为什么ie对html5的支持总是丢三落四?
程序员文章站
2022-06-07 19:26:24
...
回复内容:
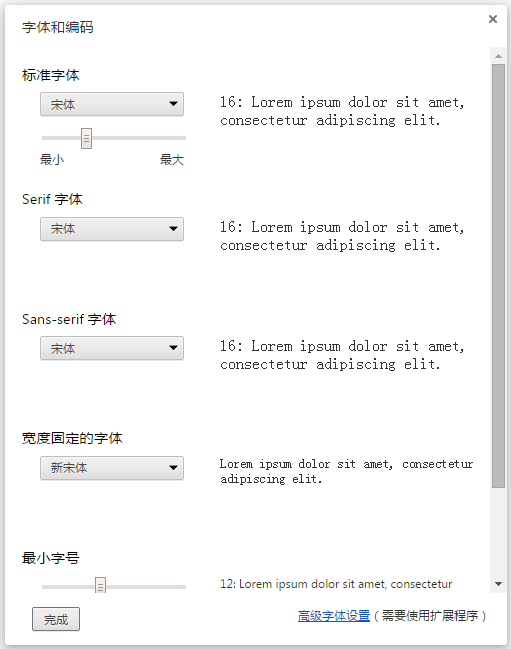
还不是因为你们总要兼容IE6。你们狠下心来,告诉微软说,你不完整支持HTML5,你的客户就不能看我的网页,很快微软就会立刻实现了的。我自己都不兼容了,你们还兼容,真是无法理解。 由于楼上关评了,所以只能回答来反对这个答案了。Chrome对于字体最小尺寸有限制,目的是为了防止缩小后字体过小影响阅读。你当然可以设置最小的字体大小。另外这和html5和css3完全没有关系,否则你用IE8这个页面就别看了:

另外,内核决定了渲染,不同缩放比例使用的还是同一个内核。支持的就是支持,不支持的还是不支持。但是,我只同意Chrome在34之前对中文在超大字体下渲染不如IE和FF。
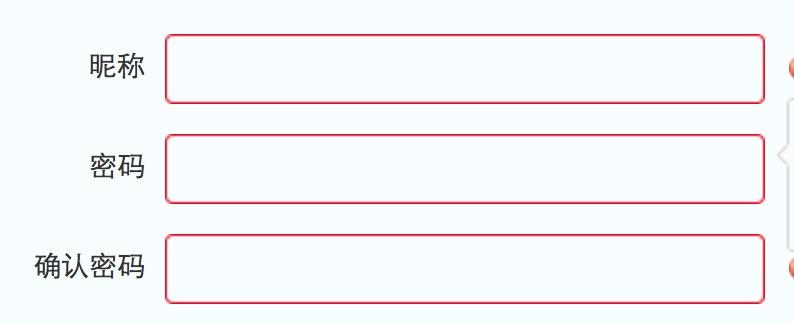
接着你对圆角的吐槽,请使用“审查元素”。然后你会看到这个网址:http://6.url.cn/zc/chs/img/input_error.png?v=10030
打开你就会看到如下的图片:
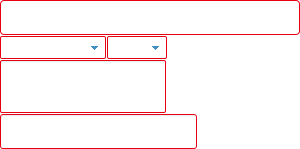
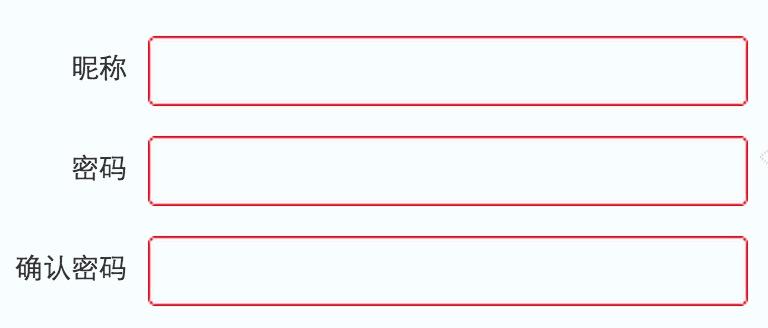
 该页面的圆角框没有用css3的border-radius属性,而是直接使用了图片。使用css3写的圆角放大多少倍都不会出现锯齿,如下图:
该页面的圆角框没有用css3的border-radius属性,而是直接使用了图片。使用css3写的圆角放大多少倍都不会出现锯齿,如下图: 关于楼上说的虚线的例子能否给出演示地址?我在chrome 39中测试并没有出现你所说空虚线出现在直角的情况(height: 50px; width: 200~219px):
关于楼上说的虚线的例子能否给出演示地址?我在chrome 39中测试并没有出现你所说空虚线出现在直角的情况(height: 50px; width: 200~219px):
我支持你发表观点的权利。但是在分不清什么是html5和css3的情况下就随意回答真的不好,会误导其他人。
关于题主的问题答案是这样的:
微软最早和网景比拼游览器的时代是各种创新的源头,当网景落败之后。微软认为游览器已经没有什么可以创新的了。那时正是IE6时代。
而后,出现了FF。微软被打的措手不及,更别提回头看几年前的代码多头痛了。接着FF步步紧逼,chrome后起直追。而微软的策略确是继续在IE6上改进并保证兼容性。这样的结果就导致了轻装上阵的FF和chrome更新特别快。而IE却背负着巨大的历史包袱。而且chrome的自动升级保证了不断更新的新特性。相对于一版本一版本发布的IE显得总是落后。
所以对于题主的而言,最好是避免使用IE不兼容的新特性。
(PS: IE对svg的支持绝对是坑,写了多少兼容的代码。说多了都是泪……)
最后,送上CSS3兼容性列表:http://www.w3schools.com/cssref/css3_browsersupport.asp 为了证明号称对 HTML5 支持最完整的 Chrome 对 HTML5 和 CSS3 支持的有多好,特发以下截图,部分图片请点开细看!
第一组,Windows 7、DPI:150%、Chrome:39
67%

