css3知识分析1
css3知识分析1
- 1. display: none; 与 visibility: hidden; 的区别
- 2 link 与 @import 的区别
- 3 display,float,position 的关系
- 4 外边距折叠(collapsing margins)
- 5 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
- 6 CSS 选择符有哪些?
- 7 CSS3 新增伪类有那些?
- 8 如何居中 div?如何居中一个浮动元素?如何让绝对定位的 div 居中?
- 9 如何竖直居中一个元素
- 10 display 有哪些值?说明他们的作用block 象块类型元素一样显示。
- 11 position 有哪些值 relative 和 absolute 定位原点是?
- 12 CSS3 有哪些新特性?
- 13 用纯 CSS 创建一个三角形的原理是什么?
- 14 一个满屏品字布局如何设计?
- 15 li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?(也称幽灵字符)
- 16 display:inline-block 间隙问题怎么解决?(携程)
- 17 display:inline-block 什么时候会显示间隙?
- 18 css 定义的权重
- 19 CSS 优先级算法如何计算?
- 20 谈谈浮动和清除浮动
1. display: none; 与 visibility: hidden; 的区别
- 相同: 它们都能让元素不可见
- 区别:
- display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
- display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点消失由于继承了 hidden,通过设visibility: visible;可以让子孙节点显式
- 修改常规流中元素的 display 通常会造成文档重排。修改 visibility 属性只会造成本元素的重绘
- 读屏器不会读取 display: none;元素内容;会读取 visibility: hidden 元素内容
2 link 与 @import 的区别
- link 是 HTML 方式, @import 是 CSS 方式
- link 最大限度支持并行下载,@import 过多嵌套导致串行下载,出现 FOUC
- link 可以通过 rel=“alternate stylesheet” 指定候选样式
- 浏览器对 link 支持早于@import ,可以使用
- @import 对老浏览器隐藏样式
- @import 必须在样式规则之前,可以在 css 文件中引用其他文件
- 总体来说:link 优于@import
3 display,float,position 的关系
-
如果 display 为 none,那么 position 和 float 都不起作用,这种情况下元素不产生框
-
否则,如果 position 值为 absolute 或者 fixed,框就是绝对定位的,float 的计算值为 none,display 根据下面的表格进行调整
-
否则,如果 float 不是 none,框是浮动的,display 根据下表进行调整
-
否则,如果元素是根元素,display 根据下表进行调整
-
其他情况下 display 的值为指定值 总结起来:绝对定位、浮动、根元素都需要调整 display
4 外边距折叠(collapsing margins)
-
相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。 这种合并外边距的方式被称为折叠,结合而成的外边距称为折叠外边距
-
折叠结果遵循下列计算规则:
1.两个相邻的外边距都是正数时,折叠结果是 它们两者之间较大的值
2.两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值
3.两个外边距一正一负时,折叠结果是两者的相加的和
5 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
- 有两种, IE 盒子模型、W3C 盒子模型;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
- 标准(W3C)盒模型:元素宽度 = width + padding + border + margin
- 怪异(IE)盒模型:元素宽度 = width + margin
- 区 别: IE 的 content 部分把 border 和 padding 计算了进去;
- 标准浏览器通过设置 css3 的 box-sizing: border-box 属性,触发“怪异模式”解析计算宽高
6 CSS 选择符有哪些?
- id 选择器( # myid)
- 类选择器(.myclassname)
- 标签选择器(div, h1, p)
- 相邻选择器(h1 + p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器( * )
- 属性选择器(a[rel = “external”])
- 伪类选择器(a:hover, li:nth-child)
7 CSS3 新增伪类有那些?
- p:first-of-type 选择属于其父元素的首个
元素的每个
元素。
- p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
- p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
- p:only-child 选择属于其父元素的唯一子元素的每个
元素。
- p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
-
:after 在元素之前添加内容,也可以用来做清除浮动。
-
:before 在元素之后添加内容
-
:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。
-
:disabled 控制表单控件的禁用状态。
-
:checked 单选框或复选框被选中
8 如何居中 div?如何居中一个浮动元素?如何让绝对定位的 div 居中?
