Python Django项目实例二
程序员文章站
2022-07-14 22:39:49
...
管理员功能
- 查询商品
- 设置商品数量
- 上下架商品
- 以及过去7天相应的报表
查询下架商品
商品下架前端代码`
<head>
{% load static %}
<meta charset="UTF-8">
<title>查询/下架</title>
<style>
.select{
width:980px;
height:50px;
margin: 2px auto;
overflow: hidden;
}
.content{
width:980px;
height:610px;
margin: 2px auto;
overflow: hidden;
}
.comm1{
width:285px;
height:48px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.comm2{
width:570px;
height:48px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.img1{
width:580px;
height:300px;
background-color: beige;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.img2{
width:380px;
height:350px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.reset{
width:580px;
height:50px;
float: left;
}
.submit{
width:980px;
height:50px;
float: left;
}
.select1{width: 290px; height: 48px; font-size: 18px; color: black; background-color:aliceblue; outline: none;}
.comm1 input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:aliceblue; outline: none;}
.img2 input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:cornsilk; outline: none;}
.reset button { width: 575px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
.submit button { width: 375px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
</style>
</head>
<body>
<form method="POST" action="/xiajia">
<div class="select">
<div class="comm1">
<select name="comtype" class="select1">
<option value="水果生鲜">水果生鲜</option>
<option value="日用百货">日用百货</option>
<option value="粮油米面">粮油米面</option>
<option value="洗护用品">洗护用品</option>
<option value="今日特价">今日特价</option>
</select>
</div>
<div class="comm1"><input type="text" name="comname" autocomplete="off" placeholder="商品名称"></div>
<div class="comm1">
<div class="submit"><button type="submit" id="submit" name="submit">查询</button></div>
</div>
</div>
</form>
<form method="POST" action="/xiajiaf" enctype="multipart/form-data">
<div class="content">
<div class="img1">
<div class="comm2">编号:{{commodity.com_id}}</div>
<div class="comm2">类型:{{commodity.com_type}}</div>
<div class="comm2">名称:{{commodity.com_name}}</div>
<div class="comm2">剩余数量:{{commodity.com_num}}</div>
<div class="comm2">进价:{{commodity.com_inprice}}</div>
<div class="comm2">售价:{{commodity.com_outprice}}</div>
<div class="comm2">折扣:{{commodity.com_discount}}</div>
</div>
<div class="img2">
<input type="text" name=com_name value="{{ commodity.com_name }}" hidden>
<div class="img3"><img src="/static/media/{{ commodity.com_img }}"></div>
</div>
<div class="submit"><button type="submit" id="submit" name="submit">下架</button></div>
</div>
</form>
</body>
</html>
查询修改商品
*查询修改商品信息前端代码
<head>
{% load static %}
<meta charset="UTF-8">
<title>查询/修改商品信息</title>
<style>
.select{
width:980px;
height:50px;
margin: 2px auto;
overflow: hidden;
}
.content{
width:980px;
height:610px;
margin: 2px auto;
overflow: hidden;
}
.comm1{
width:285px;
height:48px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.comm2{
width:285px;
height:48px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.img1{
width:580px;
height:300px;
background-color: beige;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.img2{
width:380px;
height:350px;
background-color: aliceblue;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.reset{
width:580px;
height:50px;
float: left;
}
.submit{
width:380px;
height:50px;
float: left;
}
.select1{width: 290px; height: 48px; font-size: 18px; color: black; background-color:aliceblue; outline: none;}
.comm1 input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:aliceblue; outline: none;}
.img2 input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:cornsilk; outline: none;}
