Vue数据双向绑定原理实例解析
vue数据双向绑定原理是通过数据劫持结合发布者-订阅者模式的方式来实现的,首先是对数据进行监听,然后当监听的属性发生变化时则告诉订阅者是否要更新,若更新就会执行对应的更新函数从而更新视图
mvc模式
以往的mvc模式是单向绑定,即model绑定到view,当我们用javascript代码更新model时,view就会自动更新
mvvm模式
mvvm模式就是model–view–viewmodel模式。它实现了view的变动,自动反映在 viewmodel,反之亦然。对于双向绑定的理解,就是用户更新了view,model的数据也自动被更新了,这种情况就是双向绑定。再说细点,就是在单向绑定的基础上给可输入元素input、textare等添加了change(input)事件,(change事件触发,view的状态就被更新了)来动态修改model。
双向绑定原理
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的
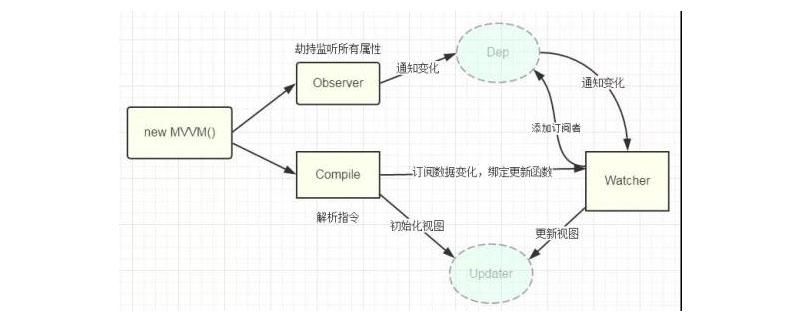
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器dep来专门收集这些订阅者,然后在监听器observer和订阅者watcher之间进行统一管理的。接着,我们还需要有一个指令解析器compile,对每个节点元素进行扫描和解析,将相关指令(如v-model,v-on)对应初始化成一个订阅者watcher,并替换模板数据或者绑定相应的函数,此时当订阅者watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
因此接下去我们执行以下3个步骤,实现数据的双向绑定:
(1)实现一个监听器observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
(2)实现一个订阅者watcher,每一个watcher都绑定一个更新函数,watcher可以收到属性的变化通知并执行相应的函数,从而更新视图。
(3)实现一个解析器compile,可以扫描和解析每个节点的相关指令(v-model,v-on等指令),如果节点存在v-model,v-on等指令,则解析器compile初始化这类节点的模板数据,使之可以显示在视图上,然后初始化相应的订阅者(watcher)。
实现一个observer
observer是一个数据监听器,其实现核心方法就是object.defineproperty( )。如果要对所有属性都进行监听的话,那么可以通过递归方法遍历所有属性值,并对其进行object.defineproperty( )处理
如下代码实现了一个observer。
function observer(data) { this.data = data; this.walk(data);
}
observer.prototype = { walk: function(data) {
var self = this; //这里是通过对一个对象进行遍历,对这个对象的所有属性都进行监听
object.keys(data).foreach(function(key) {
self.definereactive(data, key, data[key]);
});
}, definereactive: function(data, key, val) {
var dep = new dep(); // 递归遍历所有子属性
var childobj = observe(val);
object.defineproperty(data, key, {
enumerable: true,
configurable: true,
get: function getter () {
if (dep.target) {
// 在这里添加一个订阅者
console.log(dep.target)
dep.addsub(dep.target);
} return val;
},
// setter,如果对一个对象属性值改变,就会触发setter中的dep.notify(),
通知watcher(订阅者)数据变更,执行对应订阅者的更新函数,来更新视图。
set: function setter (newval) {
if (newval === val) {
return;
}
val = newval;
// 新的值是object的话,进行监听
childobj = observe(newval);
dep.notify();
}
});
}
};function observe(value, vm) { if (!value || typeof value !== 'object') {
return;
} return new observer(value);
};// 消息订阅器dep,订阅器dep主要负责收集订阅者,然后在属性变化的时候执行对应订阅者的更新函数
function dep () {
this.subs = [];
}
dep.prototype = { /**
* [订阅器添加订阅者]
* @param {[watcher]} sub [订阅者]
*/
addsub: function(sub) {
this.subs.push(sub);
}, // 通知订阅者数据变更
notify: function() {
this.subs.foreach(function(sub) {
sub.update();
});
}
};
dep.target = null;
在observer中,当初我看别人的源码时,我有一点不理解的地方就是dep.target是从哪里来的,相信有些人和我会有同样的疑问。这里不着急,当写到watcher的时候,你就会发现,这个dep.target是来源于watcher。
实现一个watcher
watcher就是一个订阅者。用于将observer发来的update消息处理,执行watcher绑定的更新函数。
如下代码实现了一个watcher
function watcher(vm, exp, cb) {
this.cb = cb;
this.vm = vm;
this.exp = exp;
this.value = this.get(); // 将自己添加到订阅器的操作}
watcher.prototype = { update: function() {
this.run();
}, run: function() {
var value = this.vm.data[this.exp];