- 如果需要居中的元素为常规流中 inline 元素,为父元素设置 text-align: center;即可实现
- 如果需要居中的元素为常规流中 block 元素,1)为元素设置宽度,2)设置左右 margin 为 auto。3)IE6 下需在父元素上设置 text-align: center;,再给子元素恢复需要的值
<body>
<div class="content">
aaaaaa aaaaaa a a a a a a a a
</div>
</body>
<style>
body {
background: #DDD;
text-align: center; /* 3 */
}
.content {
width: 500px; /* 1 */
text-align: left; /* 3 */
margin: 0 auto; /* 2 */
background: purple;
}
</style>
- 如果需要居中的元素为浮动元素,1)为元素设置宽度,2)position: relative;,3)浮动方向偏移量(left 或者 right)设置为 50%,4)浮动方向上的 margin 设置为元素宽度一半乘以-1;
<body>
<div class="content">
aaaaaa aaaaaa a a a a a a a a
</div>
</body>
<style>
body {
background: #DDD;
}
.content {
width: 500px; /* 1 */
float: left;
position: relative; /* 2 */
left: 50%; /* 3 */
margin-left: -250px; /* 4 */
background-color: purple;
}
</style>
- 如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)偏移量设置为 50%,3)偏移方向外边距设置为元素宽度一半乘以-1
<body>
<div class="content">
aaaaaa aaaaaa a a a a a a a a
</div>
</body>
<style>
body {
background: #DDD;
position: relative;
}
.content {
width: 800px;
position: absolute;
left: 50%;
margin-left: -400px;
background-color: purple;
}
</style>
- 如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)设置左右偏移量都为 0,3)设置左右外边距都为 auto
<body>
<div class="content">
aaaaaa aaaaaa a a a a a a a a
</div>
</body>
<style>
body {
background: #DDD;
position: relative;
}
.content {
width: 800px;
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
background-color: purple;
}
</style>
9 如何竖直居中一个元素
- 绝对定位居中
- 如果居中的是行内元素,可以设置父级 height - 与 line-height 相等
- 设置 margin/padding 居中
- 相对位置偏移居中
- flex 居中 设置 align-items:center 即可
10 display 有哪些值?说明他们的作用block 象块类型元素一样显示。
- none 缺省值。象行内元素类型一样显示。
- inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
- list-item 象块类型元素一样显示,并添加样式列表标记。
- table 此元素会作为块级表格来显示
- inherit 规定应该从父元素继承 display 属性的值
11 position 有哪些值 relative 和 absolute 定位原点是?
- absolute 生成绝对定位的元素,相对于值不为 static 的第一个父元素进行定位。
- fixed (老 IE 不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。
- relative 生成相对定位的元素,相对于其正常位置进行定位。
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right - z-index 声明)。
- inherit 规定从父元素继承 position 属性的值
12 CSS3 有哪些新特性?
- 新增选择器 p:nth-child(n){color: rgba(255, 0, 0, 0.75)}
- 弹性盒模型 display: flex;
- 多列布局 column-count: 5;
- 媒体查询 @media (max-width: 480px) {.box: {column-count: 1;}}
- 个性化字体 @font-face{font-family: BorderWeb; src:url(BORDERW0.eot);}
- 颜色透明度 color: rgba(255, 0, 0, 0.75);
- 圆角 border-radius: 5px;
- 渐变 background:linear-gradient(red, green, blue);
- 阴影 box-shadow:3px 3px 3px rgba(0, 64, 128, 0.3);
- 倒影 box-reflect: below 2px;
- 文字装饰 text-stroke-color: red;
- 文字溢出 text-overflow:ellipsis;
- 背景效果 background-size: 100px 100px;
- 边框效果 border-image:url(bt_blue.png) 0 10;
- 平滑过渡 transition: all .3s ease-in .1s;
- 动画 @keyframes anim-1 {50% {border-radius: 50%;}} animation: anim-1 1s;
- 转换
1.旋转 transform: rotate(20deg);
2.倾斜 transform: skew(150deg, -10deg);
3.位移 transform: translate(20px, 20px);
4.缩放 transform: scale(.5);
13 用纯 CSS 创建一个三角形的原理是什么?
/* 把上、左、右三条边隐藏掉(颜色设为 transparent)*/
#demo {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}
14 一个满屏品字布局如何设计?
简单的方式:
- 上面的 div 宽 100%,
- 下面的两个 div 分别宽 50%,
- 然后用 float 或者 inline 使其不换行即可
15 li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?(也称幽灵字符)
- 行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为 0,就没有空格了
16 display:inline-block 间隙问题怎么解决?(携程)
- 移除空格、使用 margin 负值、使用 font-size:0、letter-spacing、word-spacing
17 display:inline-block 什么时候会显示间隙?