.reset button { width: 575px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
.submit button { width: 375px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
</style>
</head>
<body>
<form method="POST" action="/QueryModity">
<div class="select">
<div class="comm1">
<select name="comtype" class="select1">
<option value="水果生鲜">水果生鲜</option>
<option value="日用百货">日用百货</option>
<option value="粮油米面">粮油米面</option>
<option value="洗护用品">洗护用品</option>
<option value="今日特价">今日特价</option>
</select>
</div>
<div class="comm1"><input type="text" name="comname" autocomplete="off" placeholder="商品名称"></div>
<div class="comm1">
<div class="submit"><button type="submit" id="submit" name="submit">查询</button></div>
</div>
</div>
</form>
<form method="POST" action="/QueryModityf" enctype="multipart/form-data">
<div class="content">
<div class="img1">
<div class="comm2">编号:{{commodity.com_id}}</div>
<div class="comm1"><input name="com_id" value="{{ commodity.com_id }}" id="com_type" type="text" autocomplete="off" placeholder="商品编号修改为"></div>
<div class="comm2">类型:{{commodity.com_type}}</div>
<div class="comm1">
<select name="com_type" class="select1">
<option value="水果生鲜">水果生鲜</option>
<option value="日用百货">日用百货</option>
<option value="粮油米面">粮油米面</option>
<option value="牛奶饮料">牛奶饮料</option>
<option value="洗护用品">洗护用品</option>
<option value="今日特价">今日特价</option>
</select>
</div>
<div class="comm2">名称:{{commodity.com_name}}</div>
<div class="comm1"><input name="com_name" id="com_name" type="text" autocomplete="off" placeholder="商品名称修改为"></div>
<div class="comm2">剩余数量:{{commodity.com_num}}</div>
<div class="comm1"><input name="com_num" id="com_num" type="text" autocomplete="off" placeholder="补货"></div>
<div class="comm2">进价:{{commodity.com_inprice}}</div>
<div class="comm1"><input name="com_inprice" id="com_inprice" type="text" autocomplete="off" placeholder="商品进价修改为"></div>
<div class="comm2">售价:{{commodity.com_outprice}}</div>
<div class="comm1"><input name="com_outprice" id="com_outprice" type="text" autocomplete="off" placeholder="商品售价修改为"></div>
<div class="comm2">折扣:{{commodity.com_discount}}</div>
<div class="comm1"><input name="com_discount" id="com_discount" type="text" autocomplete="off" placeholder="商品折扣修改为"></div>
</div>
<div class="img2"><input name="com_img" id="com_img" type="file" accept="image/*" autocomplete="off" placeholder="商品图片">
<div class="img3"><img src="/static/media/{{ commodity.com_img }}"></div>
</div>
<div class="reset"><button type="reset" id="submit" name="submit">重置</button></div>
<div class="submit"><button type="submit" id="submit" name="submit">修改</button></div>
</div>
</form>
</body>
</html>
上架商品
上架前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品上架</title>
<style>
.content{
width:980px;
height:600px;
margin: 2px auto;
overflow: hidden;
}
.comm{
width:480px;
height:48px;
background-color: beige;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.img1{
width:480px;
height:350px;
background-color: beige;
float: left;
border-color: #f5f487;
border-width: 1px;
border-style: solid;
}
.reset{
width:480px;
height:50px;
float: left;
}
.submit{
width:480px;
height:50px;
float: left;
}
.select{width: 480px; height: 48px; font-size: 18px; color: black; background-color:cornsilk; outline: none;}
.comm input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:cornsilk; outline: none;}
.img1 input { width: 480px; height: 48px; font-size: 18px; color: black; background-color:cornsilk; outline: none;}
.reset button { width: 475px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
