Serverless 实战 —— 函数计算 + Typescript 实践 申诉
程序员文章站
2022-07-14 08:14:26
...
### 前言
首先介绍下在本文出现的几个比较重要的概念:
> [函数计算(Function Compute)](https://www.aliyun.com/product/fc?spm=5176.10695662.1112509.1.70384357mTRNB6&aly_as=2MFExqnF):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息参考。
> [Aliyun Serverless VSCode Extension](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode%2F): 是阿里云 Serverless 产品 [函数计算 Function Compute](https://www.aliyun.com/product/fc) 的 VSCode 插件,该插件结合了[函数计算 Funcraft:Funcraft 工具](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun)以及[函数计算 SDK](https://help.aliyun.com/document_detail/53277.html) ,是一款 VSCode 图形化开发调试函数计算以及操作函数计算资源的工具。
> [Funcraft](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun):Funcraft 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档参考。
### 目标
本文打算以一个简单的 Serverless 函数计算项目为例,尝试使用 typescript + nodejs 进行开发,搭建一个简单的工程项目,实现如下小目标:
1. 使用 typescript 编写业务代码
2. 可以通过 Serverless VSCode 插件本地调试 typescript 代码
3. 通过插件将项目代码部署到云端
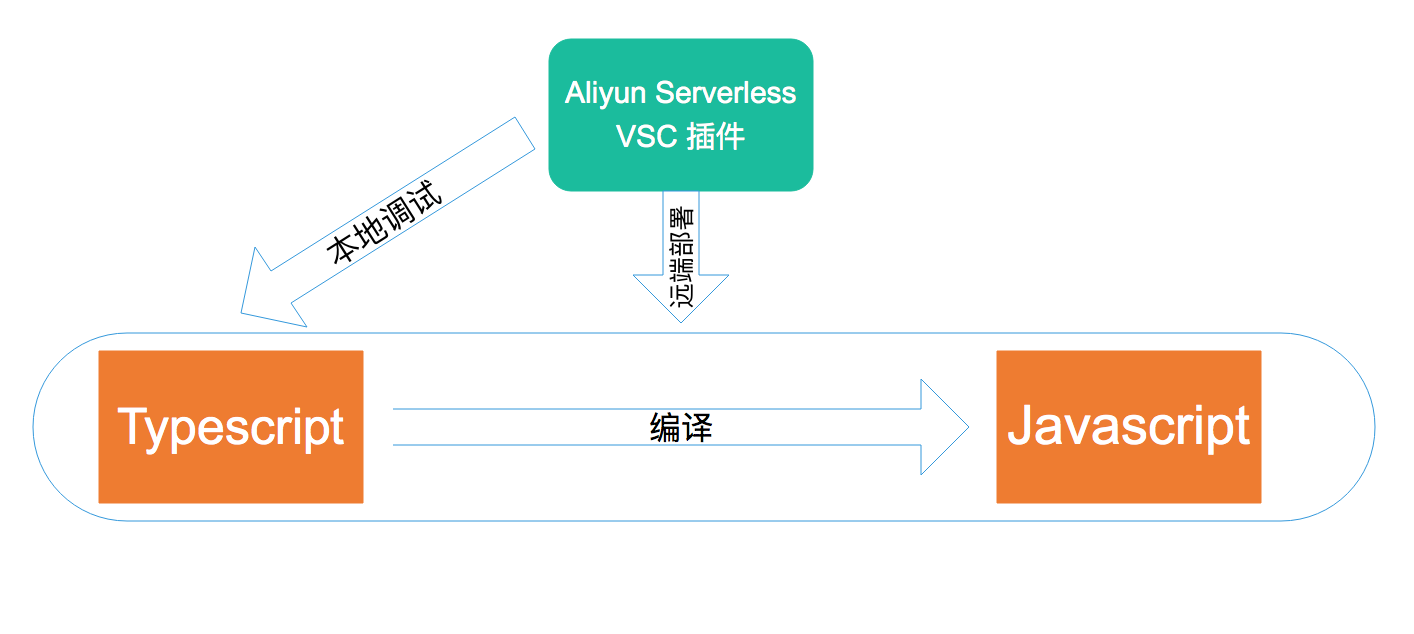
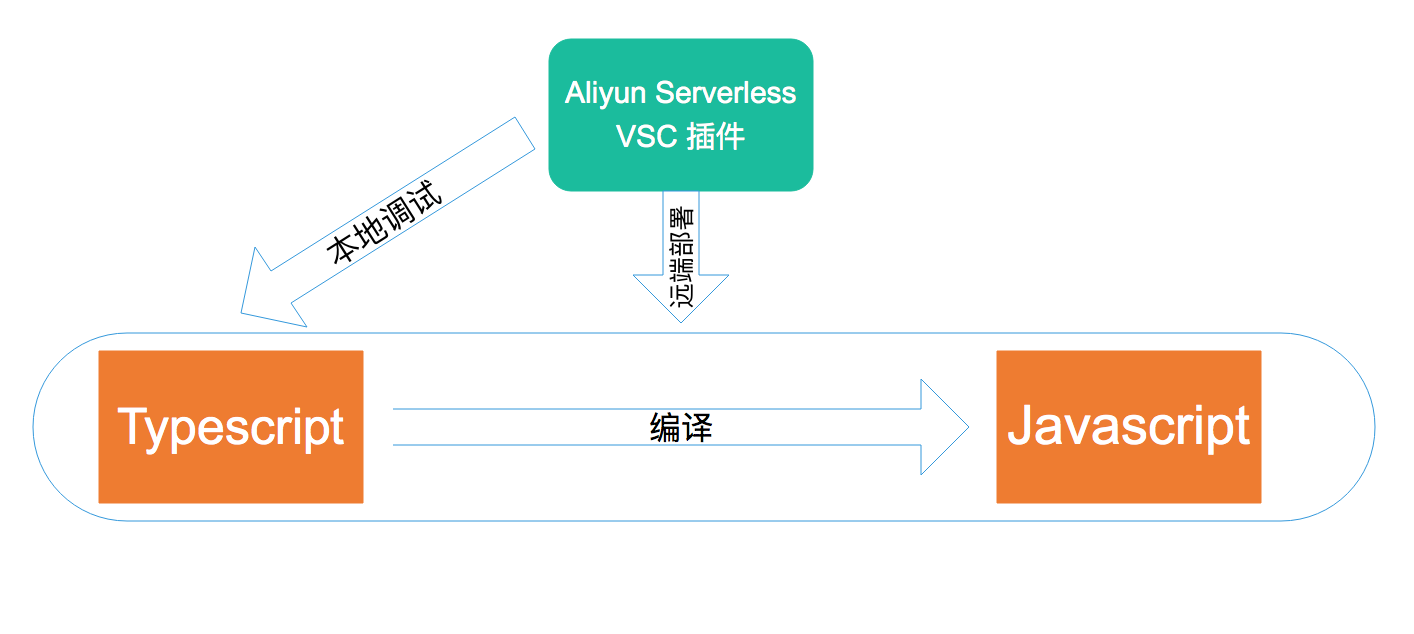
### 项目示例图

### 实践
#### 1\. 前期准备 (可选)
* 在 VSCode 插件市场中搜索 [Aliyun Serverless](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode) 插件并安装。

* 根据 [aliyun/fun](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fusage%2Finstallation-zh.md) 中的教程安装并配置 Docker。
前期准备的目的是为了方便开发和调试,目前阿里云 Function Compute 提供了命令行工具 Funcraft 以及图形化 VSCode 插件。安装 Docker 是为了在本地模拟线上环境进行调试,如果想快速浏览下 nodejs + typescript 工程项目的搭建,可以跳过。
#### 2\. 环境搭建
* 配置 tsconfig.json
* 执行 `tsc --init`,将会在项目根目录生成 `tsconfig.json`
* 配置 `tsconfig.json` 内容为:
```
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"noImplicitAny": true,
"outDir": "./dist/",
"sourceMap": true
},
"include": [
"./src"
]
}
```

* 配置 package.json
* 执行 `npm init`,将会在项目根目录生成 `package.json`
* 配置 `package.json` 内容为:
```
{
"name": "fc-ts",
"version": "1.0.0",
"description": "Function Compute + Typescript",
"main": "index.js",
"scripts": {
"compile": "tsc -p ./"
}
}
```

* 编写业务代码
* 新建 src/index.ts 文件,编写内容如下:
```
export const handler = (
event: any,
context: any,
callback: (err: any, data: any) => void,
) => {
console.log(new String(event));
callback(null, 'hello world');
}
```

* 将 ts 代码编译为 js 代码
* 在 Terminal 中输入 `npm run compile`
* 完成后在项目根目录会有 `dist` 文件夹以及 `dist/index.js`、`dist/index.js.map` 文件
至此,我们搭建了一个常规的 typescript 项目,有 `tsconfig.json`、`package.json`、`src 源码目录`、`dist 结果目录`。其中,`src/index.ts` 文件中定义了一个 handler 方法,该方法符合函数计算中函数入口方法的定义。
#### 3\. 结合函数计算
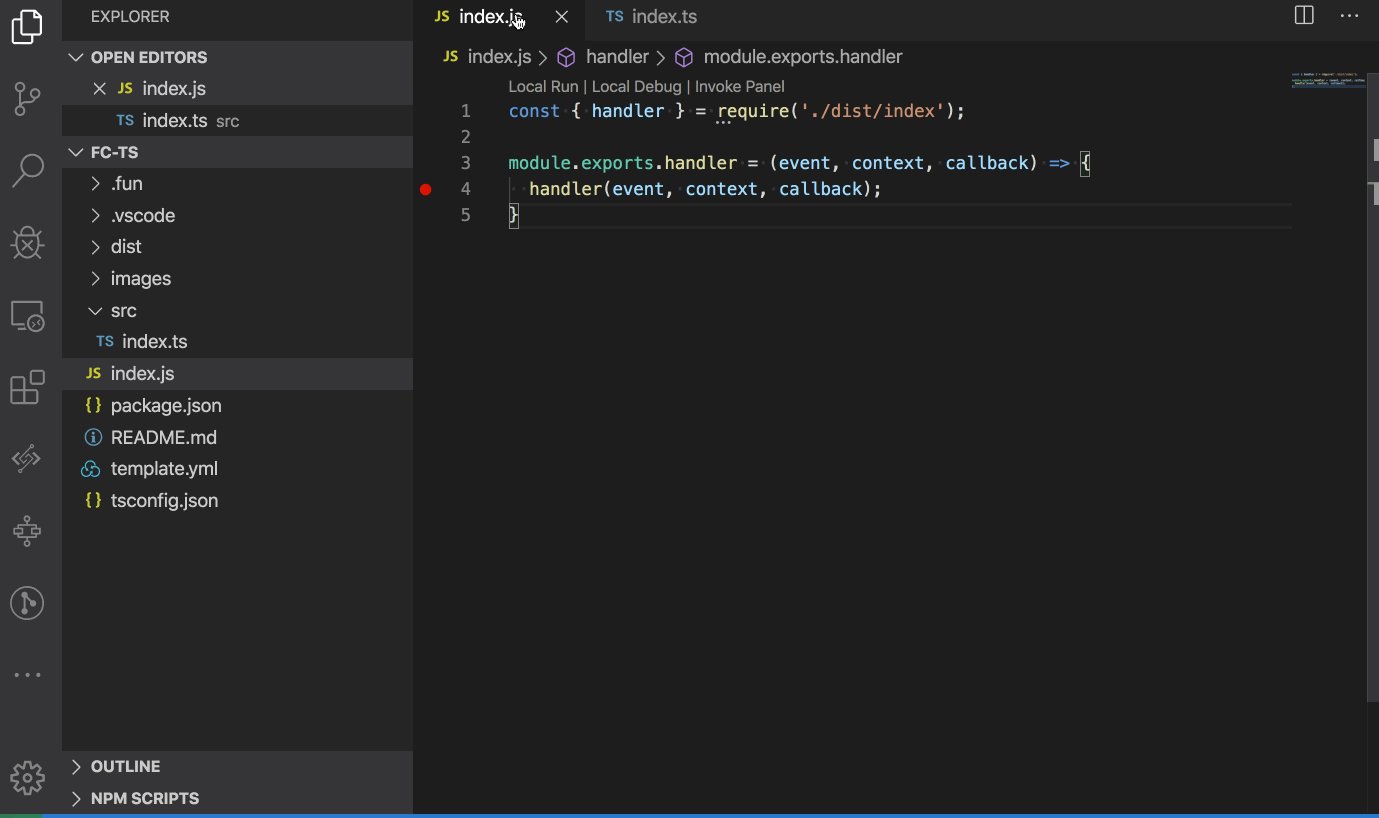
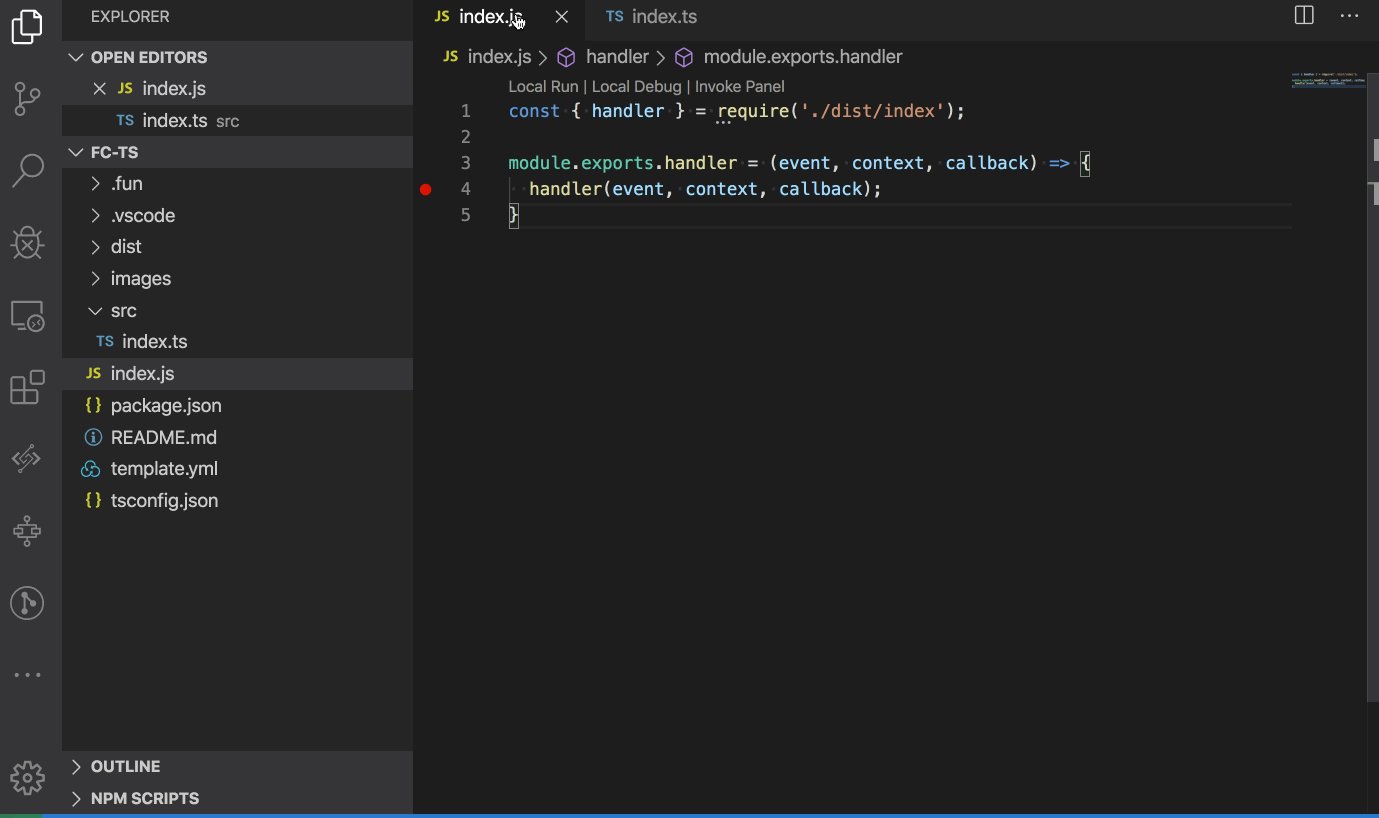
1. 在项目根目录新建 `index.js` 文件,文件内容如下:
```
const { handler } = require('./dist/index');
module.exports.handler = (event, context, callback) => {
handler(event, context, callback);
}
```

