Selenuim库的用法框架介绍
Selenuim库的用法框架介绍
原文链接:https://blog.csdn.net/sdu_hao/article/details/94835982
Selenium是一个强大的网络数据采集工具,因为它们可以直接运行在浏览器上,最初是为网站自动化测试而开发的。近几年,它被广泛用于获取精确的网站快照。Selenium可以让浏览器自动加载页面,获取需要的数据,甚至页面截屏,或者判断网站上某些动作是否发生。利用它可以驱动浏览器执行特定的动作,如点击、下拉等操作,同时还可以获取浏览器当前页面的源代码,做到可见即可爬。
Selenium 自己不带浏览器,它需要与第三方浏览器结合在一起使用。Selenium支持大部分浏览器,如Chrome、Firefox等,还有Android等手机端的浏览器,以及*面浏览器PhantomJS。
前提:
需要安装Chrome浏览器,以及与Chrome浏览器版本相对应的ChromeDriver。具体细节可以自行百度,这里不再赘述。
然后安装Selenium库:pip install selenium
在程序中输入以下代码:
from selenium import webdriver
browser = webdriver.Chrome()
如果弹出下面的界面,说明配置成功:
selenium库的基本操作
1)访问页面
2) 查找节点
3) 获取节点信息
4)节点交互
5)动作链
6)alert
7)执行JavaScript
8)cookies操作
9)延时等待
10)异常处理
访问页面:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('http://taobao.com') #访问淘宝
print(browser.page_source) #打印页面源码
此时会弹出淘宝的首页,并且控制台打印出页面源码:
查找节点:
查找单个节点:
find_element_by_name()
find_element_by_id()
find_element_by_css_selector()
find_element_by_xpath()
find_element()
例如查找淘宝首页的搜索输入框:右键点击检查,查看网页源码,点击下图所示的按钮,并将鼠标移动到输入框上,就会自动的帮我们快速定位输入框对应的HTML代码的位置:
input1 = browser.find_element_by_name('q') #根据name属性查找 属性值为q
print(input1)
input2 = browser.find_element_by_id('q') #根据id属性查找 属性值为q
print(input2)
input3 = browser.find_element_by_css_selector('.search-combobox-input') #根据css选择器查找 使用class属性
print(input3)
查找多个节点:
find_elements()
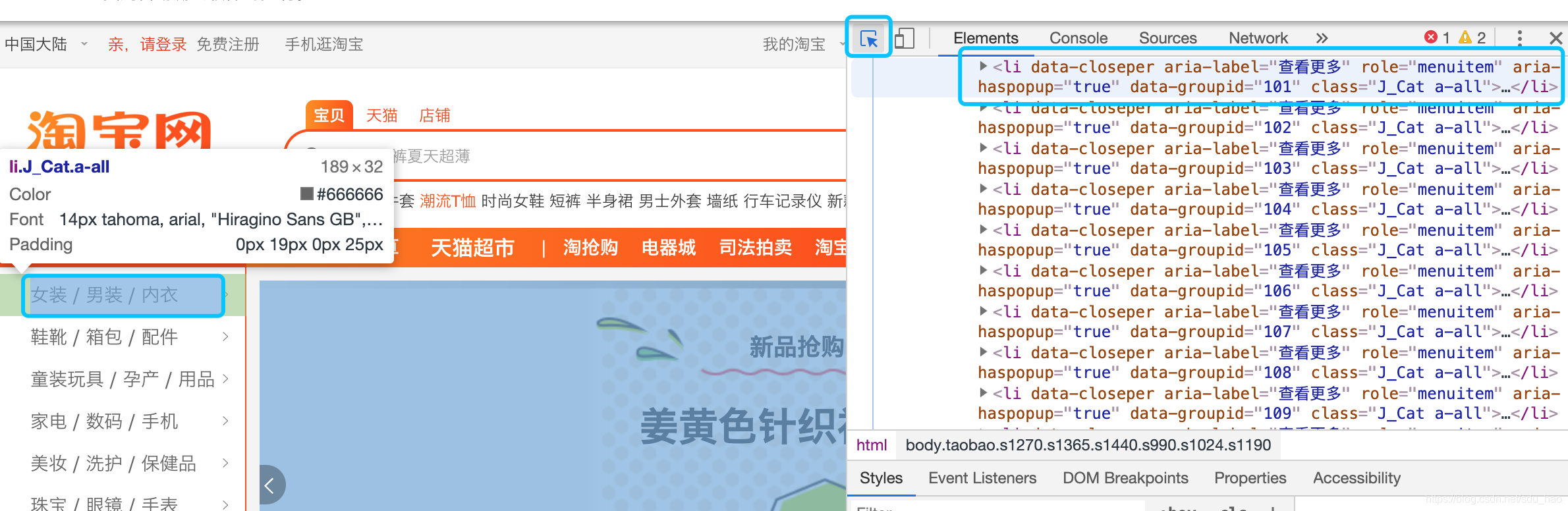
例如查找淘宝首页左侧的所有选项卡:
发现每一行的选项都在li标签下,每个选项对应li标签下的一个a标签:
#只需要找到所有的li标签下的所有的a标签即可
list1 = browser.find_elements_by_xpath('//li[@class="J_Cat a-all"]/a') #多个节点要加s elements 使用xpath解析
print(list1)
获取节点信息:
获取属性:
WebElement.get_attribute()
获取文本值:
WebElement.text
获取id、位置、标签名、大小:
WebElement.id、WebElement.location、
WebElement.tag_name、WebElement.size
例如查看之前查找的所有节点的文本值和href属性值:
for i in list1:
print(i.text)
print(i.get_attribute('href'))
节点交互:
输入文本:
send_keys()
清空文本:
clear()
点击按钮:
click()
前进:
forward()
后退:
back()
例如在之前查找的输入框内输入iphone,并点击搜索按钮进行搜索:
input1.send_keys('iphone')
button = browser.find_element_by_css_selector('.btn-search') #找到搜索按钮
button.click()
动作链:
动作链—没有指定的执行对象,比如鼠标拖曳。
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
browser.switch_to.frame('iframeResult') # 切换Frame 进入子页面
source = browser.find_element_by_css_selector('#draggable') #找到源位置
target = browser.find_element_by_css_selector('#droppable') #找到目标位置
actions = ActionChains(browser)
actions.drag_and_drop(source, target) #将源位置拖拽到目标位置
actions.perform() #执行
alert:
定位弹出对话框:
switch_to.alert()
获取对话框文本值:
text
相当于点击“确认”:
accept()
相当于点击“取消”:
dismiss()
完成上述操作后,可以关闭浏览器,不过有一个提示框,要先处理提示框,才能关闭浏览器:
browser = webdriver.Chrome()
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
browser.switch_to.frame('iframeResult') # 切换Frame 进入子页面
source = browser.find_element_by_css_selector('#draggable') #找到源位置
target = browser.find_element_by_css_selector('#droppable') #找到目标位置