.submit button { width: 475px; height: 50px; border: 1px; font-size: 15px; color: black; outline: none; cursor: pointer; background-color:cadetblue; }
</style>
</head>
<body>
<form method="POST" action="/GoodsShelvesf" enctype="multipart/form-data">
<div class="content">
<div class="img1">
<div class="comm"><input name="com_id" id="com_id" type="text" autocomplete="off" placeholder="商品编号"></div>
<div class="comm">
<select name="com_type" class="select">
<option value="水果生鲜">水果生鲜</option>
<option value="日用百货">日用百货</option>
<option value="粮油米面">粮油米面</option>
<option value="牛奶饮料">牛奶饮料</option>
<option value="洗护用品">洗护用品</option>
<option value="今日特价">今日特价</option>
</select>
</div>
<div class="comm"><input name="com_name" id="com_name" type="text" autocomplete="off" placeholder="商品名称"></div>
<div class="comm"><input name="com_num" id="com_num" type="text" autocomplete="off" placeholder="商品数量"></div>
<div class="comm"><input name="com_inprice" id="com_inprice" type="text" autocomplete="off" placeholder="商品进价"></div>
<div class="comm"><input name="com_outprice" id="com_price" type="text" autocomplete="off" placeholder="商品售价"></div>
<div class="comm"><input name="com_discount" id="com_discount" type="text" autocomplete="off" placeholder="商品折扣"></div>
</div>
<div class="img1"><input name="com_img" id="com_img" type="file" accept="image/*" autocomplete="off" placeholder="商品图片"/>
</div>
<div class="reset"><button type="reset" id="submit" name="submit">重置</button></div>
<div class="submit"><button type="submit" id="submit" name="submit">上架</button></div>
</div>
</form>
</body>
</html>
数据报表
数据报表是使用Python的matplotlib第三方库实现的故没有前端代码
接下来是全部的后端代码
import re
from django.shortcuts import render, render_to_response,redirect
from time import strftime
import datetime
from untitled4 import settings
from .models import commodity,offtake
import plotly as py
import plotly.graph_objs as go
def GoodsShelves(request):#进上架商品页面
if request.method == 'GET':
return render(request, 'Goods_Shelves.html')
def xiajia(request):#进下架商品页面
if request.method == 'GET':
return render(request, 'xiajia.html')
def QueryModity(request):#进查询修改商品页面
if request.method == 'GET':
return render(request, 'QueryModity.html')
if request.method=='POST':
data=request.POST
try:
commodit=commodity.objects.get(com_type=data.get('comtype'),com_name=data.get('comname'))
return render(request,'QueryModity.html',{'commodity':commodit})
except:
return render(request, 'QueryModity.html')
def queryxiajia(request):#进下架查询页面
if request.method == 'GET':
return render(request, 'xiajia.html')
if request.method=='POST':
data=request.POST
try:
commodit=commodity.objects.get(com_type=data.get('comtype'),com_name=data.get('comname'))
return render(request,'xiajia.html',{'commodity':commodit})
except:
return render(request, 'xiajia.html')
def GoodsShelvesfun(request):#上架商品方法
if request.method=='POST':
data =request.POST
img = request.FILES['com_img']
if data:
com_id=data.get('com_id')
#print(com_id)
com_type = data.get('com_type')
#print(com_type)
com_name= data.get('com_name')
com_num=data.get('com_num')
com_inprice = data.get('com_inprice')
com_outprice=data.get('com_outprice')
com_discount=data.get('com_discount')
imgdi='img1'+'/'+data.get('com_type')+'/' + img.name
fname = settings.MEDIA_ROOT +'/'+'img1'+'/'+data.get('com_type')+'/' + img.name
#print(fname)
with open(fname, 'wb') as pic:
for c in img.chunks():
pic.write(c)
try:
commodity.objects.create(com_id=com_id,com_type=com_type,com_name=com_name,com_num=com_num,com_inprice=com_inprice,com_outprice=com_outprice,com_discount=com_discount,com_img=imgdi)
#print('上架成功,继续上架!')
return render(request,'Goods_Shelves.html')
except:
#print('上架失败!')
