H5 是什么?
程序员文章站
2022-03-01 13:47:08
...
回复内容:
前一段时间很火的 吴亦凡入伍的广告你看静态新闻的时候,是在加载后面两个视频,加载完成之后,吴亦凡就蹦出来了
所以你们看到吴亦凡从画面里面出来的时候脑海里的台词是:
卧槽,这是怎么做到的!
而我的内心台词是:
卧槽,我知道是怎么做到的,你把流量还给我好么!
================================
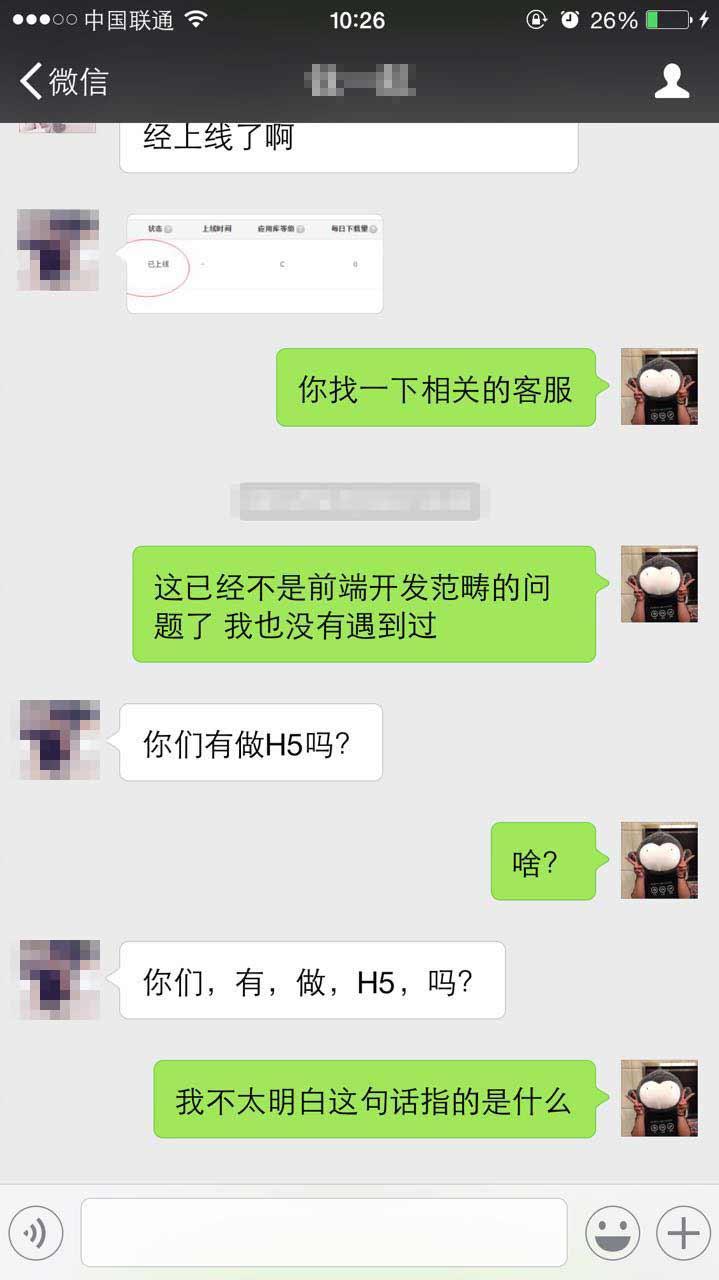
更新一张之前和甲方之间的聊天记录,在整个minisite已经交付上线以后,甲方突然问了这么一句,大家感受一下。
 这就是为什么我很反感别人跟我说H5,我特么知道你到底什么意思。。。
这就是为什么我很反感别人跟我说H5,我特么知道你到底什么意思。。。===================================================
先科普一下,HTML5并不是一项技术,而是一个标准。
标准的意思就是:学生准则手册。你可以按照准则做,甚至可以超出准则更加严格的要求自己,也可以不按照准则来,但是会被老师训斥小伙伴讨厌,别人都不找你玩,就像IE6一样。
那HTML5这些标准浏览器厂商到底姿持不姿持呢?这要看他们各自的尿性了。像chrome这种不仅在很多标准上支持的非常好,还积极上进很多地方超出了标准,支持一些标准中还是草案的部分。所以其实要么我们是作为理论派讨论HTML5标准,要么是作为实践派讨论HTML5标准在某浏览器的应用。但是实际上我们在说到H5的时候,并不是指标准,也不是指标准的应用,而是一个硬生生造出来的奇怪概念合集,所以我是旗帜鲜明的反对这个称呼的。
最近一年的时间,我主要靠这个东西养家(并没有家)糊口。所以我是懂得甲方打电话过来询问,“你是不是会做H5开发?”的时候,我知道他们要的是那种可以在朋友圈分享的,看起来很酷炫的小页面,他们实际要的东西拆开来看大概包括以下技术点;
1. 页面素材预加载技术,可以使用createJS之中的preloadJS。我没有看preloadJS的源码,不过预加载并不是HTML5标准中更新的方法。
2. 音乐加载播放技术,createJS中同样有soundJS可以实现,而且这部分说起来确实是HTML5标准支持的内容,在上个时代并没有audio这样的标签。
3.可以滑动的页面,大多数是用了swiper.js这个Jquery插件,也有一些是手写的swipe,比较拙劣的手写版页面是不会跟手滑动的,其中touchstart等四个touch系列的事件是HTML5标准中的事件
4.可以涂抹擦除,多半是canvas叠加层,canvas是HTML5标准里面的标签,是代表了先进生产力的标签。
5.有动态的文字和图片,常见的是使用了css3或者直接使用js动画。很多时候提到HTML5多半还会带上CSS3,而CSS的分级又是另外的一个问题了,在不同的项目标准上,CSS会独立定级,以后应该不会有CSS4这个东西,所以大家也不用担心在H5以后又冒出来了C4(不过真是想用C4炸死那些每天把H5挂在嘴上的人)
6.可以填表报名,这是最基本的表单,是有网页以来就有的东西。
7.可以支持分享自定义的文案和图片,这个是用到了微信的jssdk,和HTML标准半毛钱关系都没有。