这里又定义了一个 handler 方法,该方法中调用了编译后 js 文件中的 handler 方法。
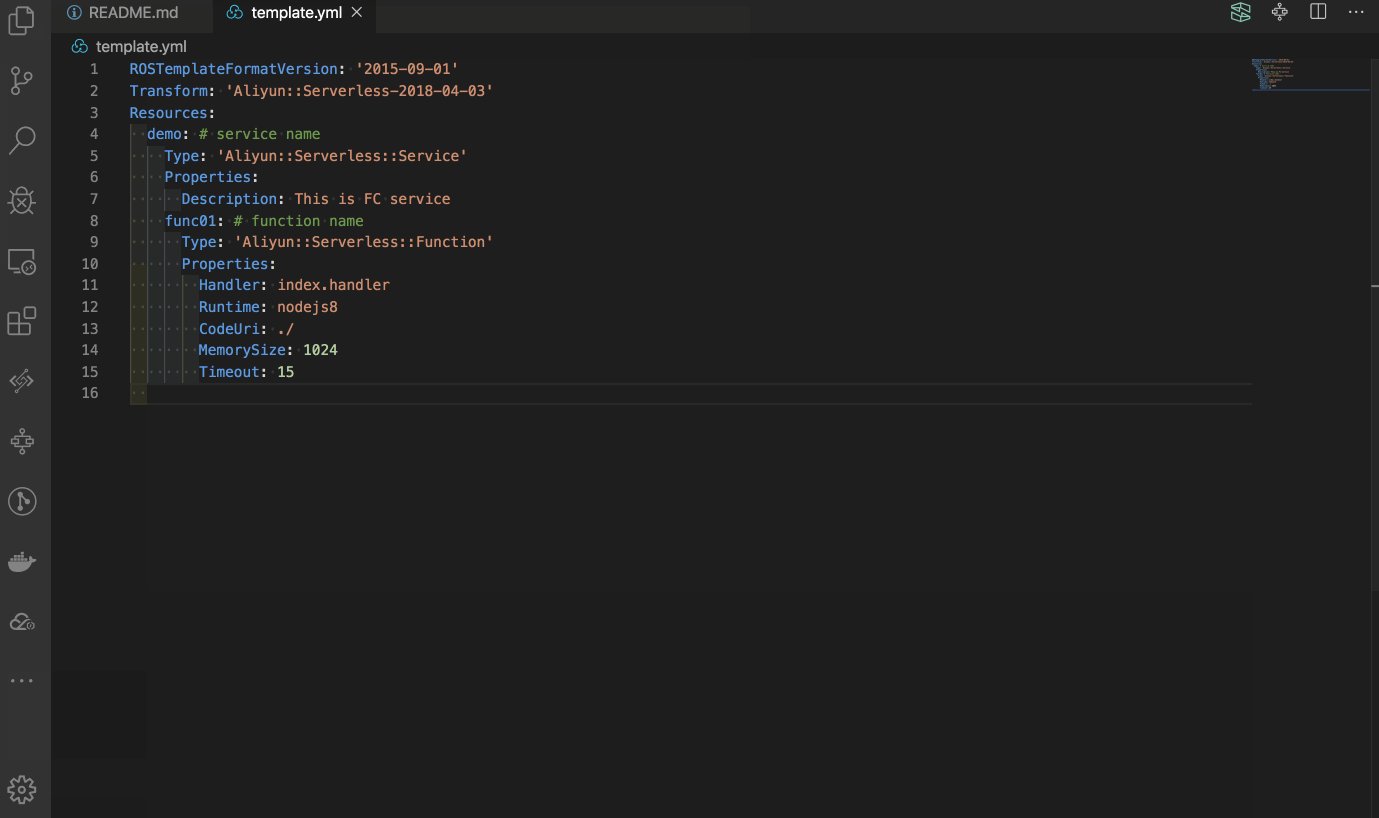
2. 在项目根目录新建 `template.yml` 文件,文件内容如下:
```
ROSTemplateFormatVersion: '2015-09-01'
Transform: 'Aliyun::Serverless-2018-04-03'
Resources:
demo: # service name
Type: 'Aliyun::Serverless::Service'
Properties:
Description: This is FC service
func01: # function name
Type: 'Aliyun::Serverless::Function'
Properties:
Handler: index.handler
Runtime: nodejs8
CodeUri: ./
MemorySize: 1024
Timeout: 15
```