var oldval = this.value;
if (value !== oldval) {
this.value = value;
this.cb.call(this.vm, value, oldval);
}
}, get: function() {
dep.target = this; // 缓存自己
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数
dep.target = null; // 释放自己
return value;
}
};
在我研究代码的过程中,我觉得最复杂的就是理解这些函数的参数,后来在我输出了这些参数之后,函数的这些功能也容易理解了。vm,就是之后要写的selfvalue对象,相当于vue中的new vue的一个对象。exp是node节点的v-model或v-on:click等指令的属性值。
上面的代码中就可以看出来,在watcher的getter函数中,dep.target指向了自己,也就是watcher对象。在getter函数中,
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数。
这里获取vm.data[this.exp] 时,会调用observer中object.defineproperty中的get函数
get: function getter () {
if (dep.target) {
// 在这里添加一个订阅者
console.log(dep.target)
dep.addsub(dep.target);
}
return val;
},
从而把watcher添加到了订阅器中,也就解决了上面dep.target是哪里来的这个问题。
实现一个compile
compile主要的作用是把new selfvue 绑定的dom节点,(也就是el标签绑定的id)遍历该节点的所有子节点,找出其中所有的v-指令和" {{}} ".
(1)如果子节点含有v-指令,即是元素节点,则对这个元素添加监听事件。(如果是v-on,则node.addeventlistener('click'),如果是v-model,则node.addeventlistener('input'))。接着初始化模板元素,创建一个watcher绑定这个元素节点。
(2)如果子节点是文本节点,即" {{ data }} ",则用正则表达式取出" {{ data }} "中的data,然后var inittext = this.vm[exp],用inittext去替代其中的data。实现一个mvvm
可以说mvvm是observer,compile以及watcher的“boss”了,他需要安排给observer,compile以及watche做的事情如下
(1)observer实现对mvvm自身model数据劫持,监听数据的属性变更,并在变动时进行notify
(2)compile实现指令解析,初始化视图,并订阅数据变化,绑定好更新函数
(3)watcher一方面接收observer通过dep传递过来的数据变化,一方面通知compile进行view update。
最后,把这个mvvm抽象出来,就是vue中vue的构造函数了,可以构造出一个vue实例。最后写一个html测试一下我们的功能
<!doctype html><html lang="en"><head>
<meta charset="utf-8">
<title>self-vue</title></head><style>
#app {
text-align: center;
}</style><body>
<div id="app">
<h2>{{title}}</h2>
<input v-model="name">
<h1>{{name}}</h1>
<button v-on:click="clickme">click me!</button>
</div></body><script src="js/observer.js"></script>
<script src="js/watcher.js"></script>
<script src="js/compile.js"></script>
<script src="js/mvvm.js"></script>
<script type="text/javascript">
var app = new selfvue({
el: '#app',
data: {
title: 'hello world',
name: 'canfoo'
},
methods: {
clickme: function () {
this.title = 'hello world';
}
},
mounted: function () {
window.settimeout(() => {
this.title = '你好';
}, 1000);
}
});</script></html>
先执行mvvm中的new selfvue(...),在mvvm.js中,
observe(this.data);
new compile(options.el, this);
先初始化一个监听器observer,用于监听该对象data属性的值。
然后初始化一个解析器compile,绑定这个节点,并解析其中的v-," {{}} "指令,(每一个指令对应一个watcher)并初始化模板数
据以及初始化相应的订阅者,并把订阅者添加到订阅器中(dep)。这样就实现双向绑定了。
如果v-model绑定的元素,
<input v-model="name">
即输入框的值发生变化,就会触发compile中的
node.addeventlistener('input', function(e) {
var newvalue = e.target.value;
if (val === newvalue) {
return;
}
self.vm[exp] = newvalue;
val = newvalue;
});
self.vm[exp] = newvalue;这个语句会触发mvvm中selfvalue的setter,以及触发observer对该对象name属性的监听,即observer中的object.defineproperty()中的setter。
setter中有通知订阅者的函数dep.notify,watcher收到通知后就会执行绑定的更新函数。
最后的最后就是效果图啦:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。