css 三栏布局实现方式
程序员文章站
2022-04-25 11:20:11
...
三栏布局:左右两边固定,中间自适应
1、左右两边浮动,中间用margin给左右两边留位置
<style>
.left{
float: left;
width: 200px;
background: green;
height: 200px;
}
.center{
margin: 0 300px 0 200px;
background: yellow;
height: 200px;
}
.right{
float: right;
width:300px;
background: red;
height: 200px;
}
</style>
<body>
<div class="left">左</div>
<div class="right">右</div>
<div class="center">中</div>
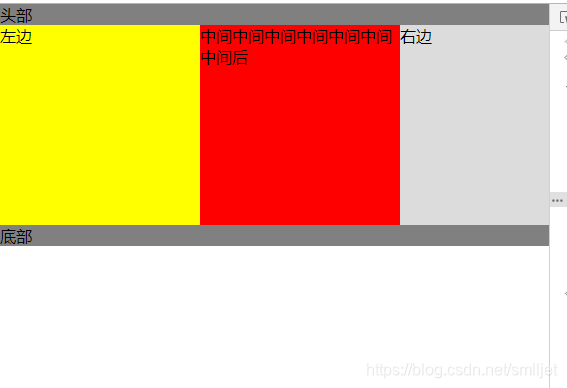
</body>2、圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
body{
min-width: 550px;
}
*{
margin:0;
padding: 0;
}
.header , .footer{
background: gray;
width: 100%;
}
.footer{
clear: both;
}
.main{
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
*zoom: 1;
}
.left , .center , .right{
float: left;
}
.center{
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
</style>
<body>
<div class="header">
头部
</div>
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
底部
</div>
</body>
</html>
3、双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.main>div{
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
}
.right{
width: 200px;
background: blue;
margin-left: -200px;
}
.middle{
width: 100%;
background: yellow;
}
.content{
margin-left: 200px;
margin-right: 200px;
}
</style>
<body>
<div class="main">
<div class="middle">
<div class="content">
中间
</div>
</div>
<div class="left">
左边
</div>
<div class="right">
右边
</div>
</div>
</body>
</html>
上一篇: 自适应三栏布局
下一篇: spring data jpa分页