该文件中对我们的资源(即函数计算中的服务以及函数)进行了定义,具体内容可以参考:[Fun 规范文档](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fspecs%2F2018-04-03-zh-cn.md)。
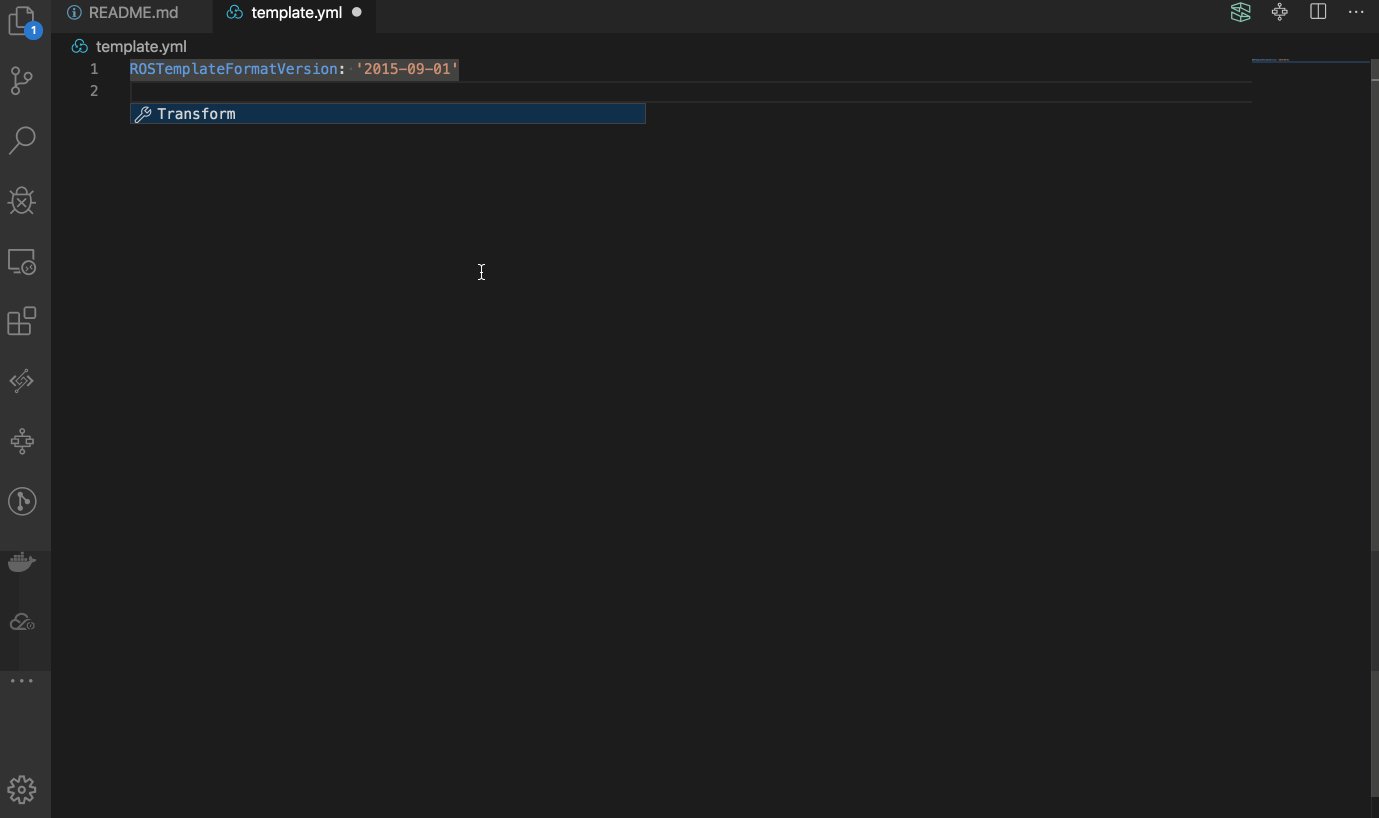
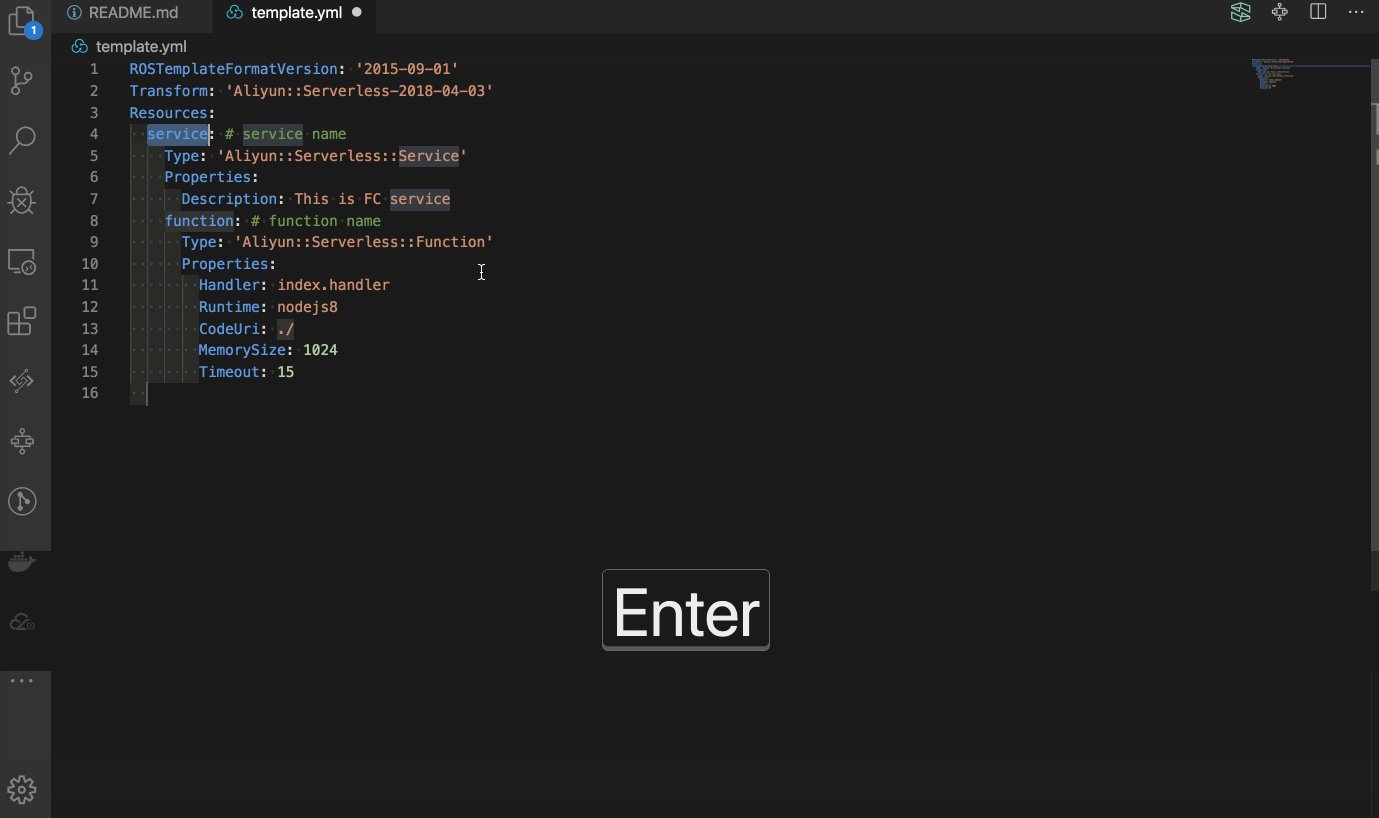
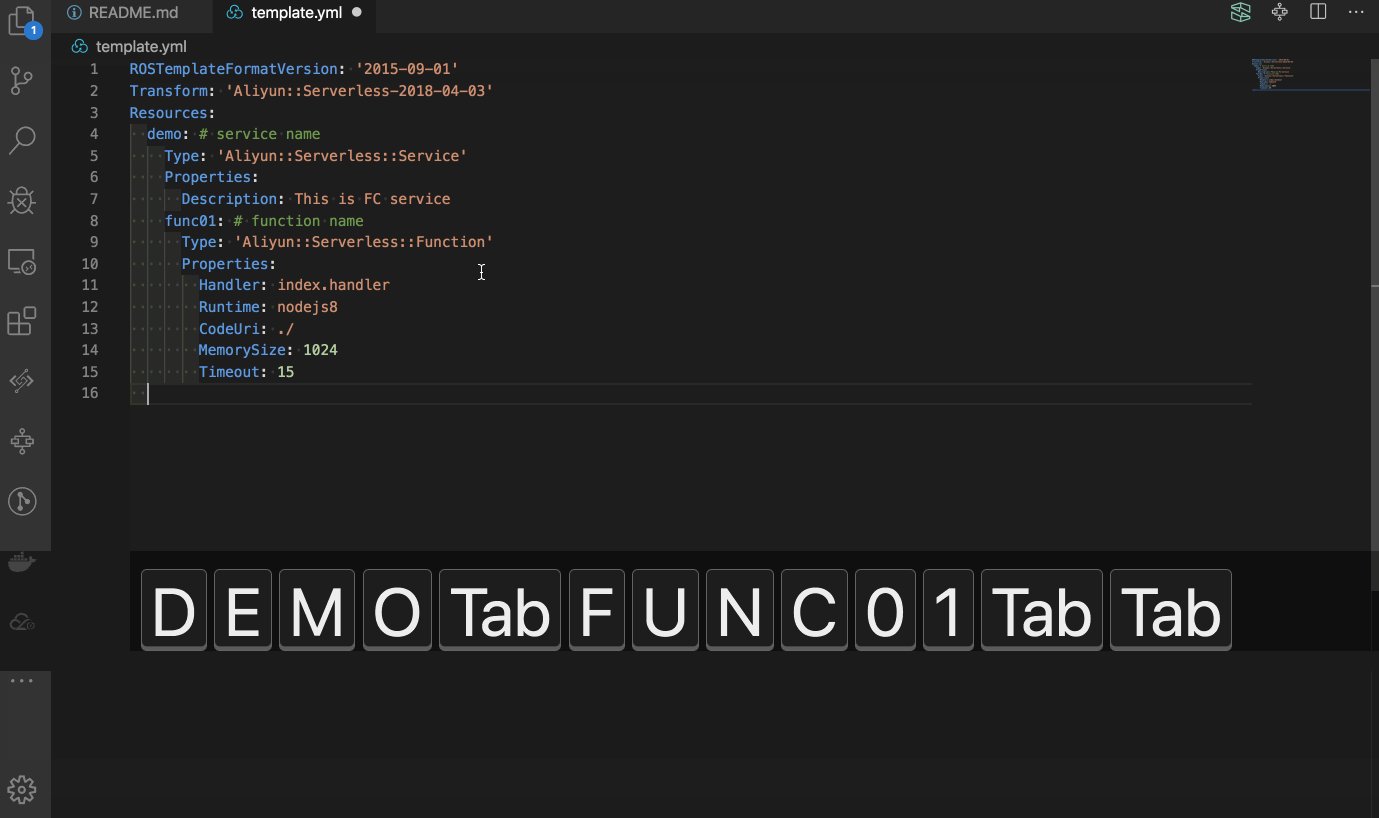
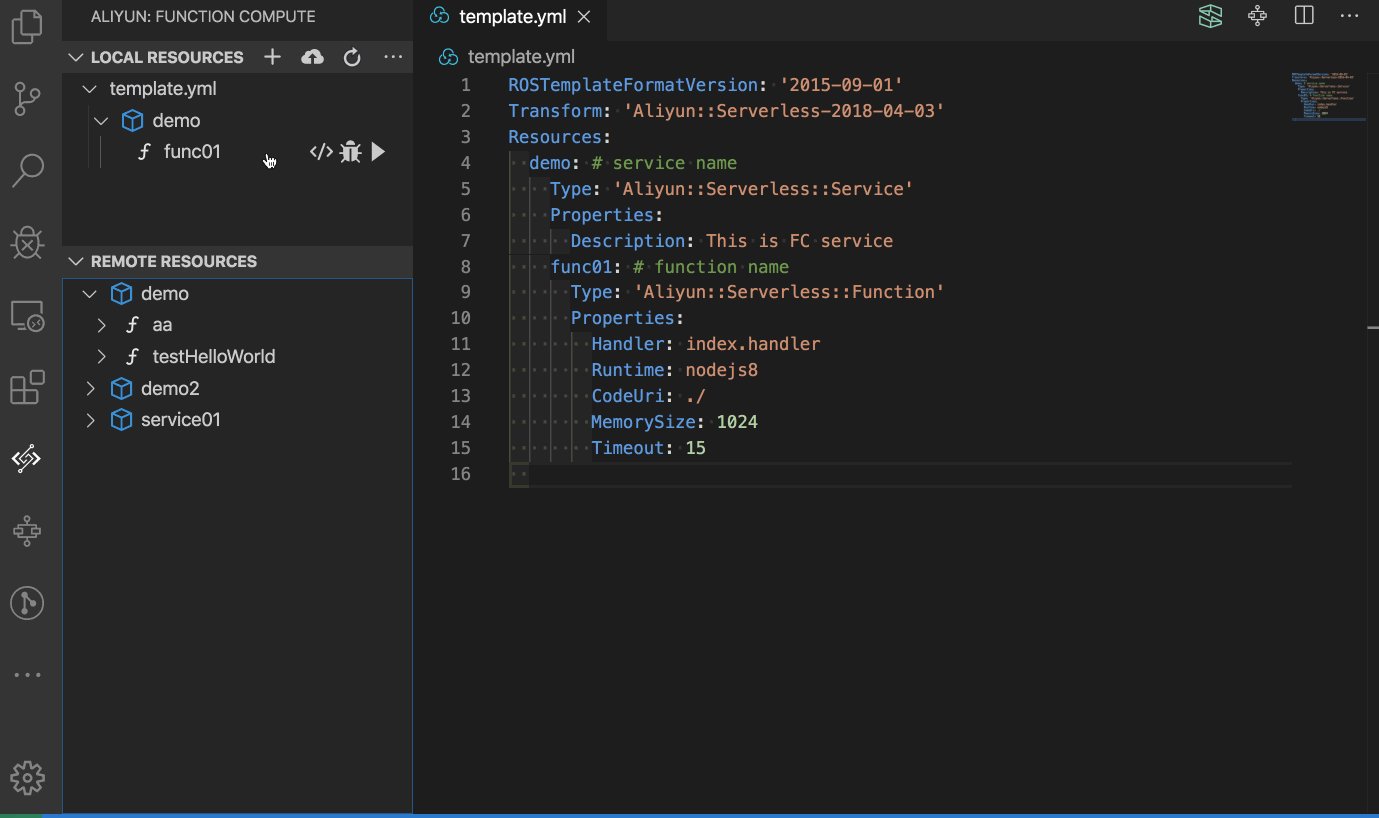
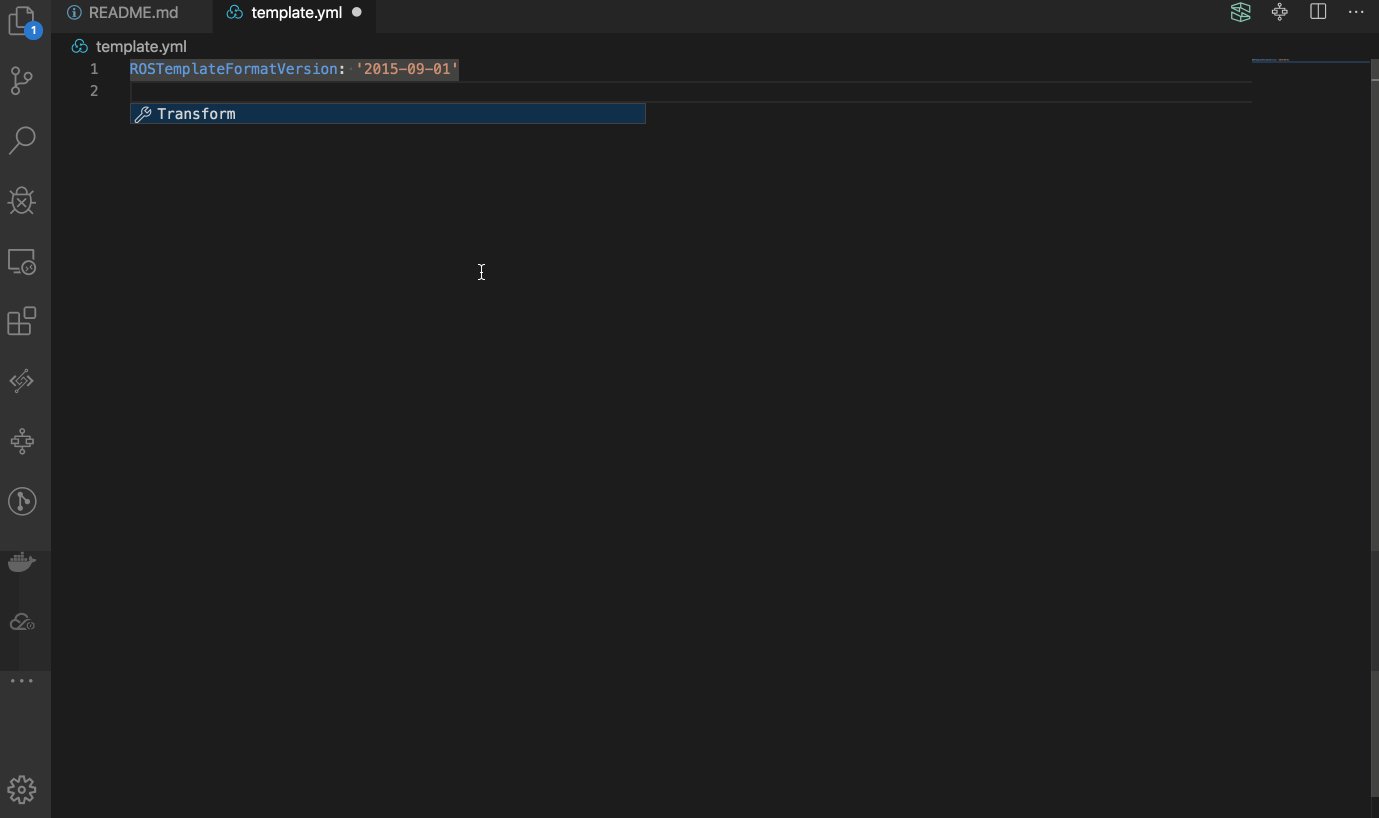
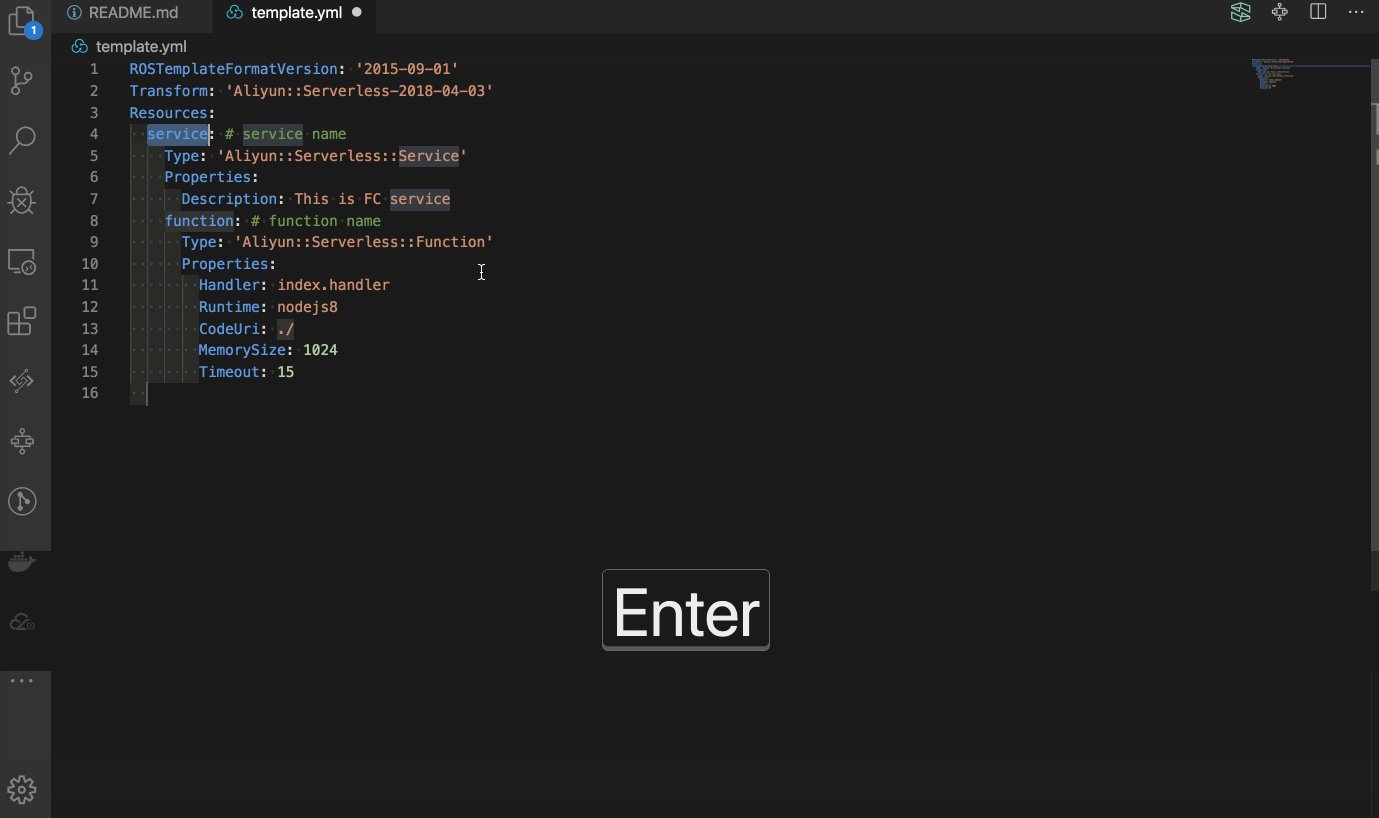
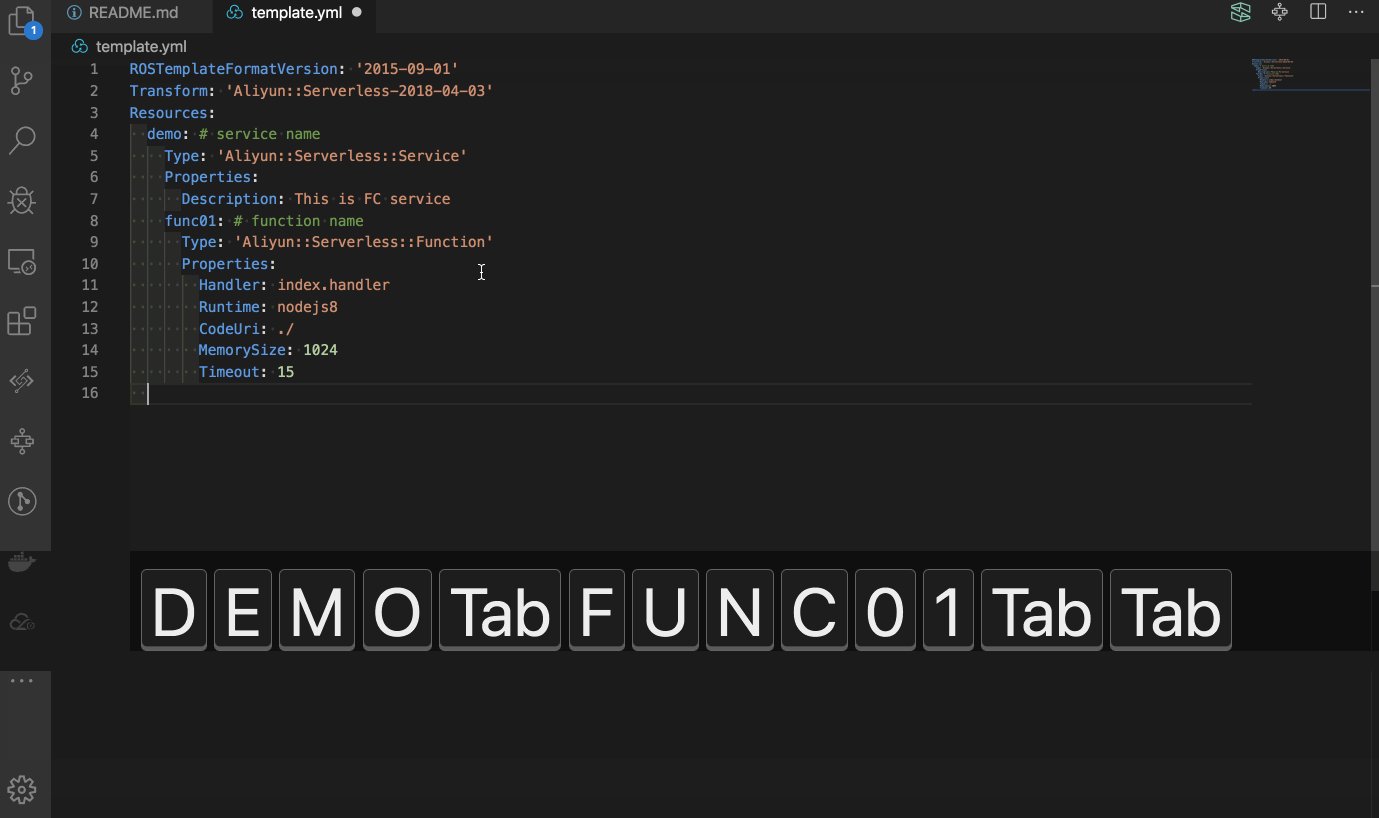
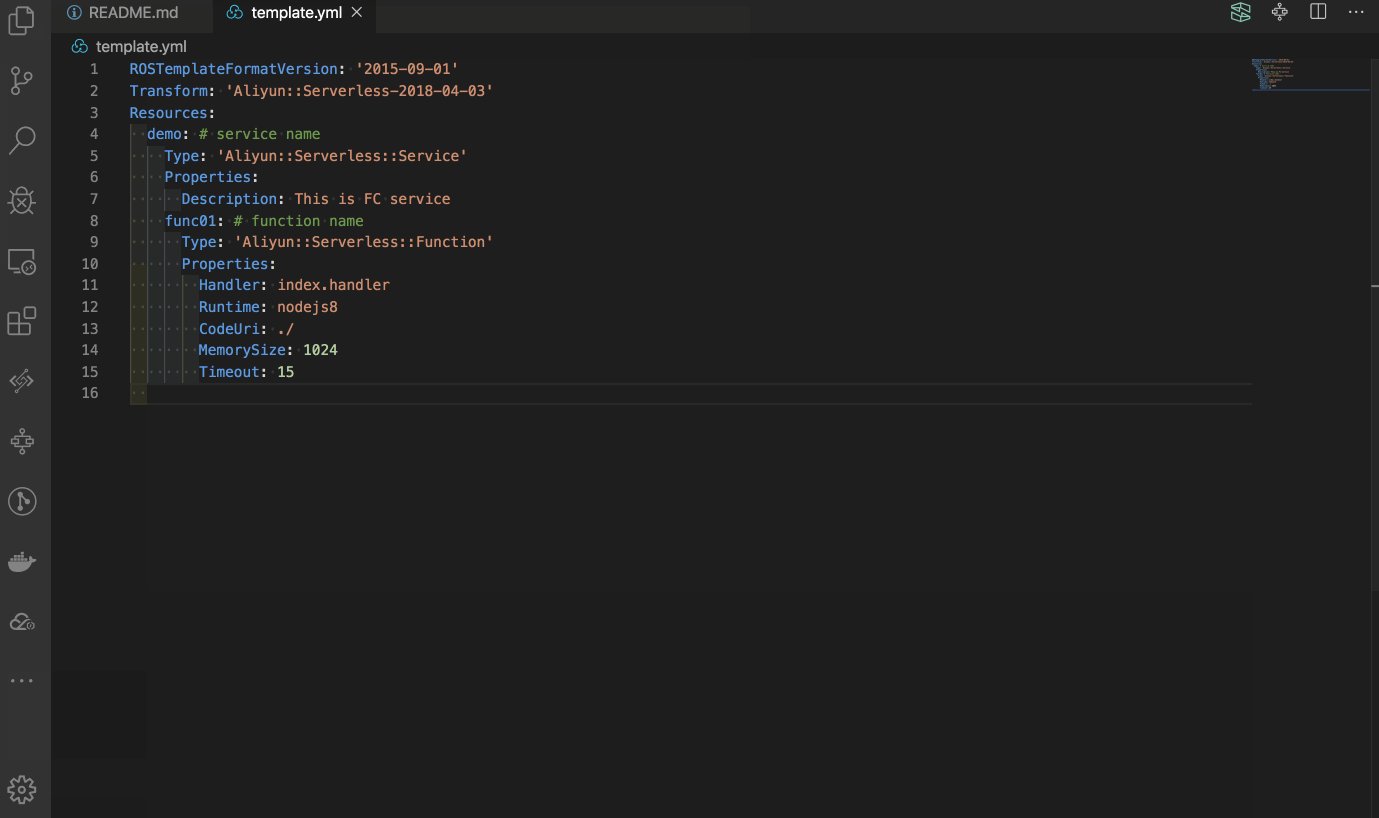
如果安装了 Serverless VSCode 插件,那么可以尝试下插件的智能提示,效果如图:

至此,我们就成功的将 typescript 项目结合到了函数计算中。我们的做法是:将 typescript 源码文件放置在 src 目录,将编译后的 js 文件放置在 dist 目录,最后在项目根目录中编写了 index.js 文件,文件中的 handler 处理函数调用了编译后 index 文件的入口函数。
#### 4\. 本地调试与部署
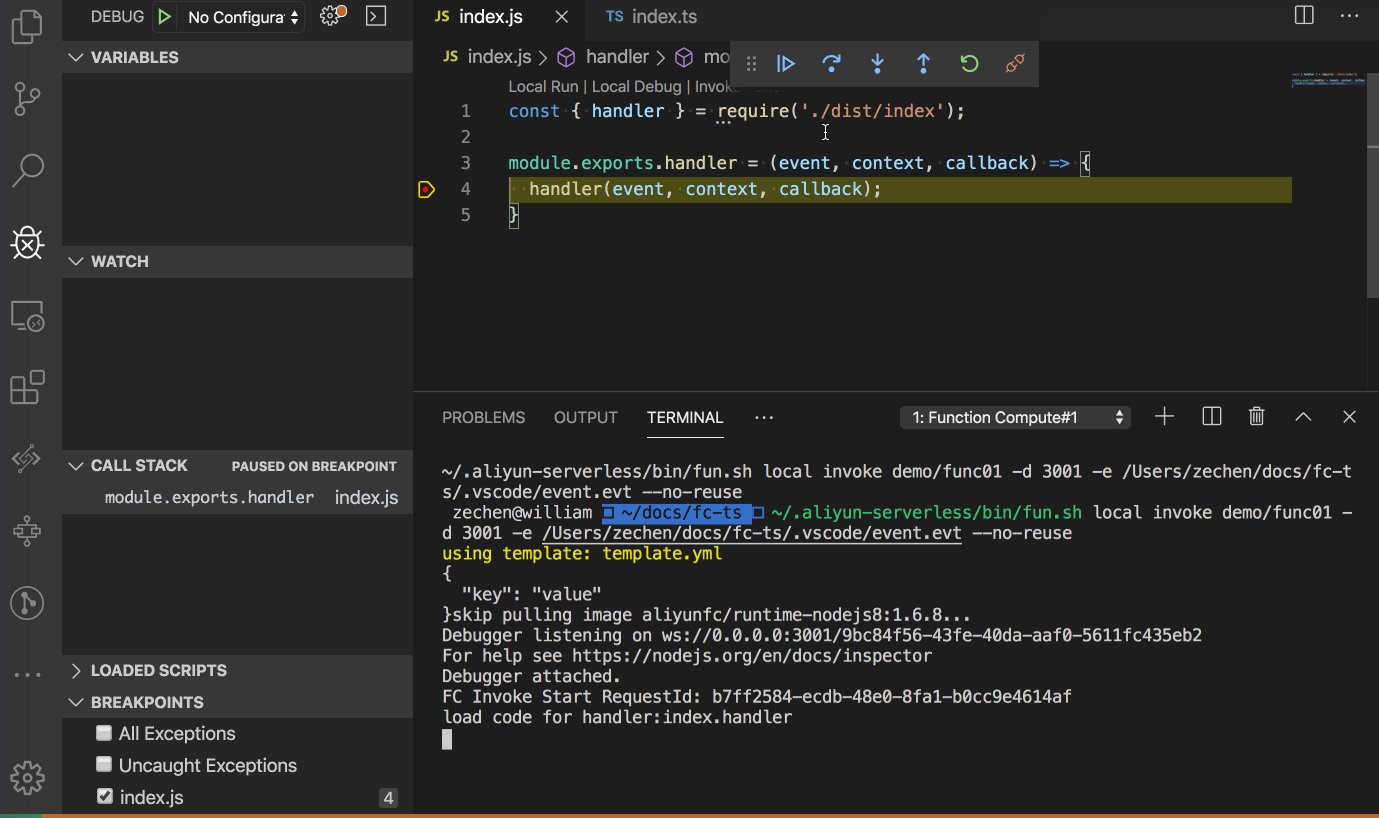
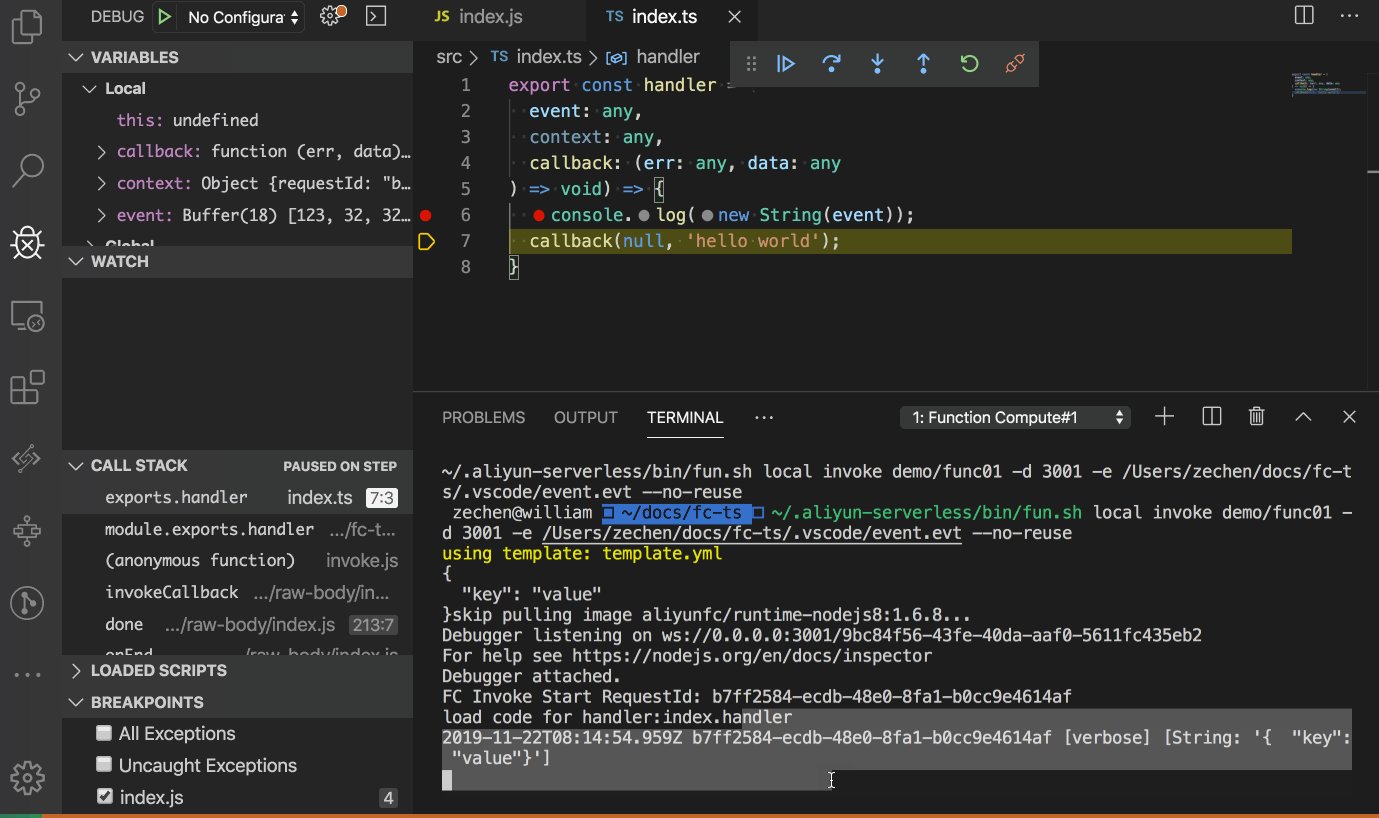
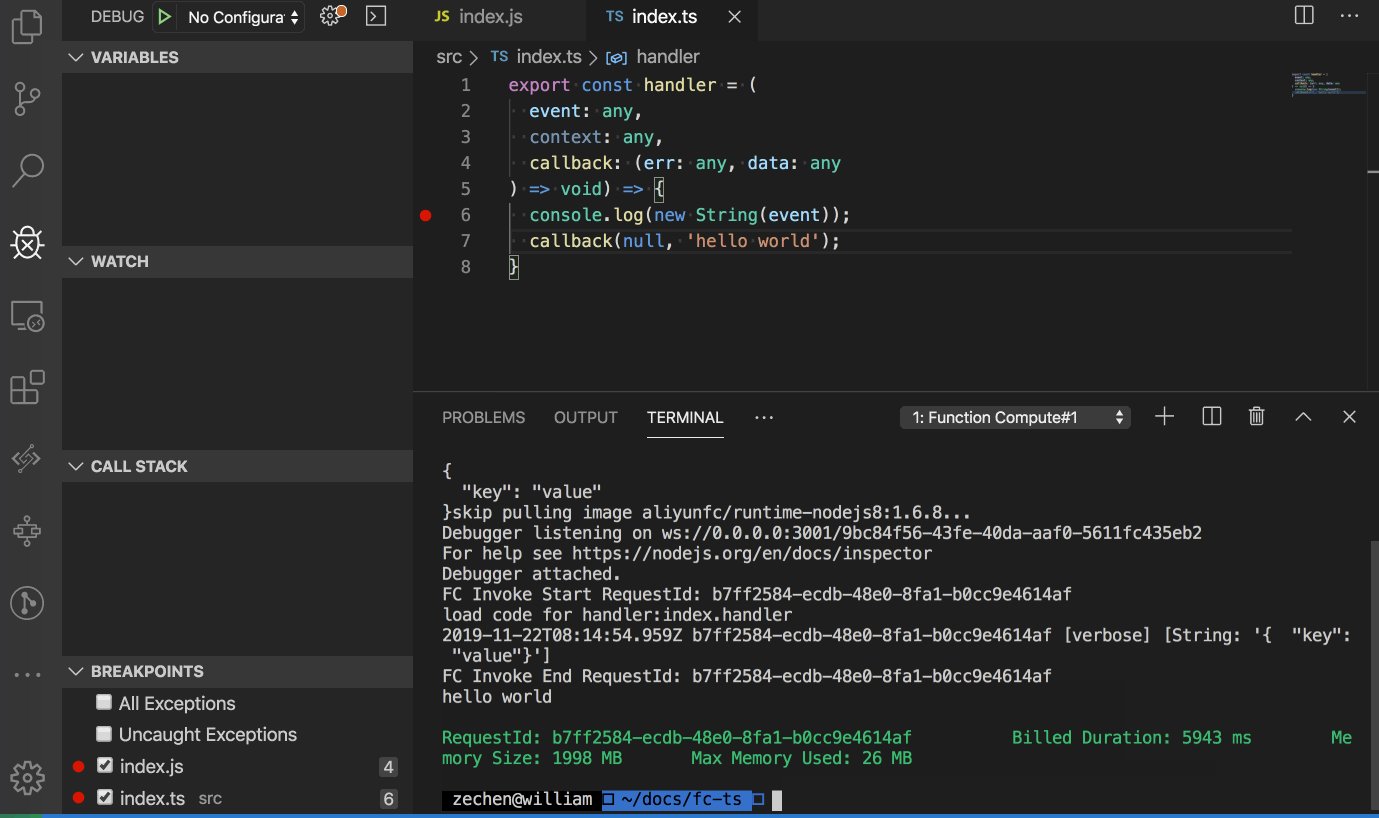
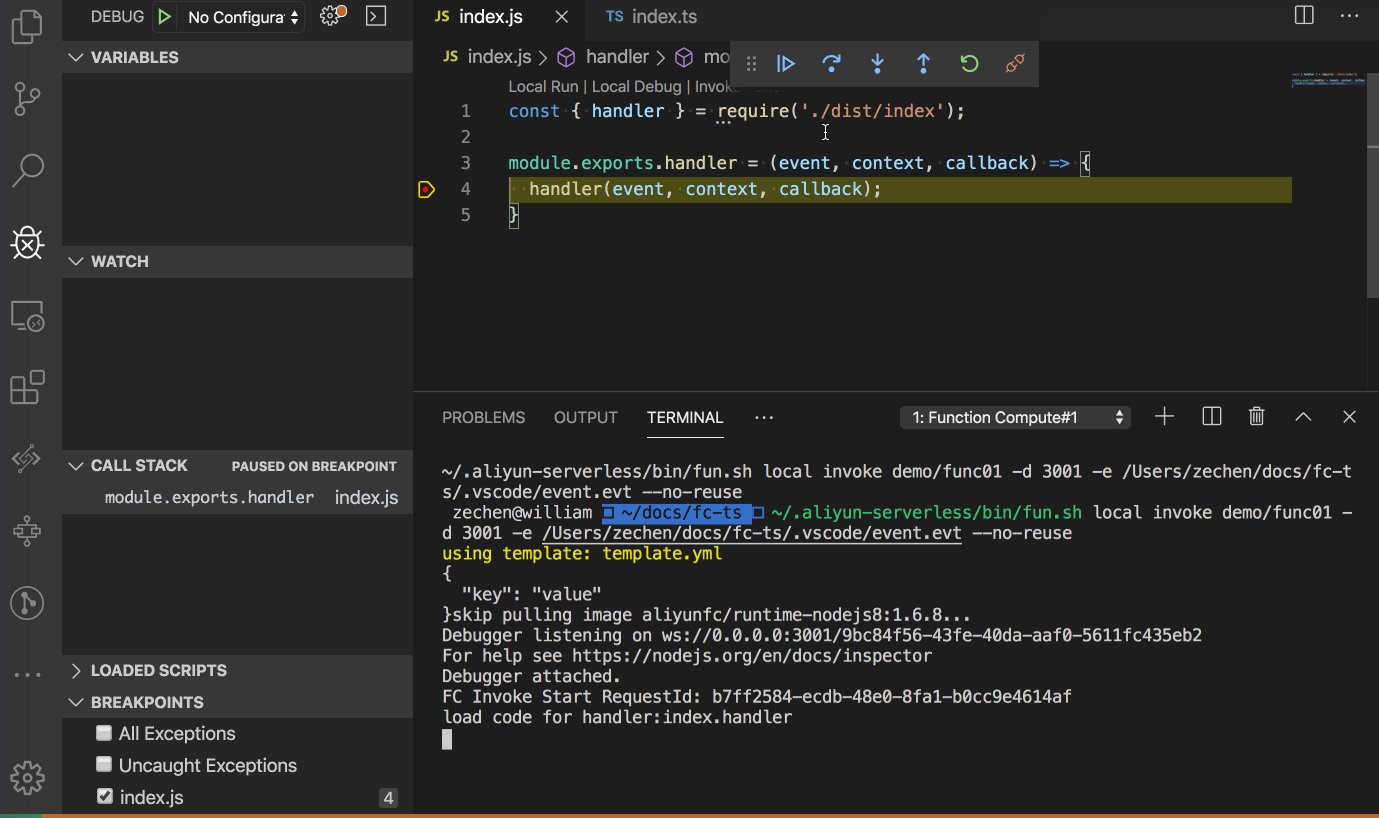
* 本地调试
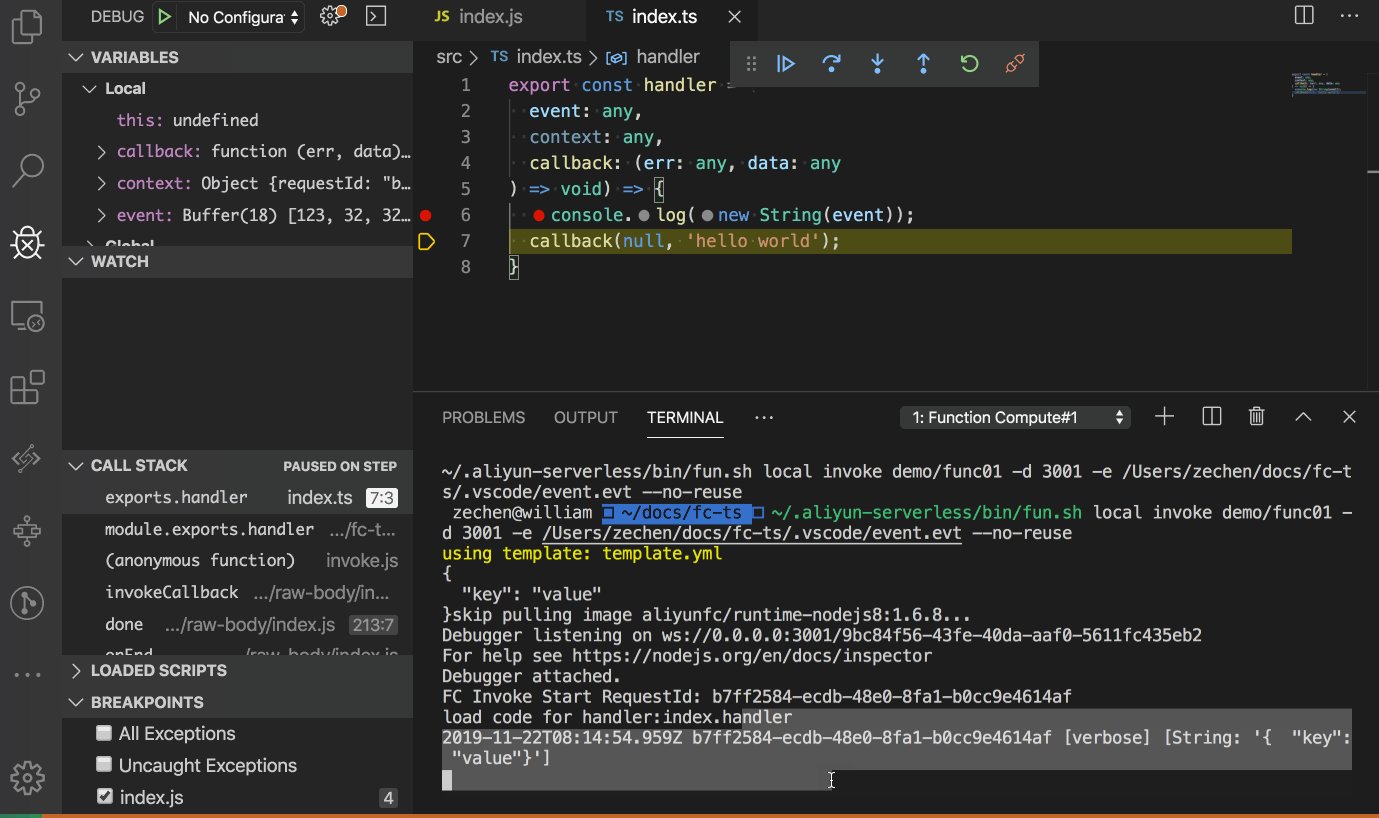
* 在 `index.js` 以及 `src/index.ts` 文件中插入一些断点。
* 点击 VSCode 左侧栏目中的函数计算图标,展开本地资源树
* 点击函数名右侧的调试按钮,即可调试 ts 源代码。

