自定义View入门-绘制基础(1)
程序员文章站
2022-08-08 20:08:27
### 前言 说道自定义View,我们一定会想到,自定义View的绘制流程 - 测量阶段(measure) - 布局阶段(layout) - 绘制阶段(draw) 我们看到的一些炫酷的view效果,都是在绘制方法里去实现的, 也就是`draw(Canvas)`, 我们先放下 测量与布局, 先从绘制基 ......
### 前言
说道自定义view,我们一定会想到,自定义view的绘制流程
- 测量阶段(measure)
- 布局阶段(layout)
- 绘制阶段(draw)
我们看到的一些炫酷的view效果,都是在绘制方法里去实现的, 也就是`draw(canvas)`, 我们先放下 测量与布局, 先从绘制基础开始学起。
### 详解
说到`ondraw(canvas)`方法,不得不提`paint`与`canvas`。我们先来看`paint`
###### 1.paint
paint就是"画笔",我们先去看下paint类的源码解释:
```
**
* the paint class holds the style and color information about how to draw
* geometries, text and bitmaps.
*/
```
paint类可以画几何图形,文本与bitmap。
paint类方法比较多, 这里拿paint.style举例:
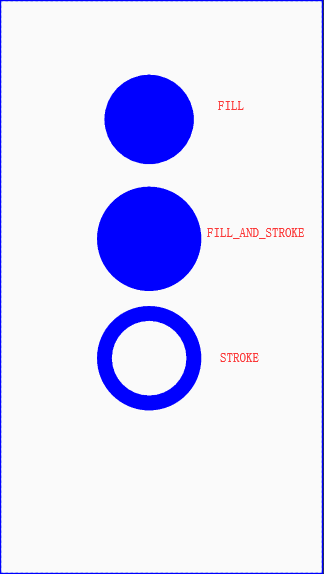
- paint.style.fill:填充内部
- paint.style.fill_and_stroke :填充内部和描边
- paint.style.stroke :描边

###### 2.canvas
**(1).定义**
canvas就是“画布”,我们先去看下canvas类的源码解释:
```
* the canvas class holds the "draw" calls. to draw something, you need
* 4 basic components: a bitmap to hold the pixels, a canvas to host
* the draw calls (writing into the bitmap), a drawing primitive (e.g. rect,
* path, text, bitmap), and a paint (to describe the colors and styles for the
* drawing).
```
- 承载像素的位图
- 持有绘画方法调用的画布
- 描述画图颜色和风格的画笔
- 画图的类型。
**(2).绘制方法**
方法比较多了,这里我就随便举几个例子:
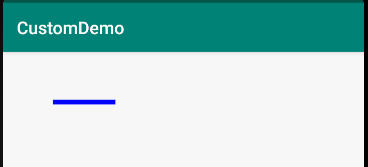
- 画线
```
paint paint=new paint();
paint.setcolor(color.blue);
paint.setstrokewidth(20);
paint.setstyle(paint.style.fill);
canvas.drawline(200,200,450,200,paint);
```

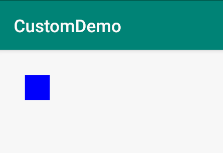
- 画矩形
```
paint paint=new paint();
paint.setcolor(color.blue);
paint.setstrokewidth(50);
paint.setstyle(paint.style.fill );
canvas.drawrect(100,100,200,200,paint);
```

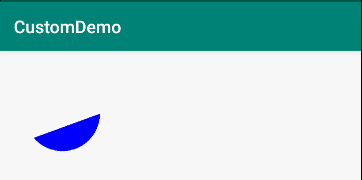
- 画扇形-140度
```
paint paint=new paint();
paint.setcolor(color.blue);
paint.setstrokewidth(50);
paint.setstyle(paint.style.fill );
canvas.drawarc(100,100,400,400,0,140,false,paint);
```

更多的方法以及方法的含义可以去下面的api地址去看!
[api地址](https://developer.android.google.cn/reference/android/graphics/canvas.html)
今天就讲到这里 ,绘制基础还有一个非常重要的类,**paht(路径)类**,下一节讲一下。
希望对大家有所帮助!
大家可以关注我的微信公众号:「秦子帅」一个有质量、有态度的公众号!

上一篇: U9创建BE组件
下一篇: 吃地瓜真的可以减肥吗