8.还有其他我想起来再补充的。
所以我们在谈论H5的时候,实际上是一个解决方案,一个看起来酷炫的移动端onepage网站的解决方案。而这个解决方案不仅包含了HTML5新增的audio标签,canvas,拖拽特性,本地存储,websocket通信,同时也包括了盒模型,包括绝对定位,包括一切前端的基本知识。
有学弟来问我说,学长我想学H5,应该从哪里开始?
我说HTML5新增特性在W3C上都可以查得到的。
学弟说,不,我想学的是H5,想做H5的页面。
于是我猜测他所指的就是上面论述的这种酷炫小页面,我就说,那你要先学习HTML,包括HTML5的新标准和之前的全部标准,然后学CSS以及CSS3,了解它们在浏览器的实现情况,原生JS了解一点就可以,大多的操作可以用Jquery,了解常用的几个Jquery插件的用法,应该就差不多了。如果想要做更酷炫的的,学一下egret或者cocos2d更好。如果要优化加载速度,还要学一下grunt一类的自动化工具。微信的sdk有很多坑,至少nodejs或者php一类的后端语言要会一点。
学弟说,那这不就是前端了么?我只是想学H5啊。
所以你看,当我们对一个概念的内涵无法统一的时候,我们根本不知道彼此之间在谈论的是什么。”H5“本应是一个技术合集,却被意会成了一项技术,变成可以在质上而不是量上描述的概念。对于营销来说,我们只要讲我们可以做H5或者不能做,这种定性的描述就够了。但是对于技术上,这是定量的事情,只能在具体某个技术项上是否,无法对这个本不存在的概念说是否。就比如我遇到过有甲方说,我们之前找了一个人做H5,做的还不错,但是这个case他又说做不了,我也搞不懂H5和H5之间也有那么大差别吗?我只能笑笑和他说,世界这么大,各种各样的H5都是有的。
这就是为什么我反对H5,因为这个名词和它表示的内涵是严重不符的,这让我们难以沟通,让营销人和技术人之间产生误解,让浑水摸鱼的培训师们赚的盆满钵满,让技术新人不踏踏实实的学习技术。
每当有人问我,”你是不是做H5的?“我的内心都很想咆哮一句,”你才是做H5的,你全家都是做H5的“ H5是一种用在微信上的PPT。 去年来淘宝 UED 实习的时候,第一次听到了 H5 这个名词,比较疑惑,还以为是什么内部的无线框架。
后来才慢慢理解,H5 ≈ 无线、手淘 WebView 里面的前端项目。
再后来,不叫都不习惯了。
现在感觉,无论是 H5 还是什么其他的,都是一类缩写名词,只要沟通双方能够理解就好了。你明明知道客户说的 H5 是指用在微信里面小游戏,还非得装作不知道,然后鄙视一遍客户。还有人拿着这个说:程序员连名称都不严谨,可想而知他的代码质量之差。也是醉了。
你要是无线部门或者做无线项目,一天跟别人交流 100 次这个名词,你觉得说:你的 H5 项目xxx 好,还是 你的用在手淘 WebView 里面的那个无线的前端项目xxxx 好?你说后者,或许人家还得想想。 注意注意: H5 != HTML5
H5 是一个产品名词
HTML5 是一个技术名词
对于知乎多个相关问题里批判H5的叫法,我只想说:
图样图森破,上台拿衣服
打个比方,如果有个人跟你说:“我要做个网站,H5的”。
那TA是想让你用header、footer、nav、section等标签?