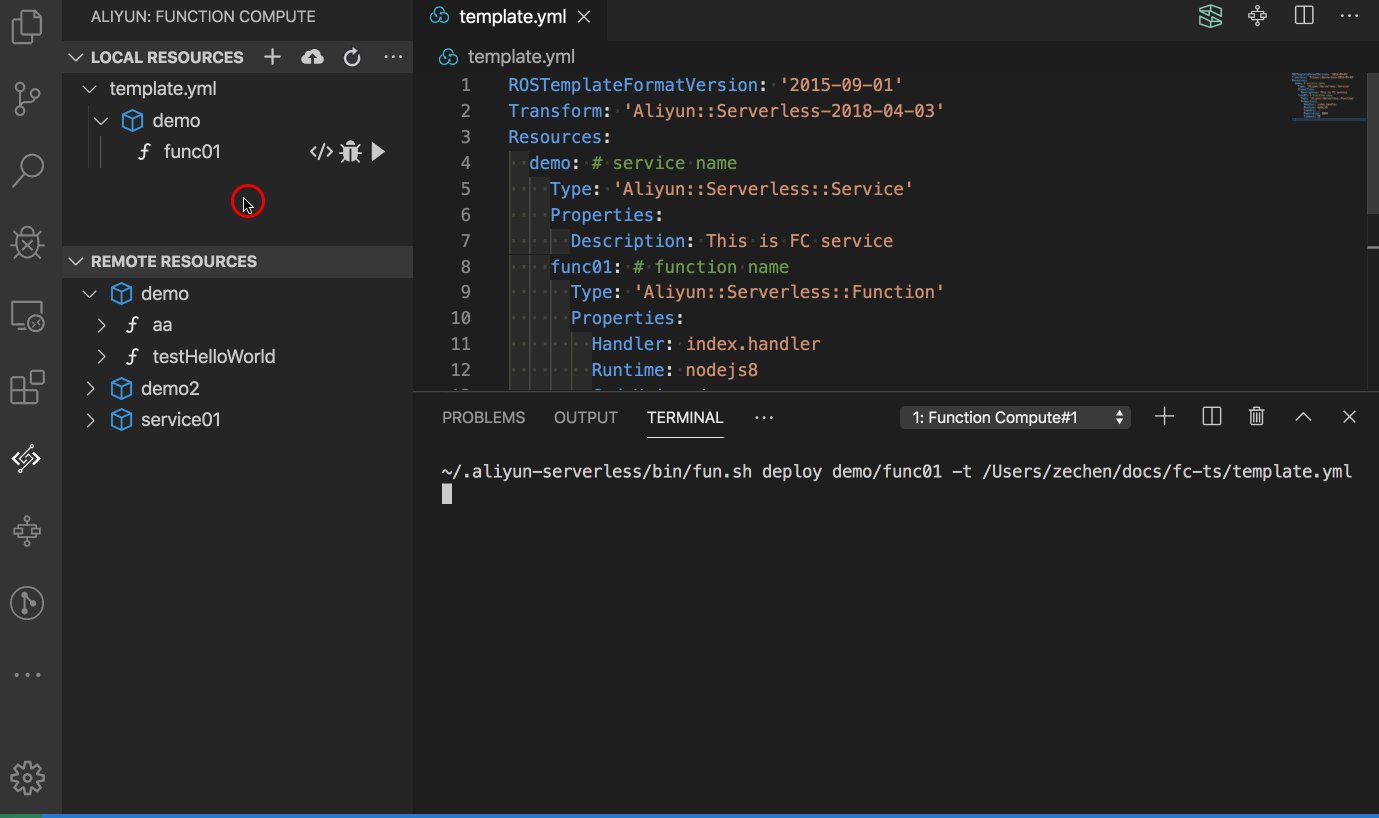
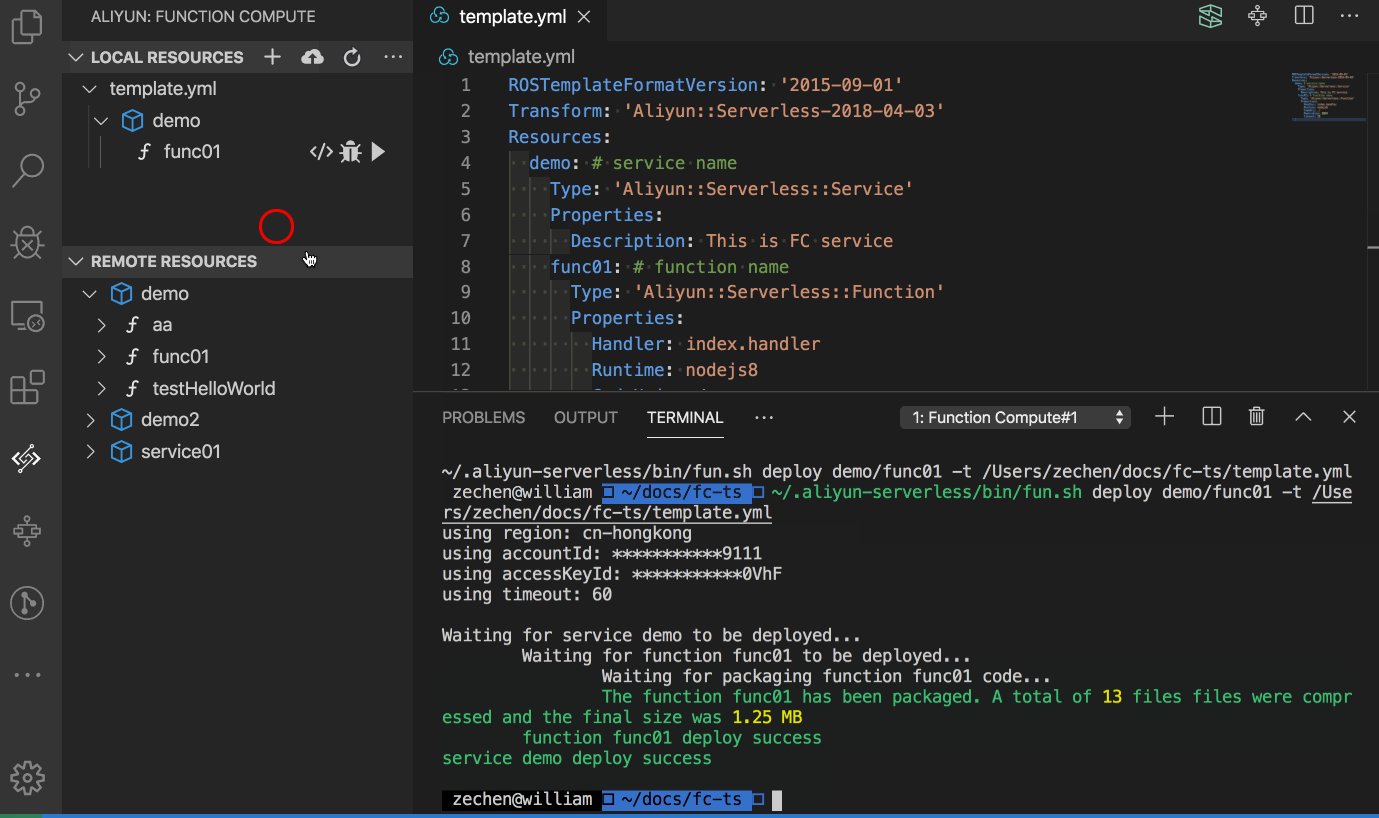
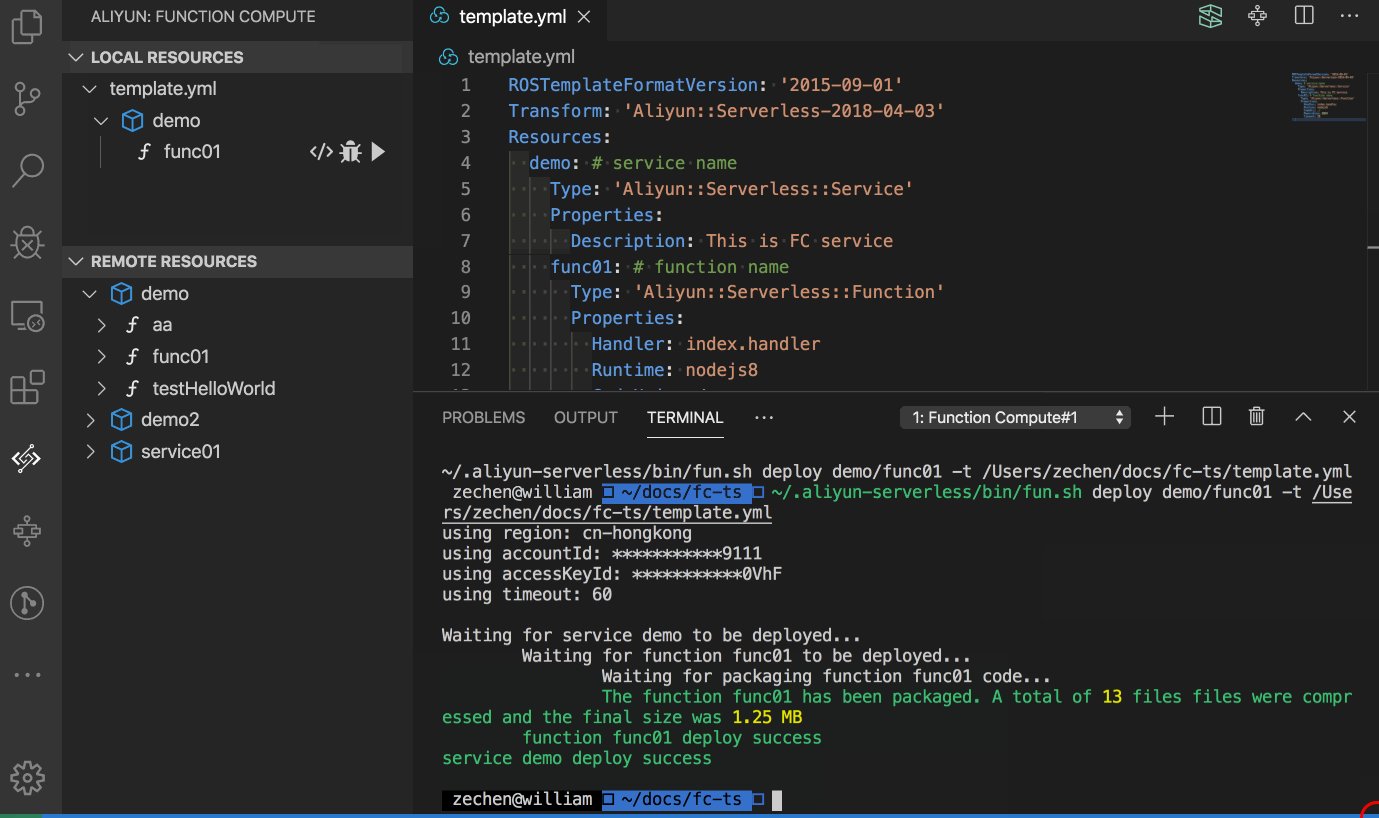
* 部署函数
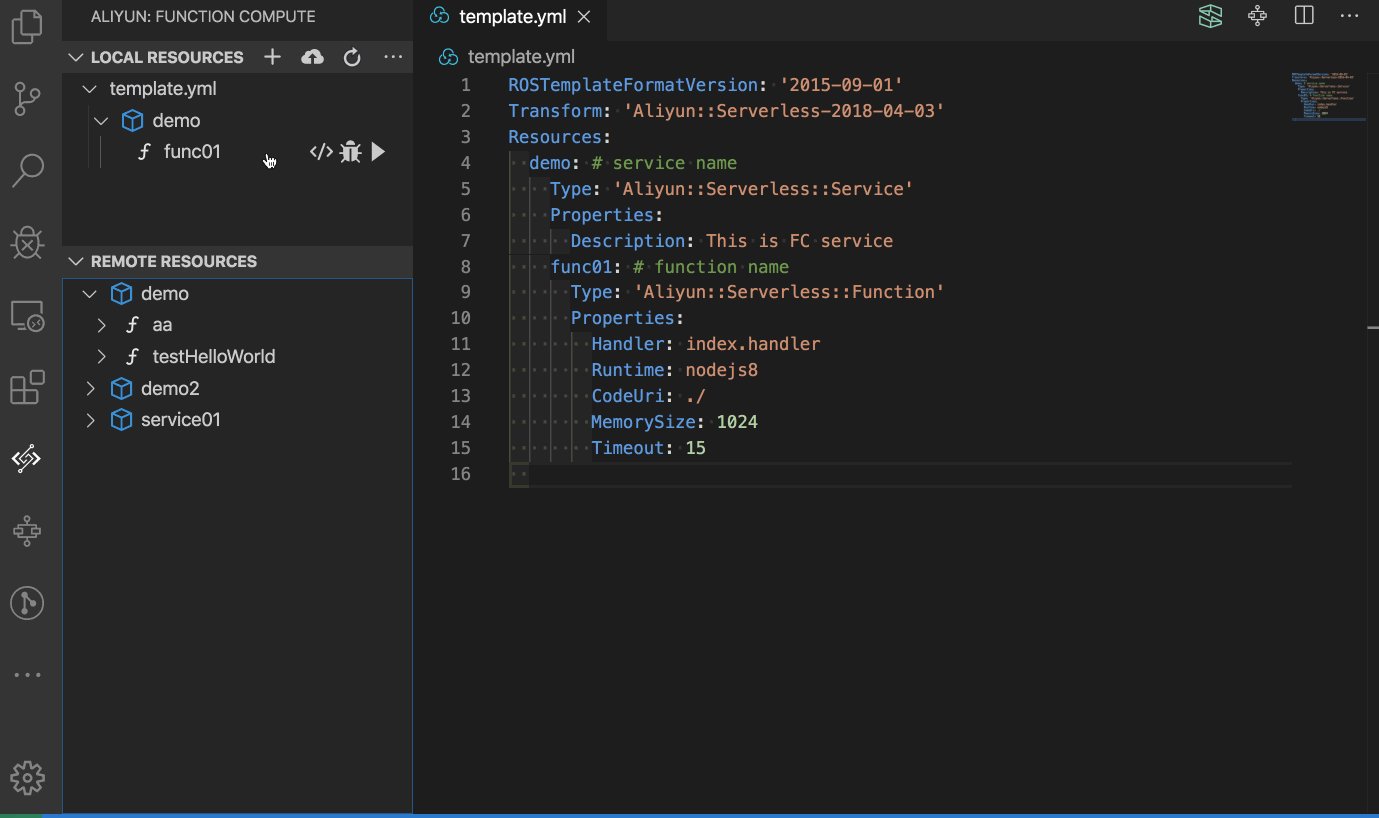
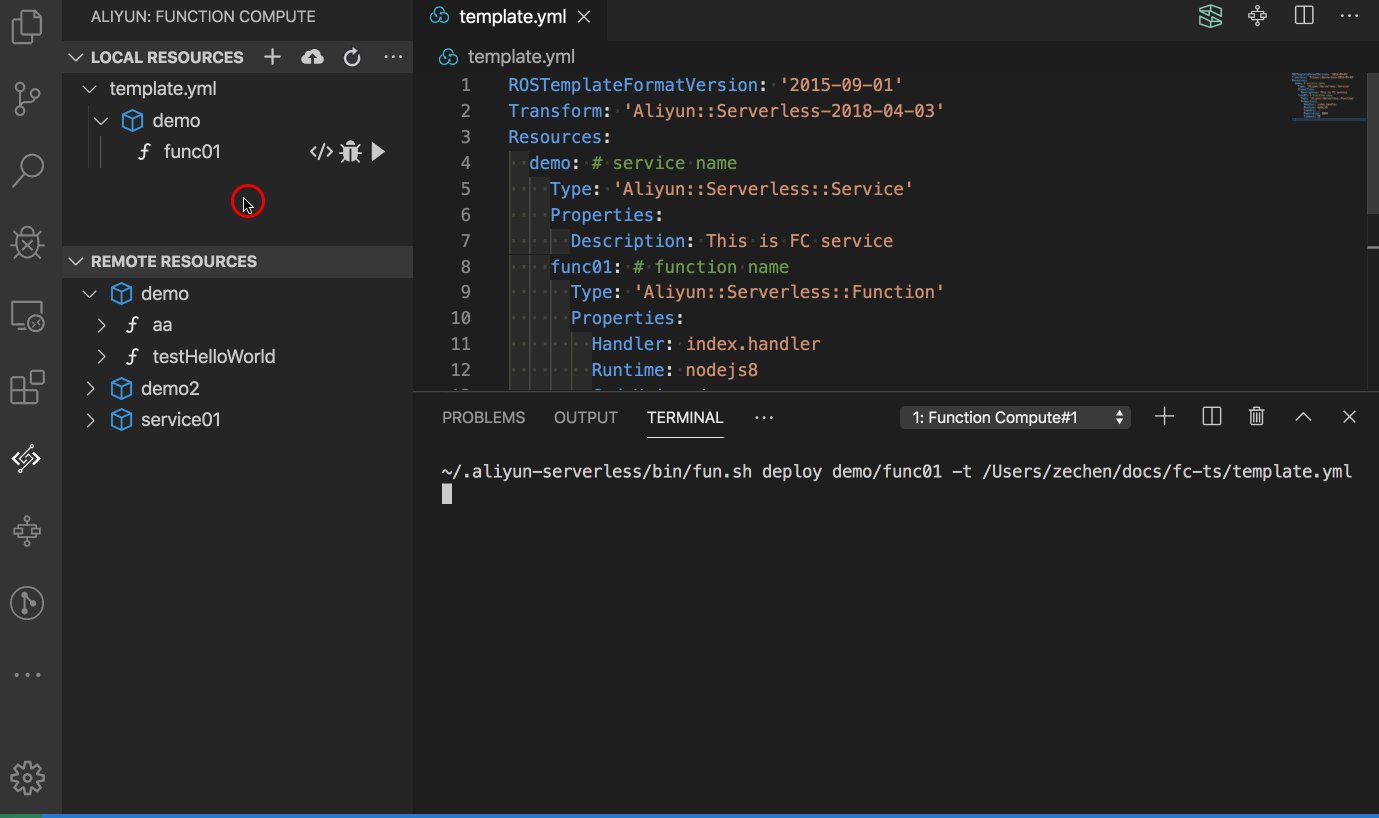
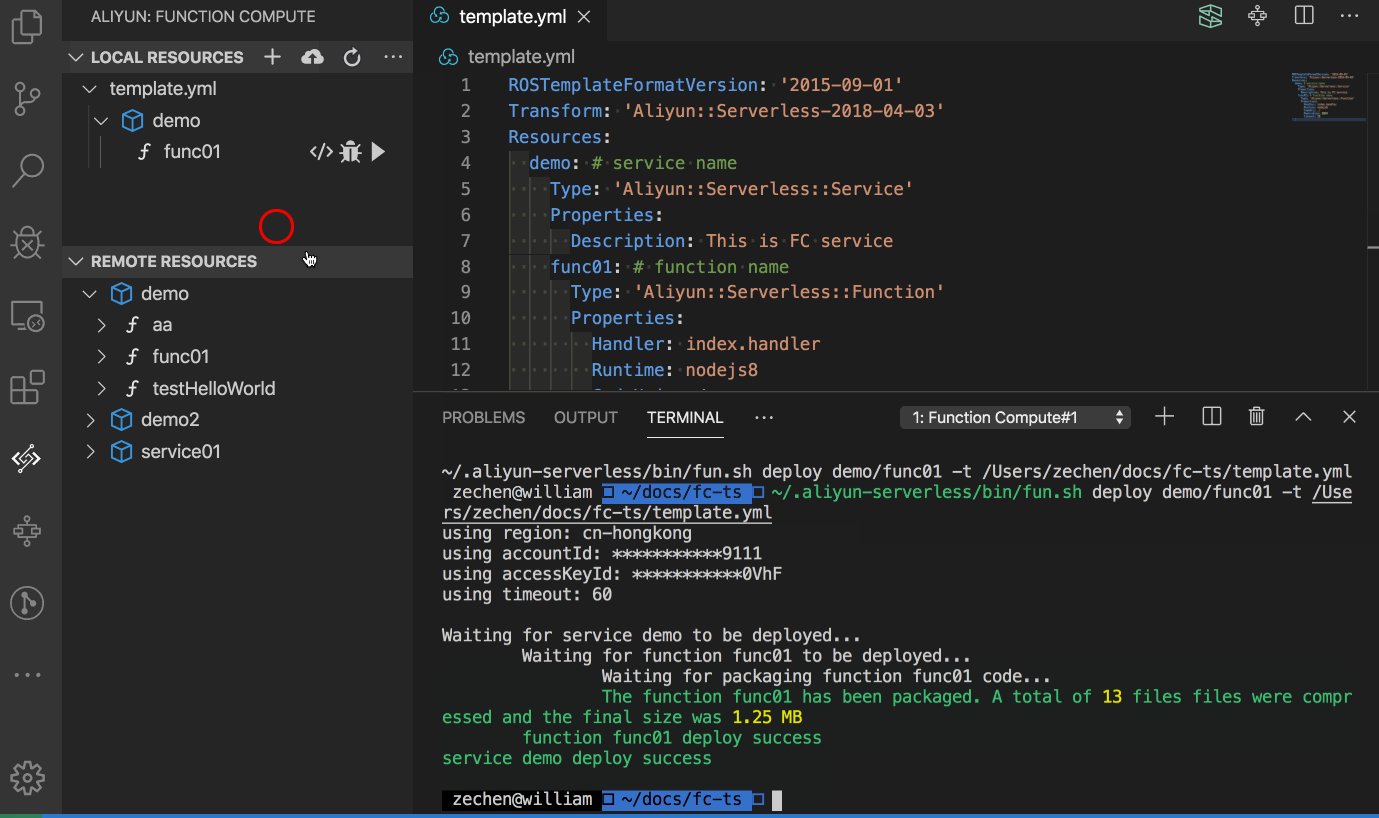
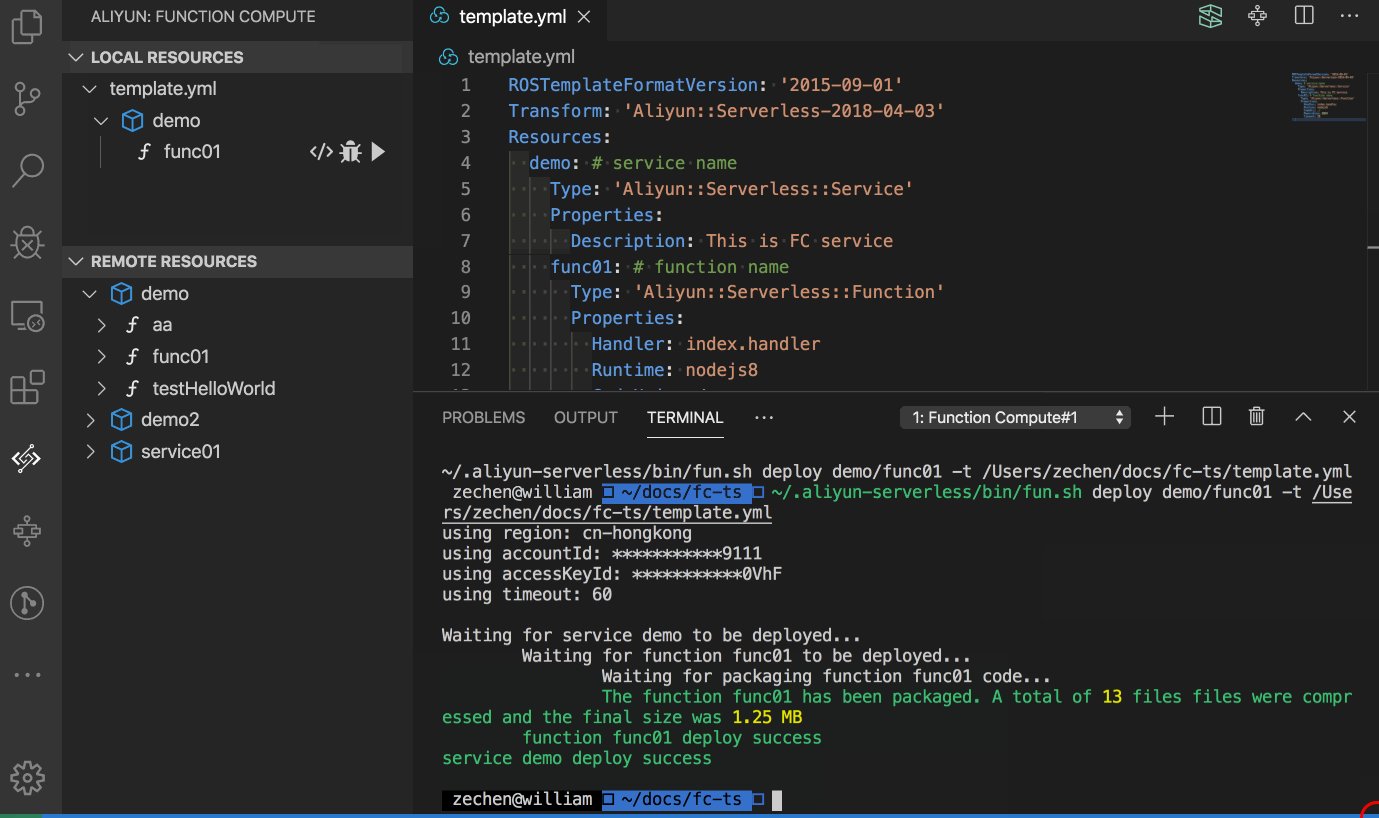
* 点击 VSCode 左侧栏目中的函数计算图标
* 右键本地资源树中的函数名,点击部署按钮