- 相邻的 inline-block 元素之间有换行或空格分隔的情况下会产生间距
- 非 inline-block 水平元素设置为 inline-block 也会有水平间距
- 可以借助 vertical-align:top; 消除垂直间隙
- 可以在父级加 font-size:0; 在子元素里设置需要的字体大小,消除垂直间隙
- 把 li 标签写到同一行可以消除垂直间隙,但代码可读性差
18 css 定义的权重
网上有声称诸如id权重100,class权重10等计算方法,这是不正确的。 实际上应该如下:
- 1.如果一个声明来自style属性而不是选择器,计作1或者a=1(在一个html文档中,元素“style”的值是样式表规则,这个规则中没有选择器,所以a=1, b=0, c=0, and d=0)
2.选择器中id属性的个数,计作b
3.选择器中其他属性以及伪类的个数,计作c
4.选择器中元素及伪元素的个数,计作d
* {} /* a=0 b=0 c=0 d=0 -> 优先级= 0,0,0,0 */
li {} /* a=0 b=0 c=0 d=1 -> 优先级 = 0,0,0,1 */
li:first-line {} /* a=0 b=0 c=0 d=2 -> 优先级 = 0,0,0,2 */
ul li {} /* a=0 b=0 c=0 d=2 -> 优先级 = 0,0,0,2 */
ul ol+li {} /* a=0 b=0 c=0 d=3 -> 优先级 = 0,0,0,3 */
h1 + *[rel=up]{} /* a=0 b=0 c=1 d=1 -> 优先级 = 0,0,1,1 */
ul ol li.red {} /* a=0 b=0 c=1 d=3 -> 优先级 = 0,0,1,3 */
li.red.level {} /* a=0 b=0 c=2 d=1 -> 优先级 = 0,0,2,1 */
#x34y {} /* a=0 b=1 c=0 d=0 -> 优先级 = 0,1,0,0 */
style="" /* a=1 b=0 c=0 d=0 -> 优先级 = 1,0,0,0 */
[备注]
:first-line 伪元素
[rel=up] 其他属性
优先级只基与选择器的形式,特殊的,一个“[id=p33]“形式的选择器是按照属性选择器来计算的(a=0, b=0, c=1, d=0),即使用定义中包含ID。
了解了这些 你应该不会再对”11个class与一个id”谁的优先级高“这类的问题有疑问了吧,因为a,b,c,d只是在各自位置数字的累加,而不会越级。
当然权重最高的是!important,会覆盖以上所有。行内样式也高不过它。
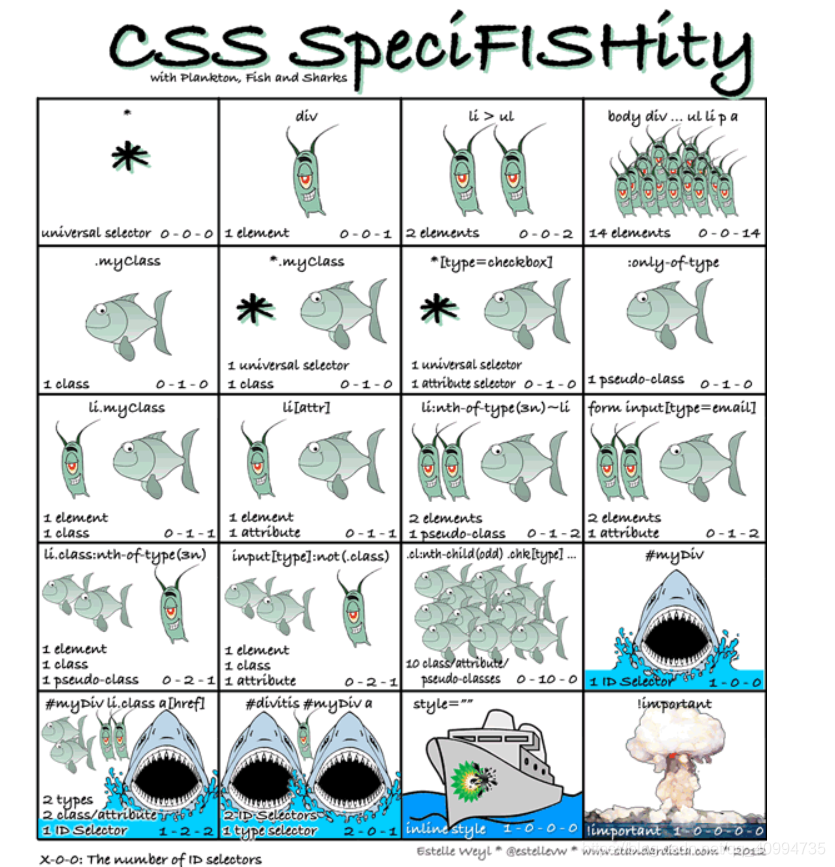
有一幅生动的图可以展示这个规则:
.clearfloat:after{
display:block;
clear:both;
content:"";
visibility:hidden;
height:0}
.clearfloat{zoom:1}
- 在结尾处添加空 div 标签 clear:both
<div class="parent">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<style>
.left {float:left}
.clearfloat{clear:both}
</style>
- 父级 div 定义 height
- 父级 div 定义 overflow:auto
- 父级 div 定义 overflow:hidden
- 父级 div 也一起浮动
- 父级 div 定义 display:table
- 结尾处加 br 标签 clear:both
上一篇: 【CSS3】基本选择器
下一篇: HTML视频地址变更后播放新视频
推荐阅读
-
php SQLite学习笔记与常见问题分析第1/2页_php技巧
-
JavaScript进阶教程(第二课)第1/3页_基础知识
-
http://www.56.com/m2v/?magic=1 有关php运算符的知识大全
-
php代码 php代码出现错误分析详解第1/2页
-
基于 Python 和 Pandas 的数据分析(1)
-
PHP特点之垃圾回收机制1——引用计数的基本知识
-
php代码出现错误分析详解第1/2页
-
时间序列分析与量化交易(1)||AR、MA、ARMA、ARIMA、平稳性、单位根、白噪声
-
PHP贪婪算法解决0-1背包问题实例分析,0-1实例分析
-
sql server死锁原因分析总结(1/2)