder> implements
sorderservice {
//省去不相关的代码……
@override
public list<object> querysale(int number) {
//不用fecth查出来的就是两项
string hql = "select s.name, sum(s.number) from sorder s join s.product group by s.product.id";
return getsession().createquery(hql) //
.setfirstresult(0) //
.setmaxresults(number) //
.list();
}
}
然后我们来完成action的部分:
@controller
@scope("prototype")
public class sorderaction extends baseaction<sorder> {
public string addsorder() {
//省去不相关代码……
//返回热门商品及其销售量
public string querysale() {
list<object> jsonlist = sorderservice.querysale(model.getnumber());
//将查询出来的list放到值栈的顶端,为什么这样做呢?看下面的解释
actioncontext.getcontext().getvaluestack().push(jsonlist);
return "jsonlist";
}
}
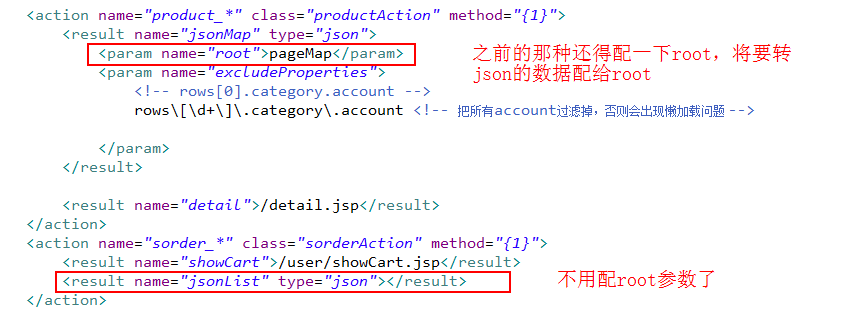
baseaction中有个`list`对象,但是我们不能使用这个对象,因为这里jsonlist是个`list`对象,不是baseaction中的`list`对象,所以我们要在这个action中定义一个`list`对象并实现get方法,然后在struts.xml文件中配置一下root即可,不过这有点麻烦。 这里介绍个更加简便的方法,struts2在转json如果找不到配置的root,就会从值栈的栈顶拿出来数据来转json,所以我们只要将现在拿到的jsonlist扔到值栈的栈顶,然后在配置文件中写好result就可以了。 
3. 完成前端的jsp页面 |
后台的逻辑写完了,现在我们要完成前台的跳转逻辑以及接收后台传过来的json数据后的逻辑了。sale.jsp页面如下:
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<script type="text/javascript" src="${shop }/js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="${shop }/js/jscharts.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").click(function(){
var colorarr = ['#44a622','#a7b629','#cad857','#e4db7b','#ecde49','#ecc049','#ec9649','#d97431','#d95531','#e4db7b'];
//发送ajax请求
$.post($("#sale").val(), {number:$("#number").val()}, function(data){
var mychart = new jschart('chart_container', $("#type").val(), '');
mychart.setdataarray(data);
mychart.colorize(colorarr.slice(0,data.length));//选择几个就显示几个
mychart.setsize(100*$("#number").val(), 400);
mychart.setbarvalues(false);
mychart.setbarspacingratio(45);
mychart.setbaropacity(1);
mychart.setbarborderwidth(1);
mychart.settitle('商城销售报表');
mychart.settitlefontsize(10);
mychart.settitlecolor('#607985');
mychart.setaxisvaluescolor('#607985');
mychart.setaxisnamex('商品名称', false);
mychart.setaxisnamey('销量', true);
mychart.setgridopacity(0.8);
mychart.setaxispaddingleft(50);
mychart.setaxispaddingbottom(40);
mychart.set3d(true);
mychart.draw();
}, "json");
});
});
</script>
</head>
<body style="margin:10px;">
请选择报表类型:
<select id="sale">
<option value="sorder_querysale.action">年度销售报表</option>
</select>
查询数量:
<select id="number">
<option value="5">5</option>
<option value="7">7</option>
<option value="10">10</option>
</select>
类型:
<select id="type">
<option value="bar">柱状型</option>
<option value="line">线型</option>
<option value="pie">饼状型</option>
</select>
<input type="button" id="submit" value="查询">
<div id="chart_container">loading chart...</div>
</body>
</html>
主要是几个选择框,可以根据用户选择做出相应的显示,$.post();中有四个参数,第一个是指定接收的action,我写在选择标签中了,直接通过定位dom元素来获取的,第二个参数是要传送的参数,这里是要显示的数目,第三个参数是接收后台json数据后要执行的函数,第四个参数是指定接收数据类型,这里是json类型。
下面看一下接收后台数据后执行的函数,这个主要是之前自动生成的js代码,主要是要生成报表,但是做了一点修改,比如图标的类型改成了用户选择的类型,显示的数量也改掉了,不过这都是一些小改,问题不大。下面看一下不同类型的图标的显示效果吧:
效果还是挺不错的,所以如果有需要制作报表的朋友,推荐使用这个jschart工具,很好用~整个项目基本就写这么多了吧~后面再做个总结,再上传一下源码,就差不多结束了~