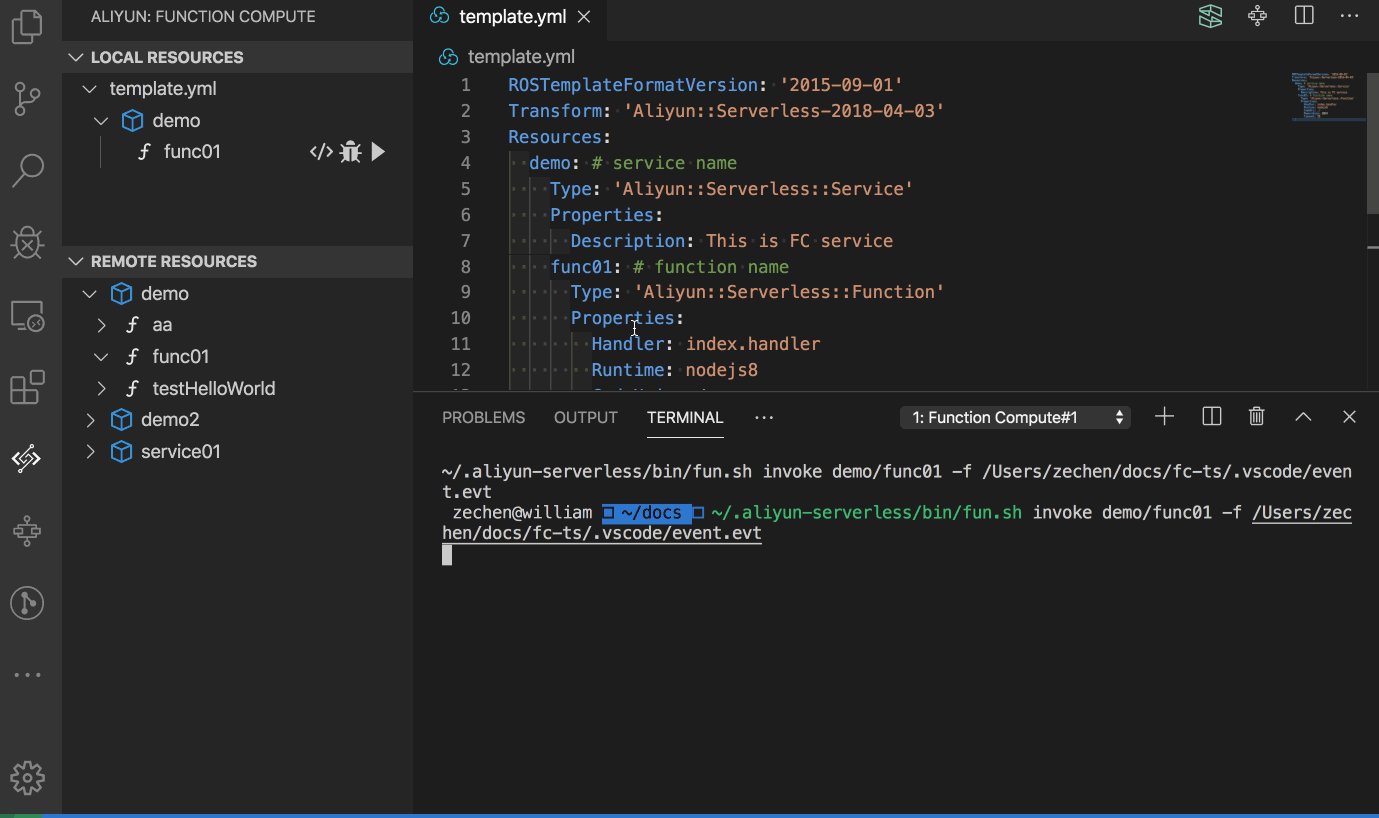
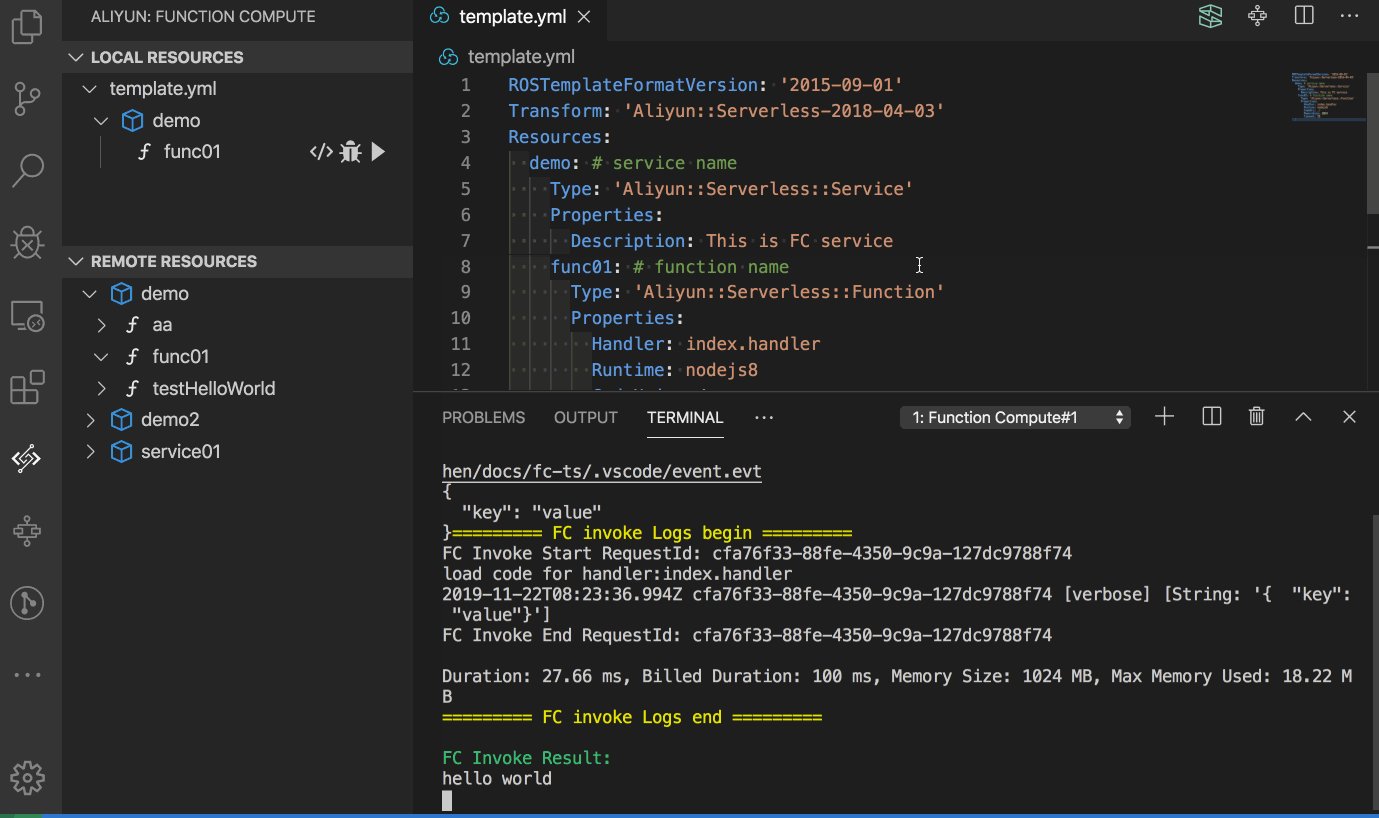
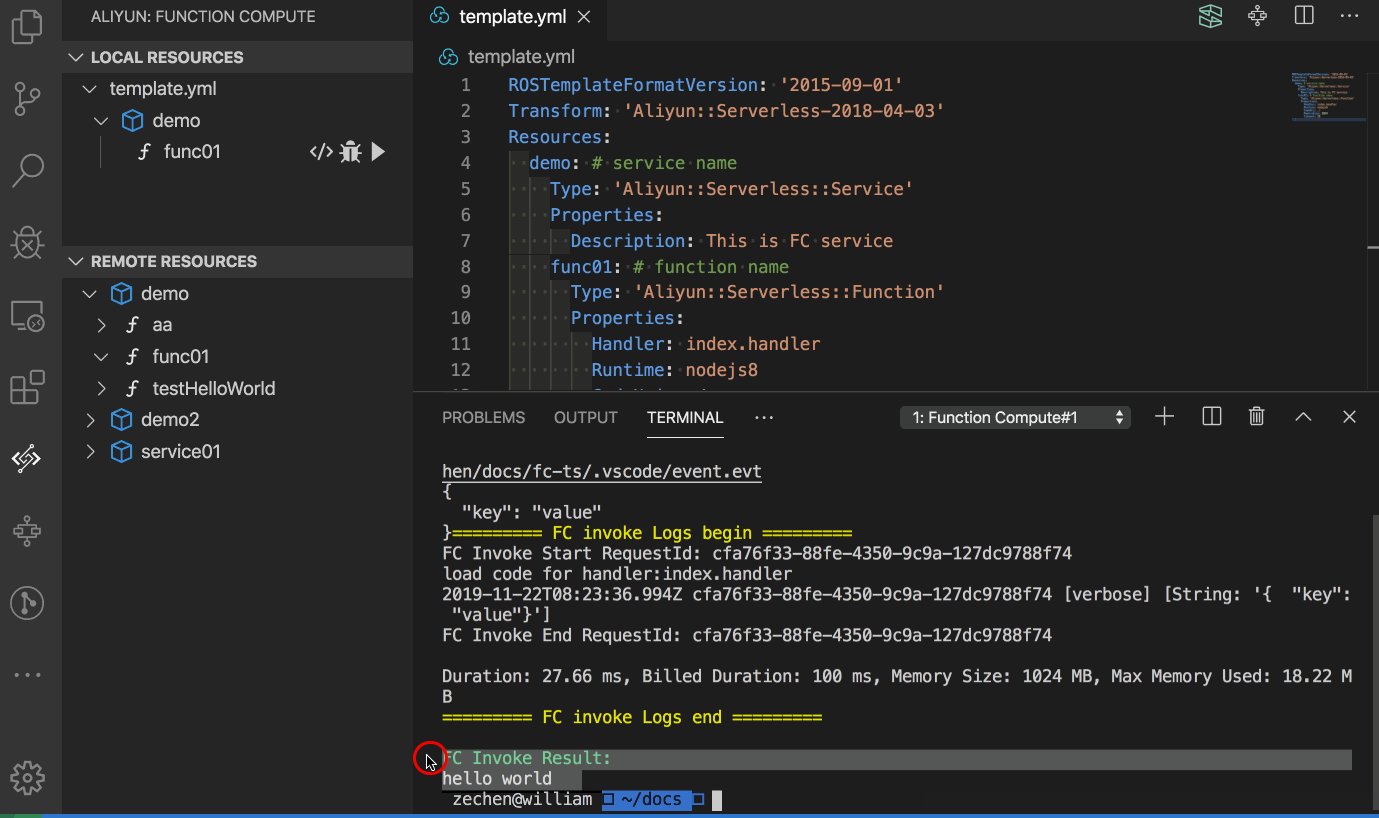
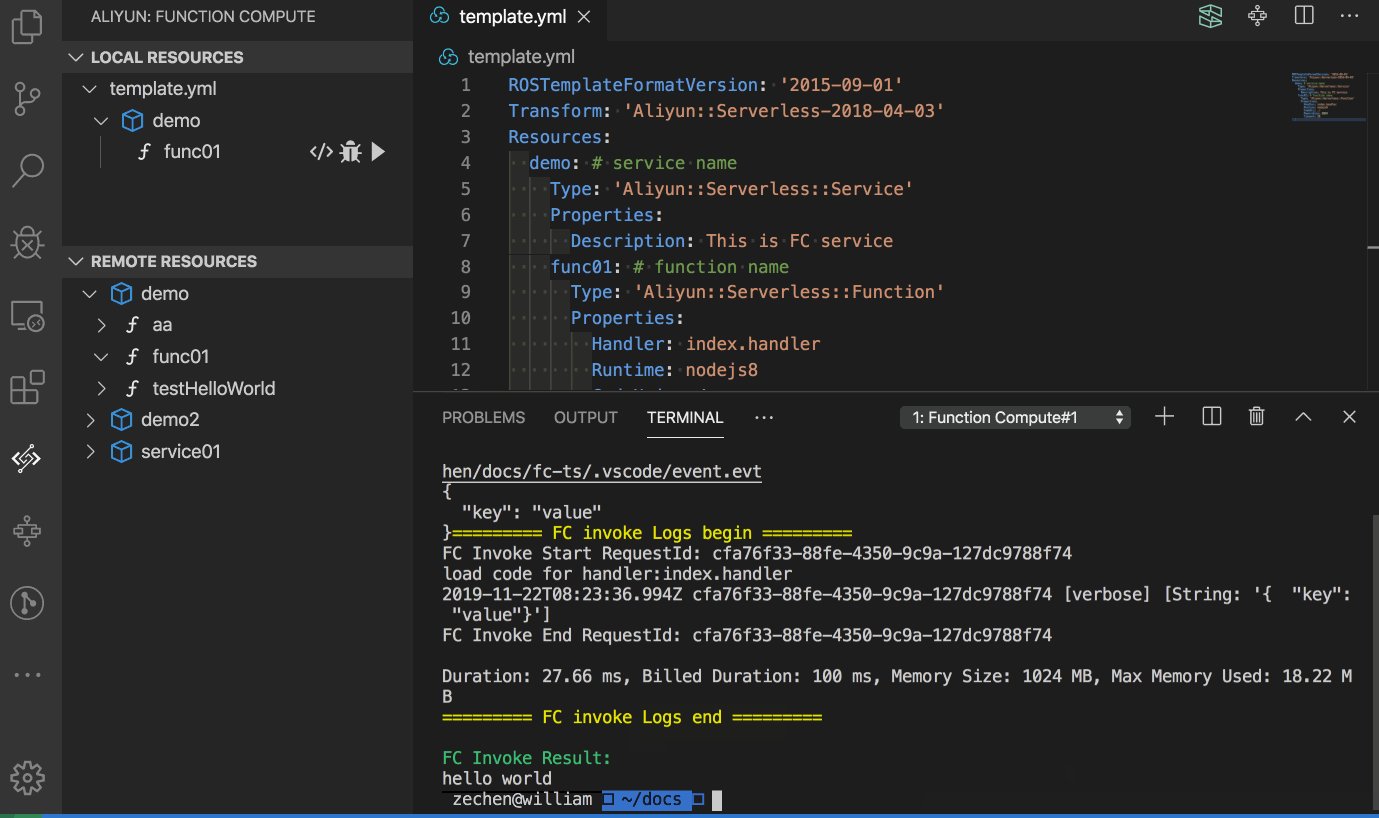
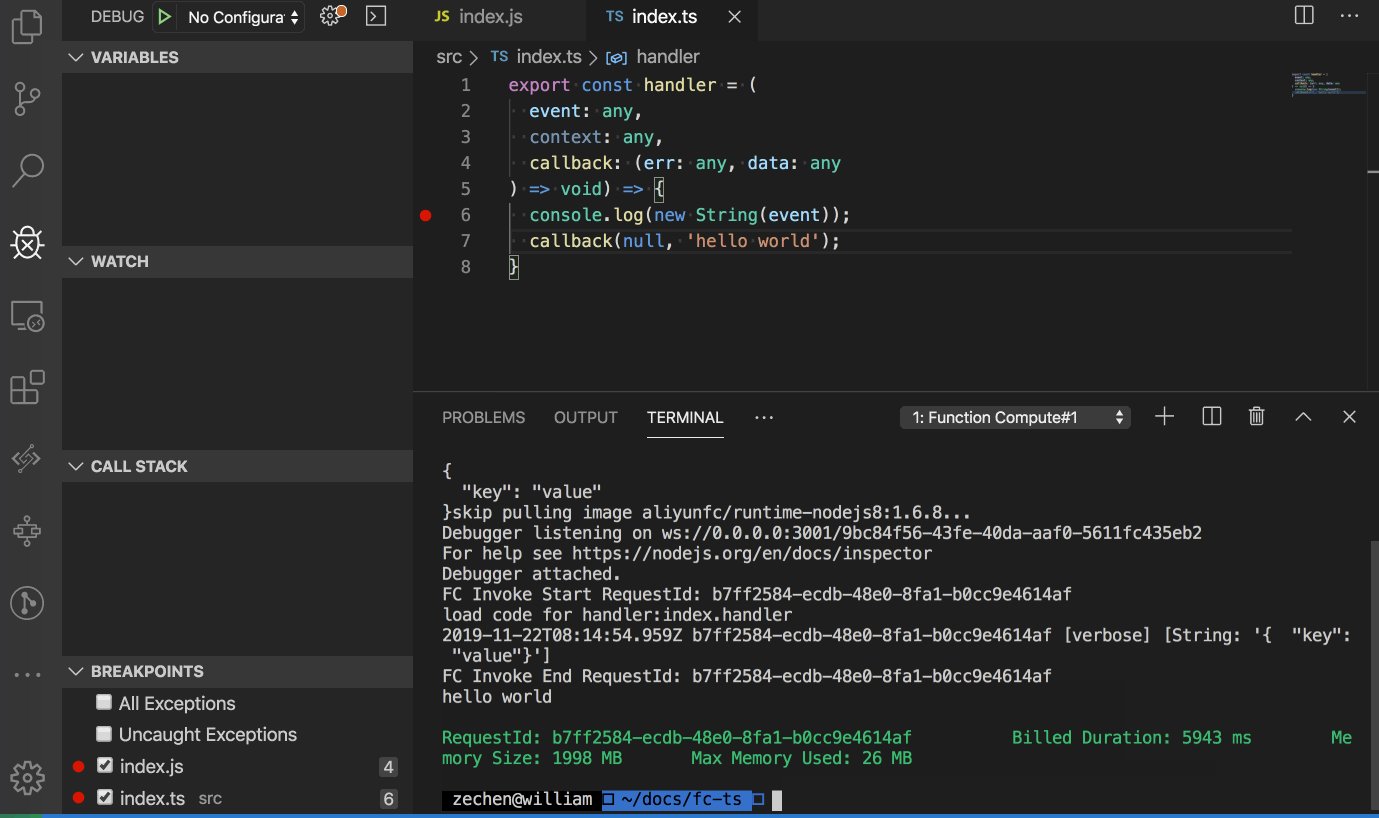
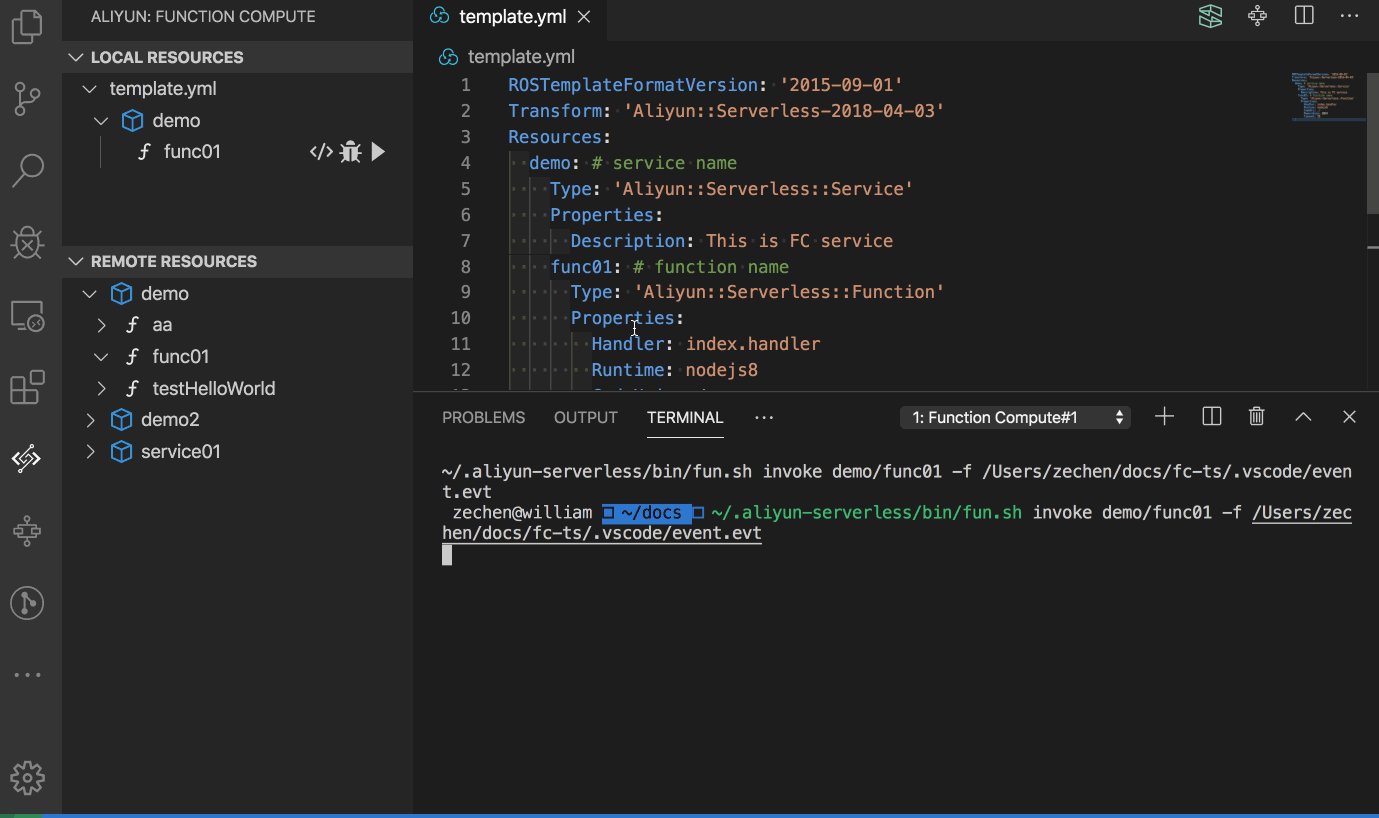
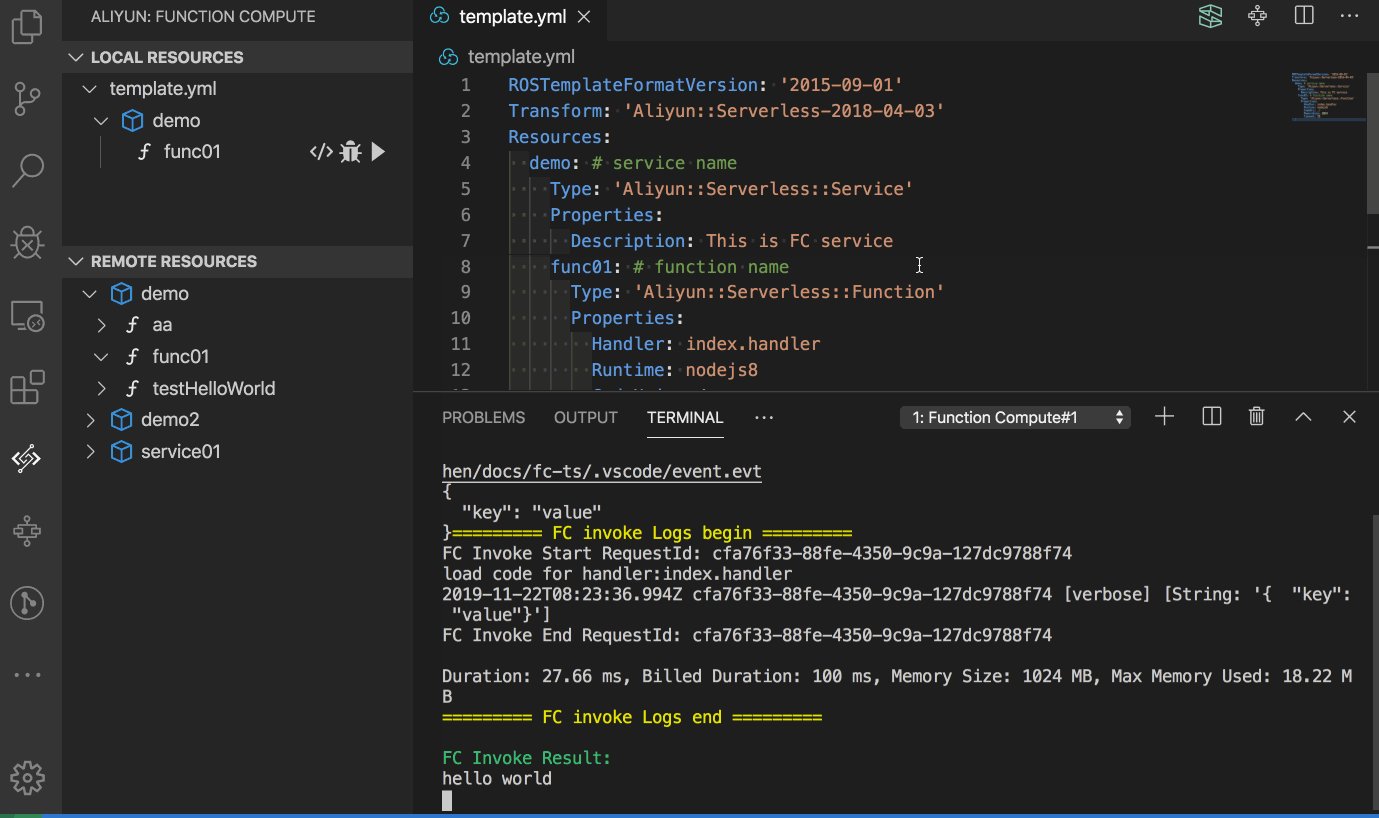
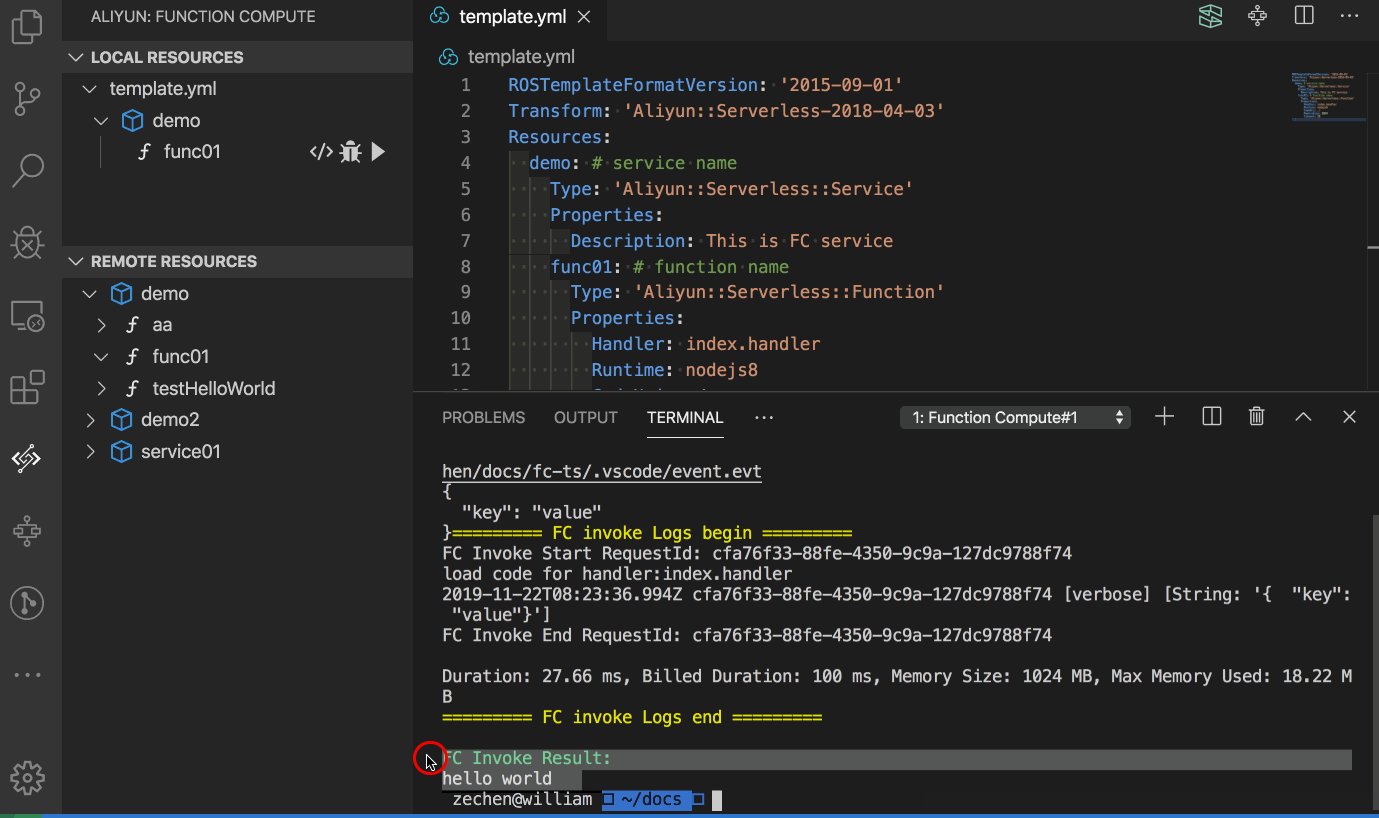
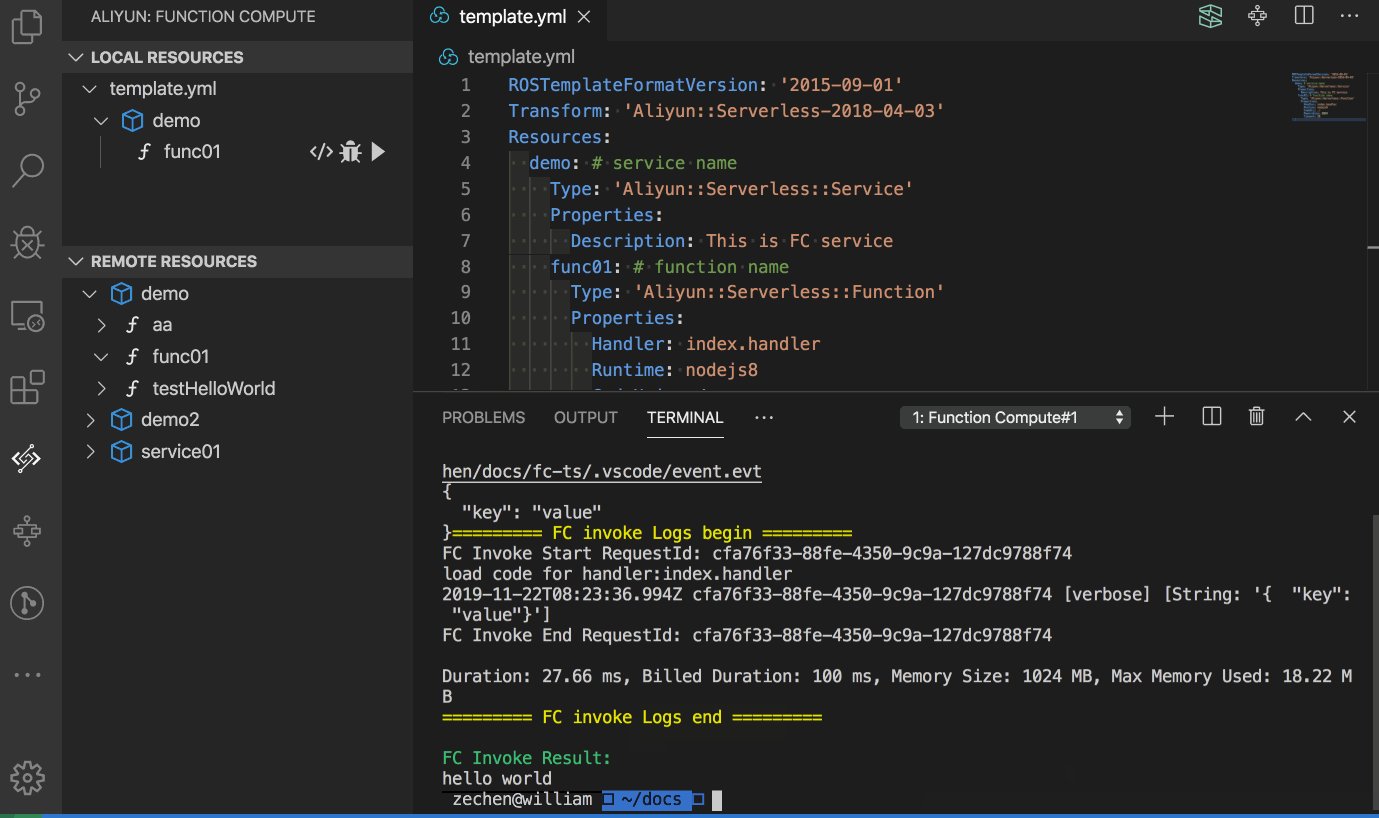
* 远端调用函数
* 点击远端资源树中函数名右侧的调用按钮