75%

90%

100%

150%

200%

第二组:Windows 7、DPI:150%、IE:11
50%

75%

100%

125%

150%

175%

200%

225%

250%

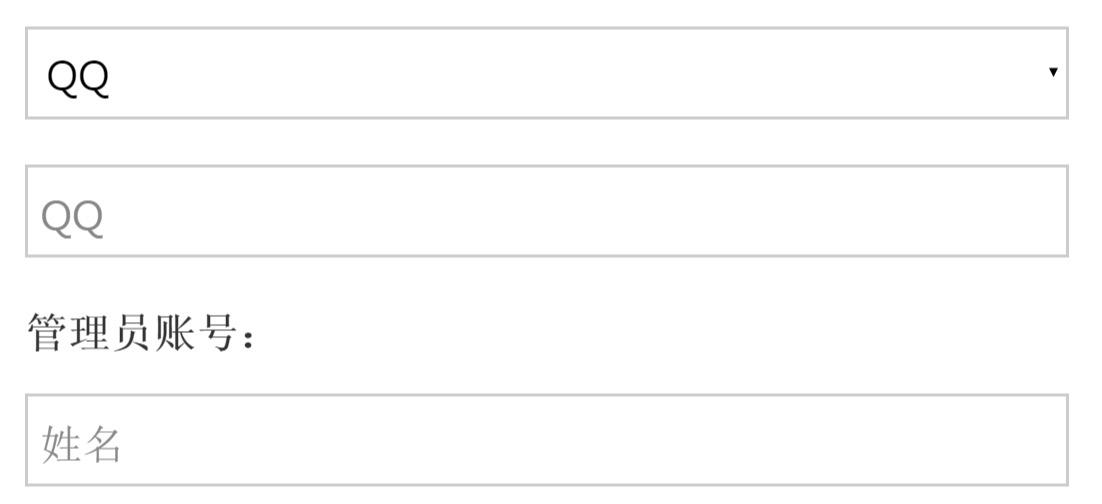
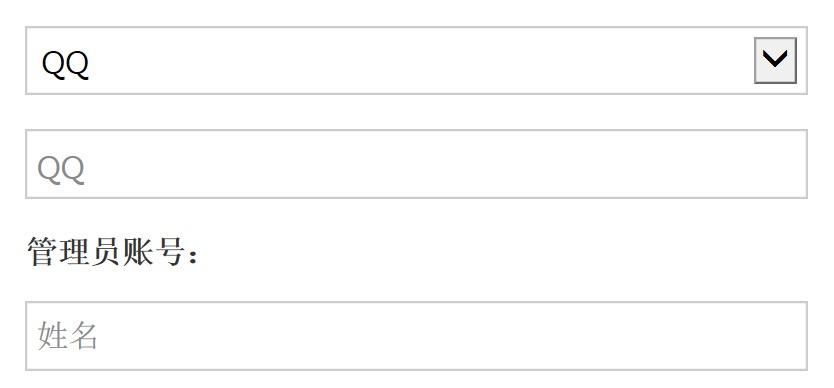
第三组:Retina MacBook Pro、Safari:8、QQ 注册页面
100%

