box-sizing属性的作用
程序员文章站
2022-03-07 19:52:24
...
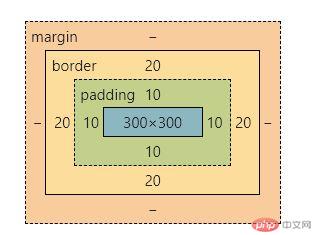
div盒子的大小,在默认的情况下,我们设置好盒子大小后,盒子的真实大小要加上内边距和边框的宽度,真实大小不设置的数据要大一些。我们使用box-sizing属性,设置其值为border-box,盒子的真实大小就是我们设置的大小,盒子的内容大小会在设置大小的基础上减去内边距和边框的大小。
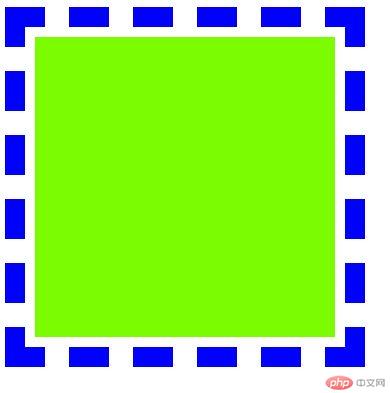
- 不设置box-sizing属性代码:
```html
<div class="box"></div><style>
.box {
width: 300px;
height: 300px;
background-color: lawngreen;
border-width: 20px;
border-color: blue;
border-style: dashed;
padding: 10px;
background-clip: content-box;
</style>
- 为盒子添加属性`box-sizing: border-box;`代码如下:```html<div class="box"></div><style>.box {width: 300px;height: 300px;background-color: lawngreen;border-width: 20px;border-color: blue;border-style: dashed;padding: 10px;background-clip: content-box;box-sizing: border-box;</style>
上一篇: ScrumMaster的演化模式
下一篇: 使用递归函数遍历省市区数组
推荐阅读
-
css里面的几个你不知道的属性_html/css_WEB-ITnose
-
php中如何在外部修改类的私有或受保护属性值
-
php获取ip的三个属性区别介绍(HTTP_X_FORWARDED_FOR,HTTP_VIA,REMOTE_ADDR)
-
SQL的作用、语句分类以及通用语法讲解
-
从7点到9点写的小程序(用了模块导入,python终端颜色显示,用了点局部和全局可变和不可变作用域,模块全是自定义)
-
php的数据类型跟变量的作用域
-
ajax属性有哪些?ajax的属性详细介绍(内附实例)
-
基于CSS3的animation属性实现微信拍一拍动画效果
-
SpringBoot中Starter的作用小结
-
查询mysql里面的datetime字段,结果赋给实体类中是Timestamp类型的属性