actions = ActionChains(browser)
actions.drag_and_drop(source, target) #将源位置拖拽到目标位置
actions.perform() #执行
alert = browser.switch_to.alert
print(alert.text)
alert.accept()
browser.close()
执行Javascript:
对于某些操作,Selenium API没有提供,如下拉进度条,可以模拟运行JavaScript实现.
execute_script()
执行下拉进度条:
browser = webdriver.Chrome()
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
#执行下拉进度条
browser.execute_script("window.scrollTo(0,document.body.scrollHeight)")
选项卡管理:
browser.execute_script('window.open()')
print(browser.window_handles)
browser.switch_to.window(browser.window_handles[1]) #打开一个新页面
browser.get('https://www.taobao.com') #访问淘宝
browser.get('https://www.baidu.com') #访问百度
browser.back() #返回淘宝
browser.forward() #回到百度
cookies操作:
获取cookies:
get_cookies()
添加cookies:
add_cookie()
删除cookies:
delete_all_cookies()
cookies是一个字典,有很多键值对,下面是一些字段的含义:
browser = webdriver.Chrome()
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
#获取页面cookies
print(browser.get_cookies())
#添加cookies
browser.add_cookie({'name':'name','value':'value','domain':'.runoob.com'})
print(browser.get_cookies())
browser.delete_all_cookies()
print(browser.get_cookies())
延时等待:
隐式等待:implicitly_wait()
在创建driver时,为浏览器对象创建一个最长等待时间,这个方法是得不到某个元素就等待,直到拿到元素位置(如果一直拿不到就等到时间截止),再执行下一步。
browser = webdriver.Chrome()
browser.implicitly_wait(10) #隐式等待 10s
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
#browser.switch_to.frame('iframeResult') 如果不切换frame 找不到draggable这个节点 会等待10s后 爆出异常
draggable = browser.find_element_by_id('draggable')
显式等待:WebDriverWait()
明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,如果在规定的时间之内都没等到则跳出Exception。
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Chrome()
browser.implicitly_wait(10) #隐式等待 10s
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
browser.switch_to.frame('iframeResult') #如果不切换frame 找不到draggable这个节点 会等待10s后 爆出异常
#定义显式等待
wait = WebDriverWait(browser, 10)
draggable = wait.until(EC.presence_of_element_located((By.ID, 'draggable')))
print(draggable)
browser.close()
异常处理:
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import NoSuchElementException,TimeoutException
browser = webdriver.Chrome()
browser.implicitly_wait(10) #隐式等待 10s
try:
browser.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
except TimeoutException:
print('time out')
browser.switch_to.frame('iframeResult') #如果不切换frame 找不到draggable这个节点 会等待10s后 爆出异常
#定义显式等待
wait = WebDriverWait(browser, 10)
try:
draggable = wait.until(EC.presence_of_element_located((By.ID, 'draggable')))
print(draggable)
except NoSuchElementException:
print("No")
browser.close()
4.实战
爬取新浪新闻
爬取新浪新闻中滚动页面的新闻内容,包括题目、时间、来源、正文,并存入MongoDB数据库。
https://news.sina.com.cn/roll
完整项目
爬取人民网新闻
爬取人民网新闻滚动新闻页面的新闻内容,包括题目、时间、来源、正文,并存入MongoDB数据库。
http://news.people.com.cn/
完整项目
上一篇: 第五节 练习2