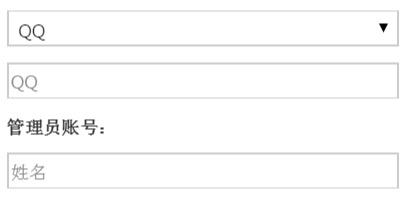
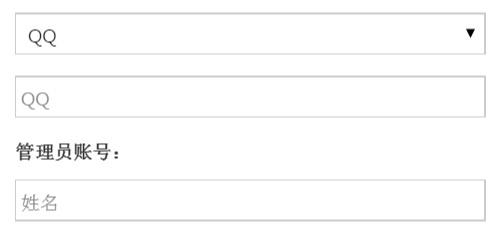
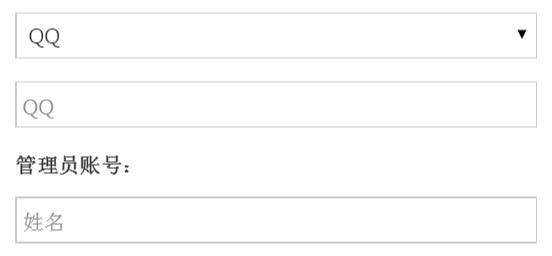
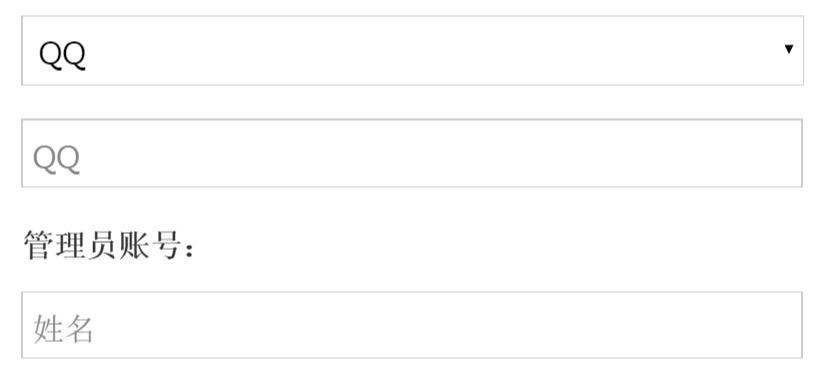
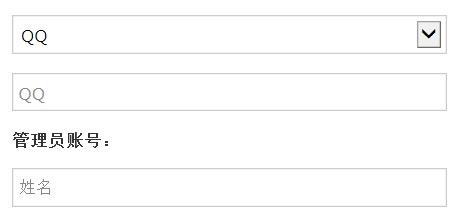
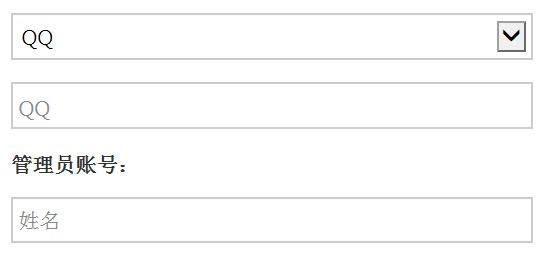
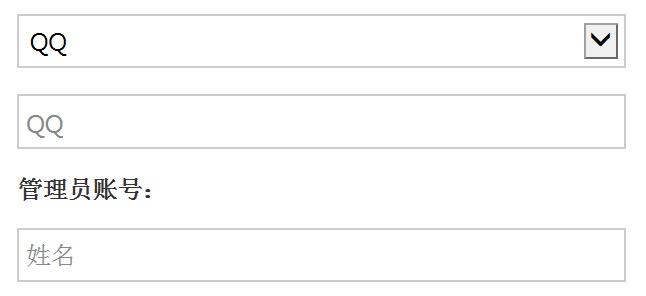
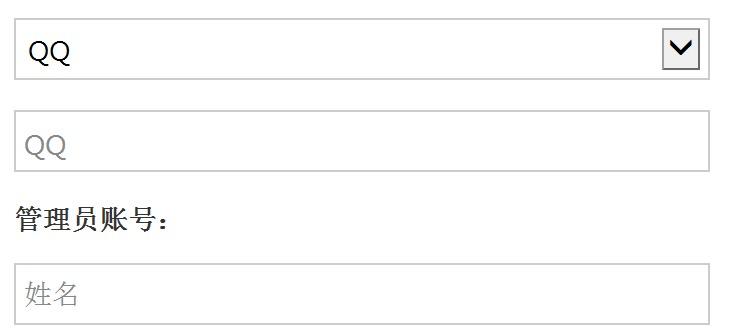
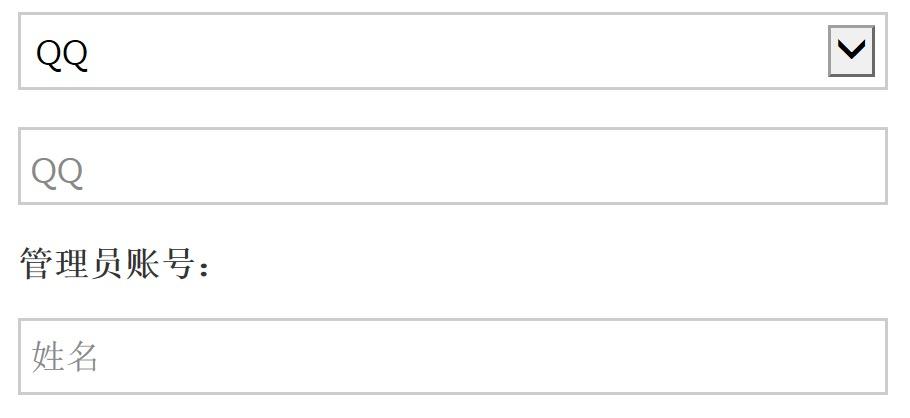
第四组:Retina MacBook Pro、Chrome:39、QQ 注册页面
100%