让你用Geolocation、localStorage、Web Worker等API?
都不是,TA们想要的功能你用HTML4就都能做出来了。
更别说还得兼容老IE浏览器呢。
所以年轻人,你们要用心理解客户的需求,不要沉迷于技术。
人家一定不是让你去用一种不被所有浏览器兼容的技术。
所以,H5指的不是HTML5,而是某种在微信等移动端看上去酷炫能够提升公司格调顺便亮瞎访问者氪金狗眼顿升膜拜之心就算没有内容也能被广泛转发分享的一种东西。
------
PS:
上面回答偏玩笑,感谢各位赞同。在此再从另一个角度分析下为什么技术人员也这么说:
为什么大家喜欢说H5而不是HTML5?去一场技术会议,或者自己做一个相关演讲就知道了。
不讲缩写嘴会抽筋的。 不应该是这个东西么。。 http://www.h5galgame.com/ ╮(╯▽╰)╭哎。。。 how to make love 555 看我标签 少年,先学会如何提问吧
==========================================================
如何在知乎提出一个好问题? - 知乎提问
提问的艺术(中文版) H5 是中国人制造的一个专有名词,是一种用来替代 Adobe Flash,实现与之相同或相似网页特效的产品。
换句话说,只要可以让不支持 Flash 的 iPhone 显示类似 Flash 的效果,我才不管你用什么办法实现的。
因此,所谓 H5 产品可以不要求使用 HTML5 语法(尽管这个词源出于此),只是使用浏览器可以兼容的 JS 特效或者一部分 CSS3 效果就可以。甚至可以在带宽足够的情况下直接用占满网页的视频顶上。
换做几年前的我,还会认为 H5 是国内对 HTML5 的缩略,就像 Starbucks 被日本人简称为“四大巴”或者国内称呼“苹果6”或者“肾6”一样。然而现在我已经不这么认为了。上面几个例子的简称和原来全称所指的是同一个产品,而 H5 这个概念早就不指代 HTML5 了。
推算起来,这个概念的缘起可能就是 iPhone 的出现。当时包括我们自己在内的 IT 新闻民工,概括性的说 iPhone 不支持 Flash ,打算推广 HTML5 技术取而代之。这属于我们自己的误解,对读者也造成了深深的误导。
然而,不管乔大爷怎么想,人们对 Flash 这种省带宽又华丽丽的网页特效的需求,是一种刚性需求。所以还是我上面那句话:不管困难有多少,只要效果最后一样就行,我才不管你是怎么实现的。
幸亏中国人做成了,否则库克说不准会把 Flash 请回 iOS。
今年春节前,我跟着百度去了一趟旧金山,百度把苹果原来二当家的沃兹尼亚克请来跟大家交流。台下是一堆国内记者,包括纸媒跑财经科技口儿的。某位女士就问到:如今 H5 已经成为各大厂商的趋势,你们认为它能否取代原生应用商店?
本来这位女士指的严格来说应该是 WebApps,翻译不懂 WebApps 也不懂 Native Apps 也不懂 HTML5,直接给翻译成了“H Five”。
我在传说中的互联网博物馆三楼的会议室里旁听,感觉死的心都有了。
结果翻译翻成了 HTML5,沃兹对这个问题感到一头雾水,只说App Store模式很成功。 名字只是用于交流的工具,约定俗成就可以。何必这么较真。缩写的缩写为何不可?达到交流的目的就行。
同一个缩写在不用上下文有不用的语义,这不很常见吗?
上一篇: 高并发网站系统搭建:单机到分布式集群
下一篇: 什么是编程语言