### 总结
目前阿里云 Function Compute 没有原生支持 Typescript,但是通过本文的方式可以做到在本地开发调试时使用 Typescript。接下来总结下这种实践方法的优点和不足:
**优点**
1. 使用 Typescript 进行开发
2. 支持本地调试 Typescript 代码
3. 项目部署到云端后,可以在云端查看 Typescript 源码
**不足**
1. 本地调试时需要在项目根目录的 index.js 文件中插入一个断点。
2. 更新代码后,在调试以及部署前需要手工进行一次 Typescript 代码到 js 代码的编译。
本文中介绍的实践方式只是一种思路,欢迎大家提供其他的思路。
[原文链接](https://link.zhihu.com/?target=https%3A//yq.aliyun.com/articles/730349%3Futm_content%3Dg_1000090543)
本文为阿里云内容,未经允许不得转载。
首先介绍下在本文出现的几个比较重要的概念:
> [函数计算(Function Compute)](https://www.aliyun.com/product/fc?spm=5176.10695662.1112509.1.70384357mTRNB6&aly_as=2MFExqnF):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息参考。
> [Aliyun Serverless VSCode Extension](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode%2F): 是阿里云 Serverless 产品 [函数计算 Function Compute](https://www.aliyun.com/product/fc) 的 VSCode 插件,该插件结合了[函数计算 Funcraft:Funcraft 工具](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun)以及[函数计算 SDK](https://help.aliyun.com/document_detail/53277.html) ,是一款 VSCode 图形化开发调试函数计算以及操作函数计算资源的工具。
> [Funcraft](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Faliyun%2Ffun):Funcraft 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档参考。
### 目标
本文打算以一个简单的 Serverless 函数计算项目为例,尝试使用 typescript + nodejs 进行开发,搭建一个简单的工程项目,实现如下小目标:
1. 使用 typescript 编写业务代码
2. 可以通过 Serverless VSCode 插件本地调试 typescript 代码
3. 通过插件将项目代码部署到云端
### 项目示例图