补充说明:
高分屏 Windows 上 Chrome 对文本框边框处理效果简直亮瞎我的狗眼啊!为了以所谓的 Windows 对高分屏支持不好为理由,后面是在 Mac 上的截图,各位看官,你确保 Chrome 的圆角效果是用户想要的?
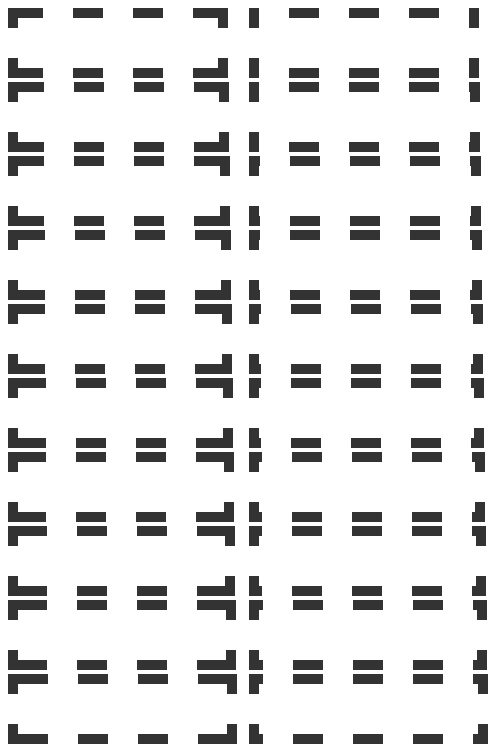
再举个例子,当年 IE9 开始公开测试的时候,微软提供的一个关于虚线的 Test Case,当时一众号称标准浏览器的例如 Firefox、Chrome 竟然能把虚线的空白部分画到矩形的直角上。这个 IE6 已经能确保直角画正确的例子在现在的 Chrome 39、Safari 8 上竟然还不是很完美。
最后:
有人始终觉得答案中的这些例子不是问题,能看就行了,那能看就行了吧,我也懒得讨论了,来知乎第一次关评。
推荐阅读
-
说好的IE8不支持HTML5嘛…………!!!为什么?_html/css_WEB-ITnose
-
为什么ie对html5的支持总是丢三落四?
-
为什么HTML5的核心功能好多最新IE都不支持,还有那么多人推崇HTML5啊?
-
为什么HTML5的核心功能好多最新IE都不支持,还有那么多人推崇HTML5啊?
-
为什么ie对html5的支持总是丢三落四?
-
IE9beta版本浏览器对HTML5/CSS3的支持_HTML/Xhtml_网页制作
-
IE9对HTML5中部分属性不支持的原因分析_html5教程技巧
-
IE9对HTML5中部分属性不支持的原因分析_html5教程技巧
-
IE9beta版本浏览器对HTML5/CSS3的支持_HTML/Xhtml_网页制作