### 实践
#### 1\. 前期准备 (可选)
* 在 VSCode 插件市场中搜索 [Aliyun Serverless](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Fserverless-vscode) 插件并安装。

* 根据 [aliyun/fun](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fusage%2Finstallation-zh.md) 中的教程安装并配置 Docker。
前期准备的目的是为了方便开发和调试,目前阿里云 Function Compute 提供了命令行工具 Funcraft 以及图形化 VSCode 插件。安装 Docker 是为了在本地模拟线上环境进行调试,如果想快速浏览下 nodejs + typescript 工程项目的搭建,可以跳过。
#### 2\. 环境搭建
* 配置 tsconfig.json
* 执行 `tsc --init`,将会在项目根目录生成 `tsconfig.json`
* 配置 `tsconfig.json` 内容为:
```
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"noImplicitAny": true,
"outDir": "./dist/",
"sourceMap": true
},
"include": [
"./src"
]
}
```

* 配置 package.json
* 执行 `npm init`,将会在项目根目录生成 `package.json`
* 配置 `package.json` 内容为:
```
{
"name": "fc-ts",
"version": "1.0.0",
"description": "Function Compute + Typescript",
"main": "index.js",
"scripts": {
"compile": "tsc -p ./"
}
}
```

* 编写业务代码
* 新建 src/index.ts 文件,编写内容如下:
```
export const handler = (
event: any,
context: any,
callback: (err: any, data: any) => void,
) => {
console.log(new String(event));
callback(null, 'hello world');
}
```

* 将 ts 代码编译为 js 代码
* 在 Terminal 中输入 `npm run compile`
* 完成后在项目根目录会有 `dist` 文件夹以及 `dist/index.js`、`dist/index.js.map` 文件
至此,我们搭建了一个常规的 typescript 项目,有 `tsconfig.json`、`package.json`、`src 源码目录`、`dist 结果目录`。其中,`src/index.ts` 文件中定义了一个 handler 方法,该方法符合函数计算中函数入口方法的定义。
#### 3\. 结合函数计算
1. 在项目根目录新建 `index.js` 文件,文件内容如下:
```
const { handler } = require('./dist/index');
module.exports.handler = (event, context, callback) => {
handler(event, context, callback);
}
```

这里又定义了一个 handler 方法,该方法中调用了编译后 js 文件中的 handler 方法。
2. 在项目根目录新建 `template.yml` 文件,文件内容如下:
```
ROSTemplateFormatVersion: '2015-09-01'
Transform: 'Aliyun::Serverless-2018-04-03'
Resources:
demo: # service name
Type: 'Aliyun::Serverless::Service'
Properties:
Description: This is FC service
func01: # function name
Type: 'Aliyun::Serverless::Function'
Properties:
Handler: index.handler
Runtime: nodejs8
CodeUri: ./
MemorySize: 1024
Timeout: 15
```

该文件中对我们的资源(即函数计算中的服务以及函数)进行了定义,具体内容可以参考:[Fun 规范文档](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fspecs%2F2018-04-03-zh-cn.md)。
如果安装了 Serverless VSCode 插件,那么可以尝试下插件的智能提示,效果如图:

至此,我们就成功的将 typescript 项目结合到了函数计算中。我们的做法是:将 typescript 源码文件放置在 src 目录,将编译后的 js 文件放置在 dist 目录,最后在项目根目录中编写了 index.js 文件,文件中的 handler 处理函数调用了编译后 index 文件的入口函数。
#### 4\. 本地调试与部署
* 本地调试
* 在 `index.js` 以及 `src/index.ts` 文件中插入一些断点。
* 点击 VSCode 左侧栏目中的函数计算图标,展开本地资源树
* 点击函数名右侧的调试按钮,即可调试 ts 源代码。

* 部署函数
* 点击 VSCode 左侧栏目中的函数计算图标
* 右键本地资源树中的函数名,点击部署按钮

* 远端调用函数
* 点击远端资源树中函数名右侧的调用按钮

### 总结
目前阿里云 Function Compute 没有原生支持 Typescript,但是通过本文的方式可以做到在本地开发调试时使用 Typescript。接下来总结下这种实践方法的优点和不足:
**优点**
1. 使用 Typescript 进行开发
2. 支持本地调试 Typescript 代码
3. 项目部署到云端后,可以在云端查看 Typescript 源码
**不足**
1. 本地调试时需要在项目根目录的 index.js 文件中插入一个断点。
2. 更新代码后,在调试以及部署前需要手工进行一次 Typescript 代码到 js 代码的编译。
本文中介绍的实践方式只是一种思路,欢迎大家提供其他的思路。
[原文链接](https://link.zhihu.com/?target=https%3A//yq.aliyun.com/articles/730349%3Futm_content%3Dg_1000090543)
本文为阿里云内容,未经允许不得转载。