return render(request,'Goods_Shelves.html')
def QueryModityfun(request):#查询、修改商品方法
if request.method=='POST':
data =request.POST
img = request.FILES['com_img']
if data:
comid=data.get('com_id')
#print(comid)
comtype = data.get('com_type')
#print(comtype)
comname= data.get('com_name')
comnum=data.get('com_num')
cominprice = data.get('com_inprice')
comoutprice=data.get('com_outprice')
comdiscount=data.get('com_discount')
try:
com=commodity.objects.get(com_id=comid)
if com.com_type != comtype:
com.com_type=comtype
if com.com_name != comname:
com.com_name=comname
if com.com_num != comnum:
com.com_num = comnum
if com.com_inprice != cominprice:
com.com_inprice = cominprice
if com.com_outprice != comoutprice:
com.com_outprice = comoutprice
if com.com_discount!=comdiscount:
com.com_discount=comdiscount
img1 = 'img1' + '/' + data.get('com_type') + '/' + img.name
fname = settings.MEDIA_ROOT + '/' + 'img1' + '/' + data.get('com_type') + '/' + img.name
#print(fname)
with open(fname, 'wb') as pic:
for c in img.chunks():
pic.write(c)
if com.com_img!=img1:
com.com_img=img1
com.save()#保存修改
#print('修改成功!')
return redirect('/QueryModity')
except:
return redirect('/QueryModity')
def xiajiafun(request):
if request.method == 'POST':
data = request.POST
#print(data)
if data:
comname = data.get('com_name')
print(comname)
try:
commodity.objects.filter(com_name= comname).delete()
# print('修改成功!')
return redirect('/xiajia')
except:
return redirect('/xiajia')
def drawpicture(request):#数据报表方法,需要显示各个商品售出数量,以及各个商品盈利,以每周每月为一个簇
if request.method=="GET":
list3 = []
#print((datetime.datetime.now() - datetime.timedelta(days=1)).strftime('%Y-%m-%d'))
for j in commodity.objects.all():
list2 = []
x=eval(re.findall('\d+', j.com_outprice)[0])-eval(re.findall('\d+', j.com_inprice)[0])
for i in range(7):
list4=[]
list1 = offtake.objects.filter(comm1=j.com_name,timenow=(datetime.datetime.now() - datetime.timedelta(days=i)).strftime('%Y-%m-%d')).first()
if list1 != None:
#print(list1.comm1)
num=re.findall('\d+',list1.num)
list4.insert(0,list1.comm1)
list4.insert(1,num[0])
list4.insert(2,str(x*eval(num[0])))
list2.insert(i, list4)
else:
continue
if list2!=None:
list3.append(list2)
else:
continue
print(list3)
i=0
list5=[]
list6=[]
list7=[]
list8=[]
for li in list3:
if li==[]:
continue
else:
for j in range(len(li)):
if li[j][0] not in list5:
list5.insert(i,li[j][0])
list6.insert(i,int(li[j][1]))
list7.insert(i,int(li[j][2]))
i+=1
else:
x=list5.index(li[j][0])
list6[x]=list6[x]+int(li[j][1])
list7[x]=list7[x]+int(li[j][2])
h=0
for i in range(len(list7)):
h += list7[i]
for i in range(len(list5)):
commodi=commodity.objects.get(com_name=list5[i])
g=re.findall('\d+',commodi.com_num)
list8.insert(i,int(g[0]))
list5.append("总盈利")
list7.append(h)
trace_1= go.Bar(
x=list5,
y=list6,
name="销售量"
)
trace_2=go.Bar(
x=list5,
y=list7,
name="盈利(元)"
)
trace_3=go.Bar(
x=list5,
y=list8,
name="库存"
)
trace = [trace_1, trace_2,trace_3]
# Layout
layout = go.Layout(
title='过去七天'
)
# Figure
figure = go.Figure(data=trace, layout=layout)
py.offline.plot(figure, filename="./myapp/templates/seedraw.html")
return render(request,'seedraw.html')
if request.method=="POST":
timeweek=[]
list3=[]
for j in commodity.objects.all():
list2 = []
for i in range(7):
list1=offtake.objects.filter(comm1=j.com_num,timenow=(datetime.datetime.now()-datetime.timedelta(days=i)).strftime('%Y-%m-%d'))
if list1!=None:
list2.insert(i,list1)
else:
continue
list3.append(list2)
print(list3)
#pyplt = py.offline.plot
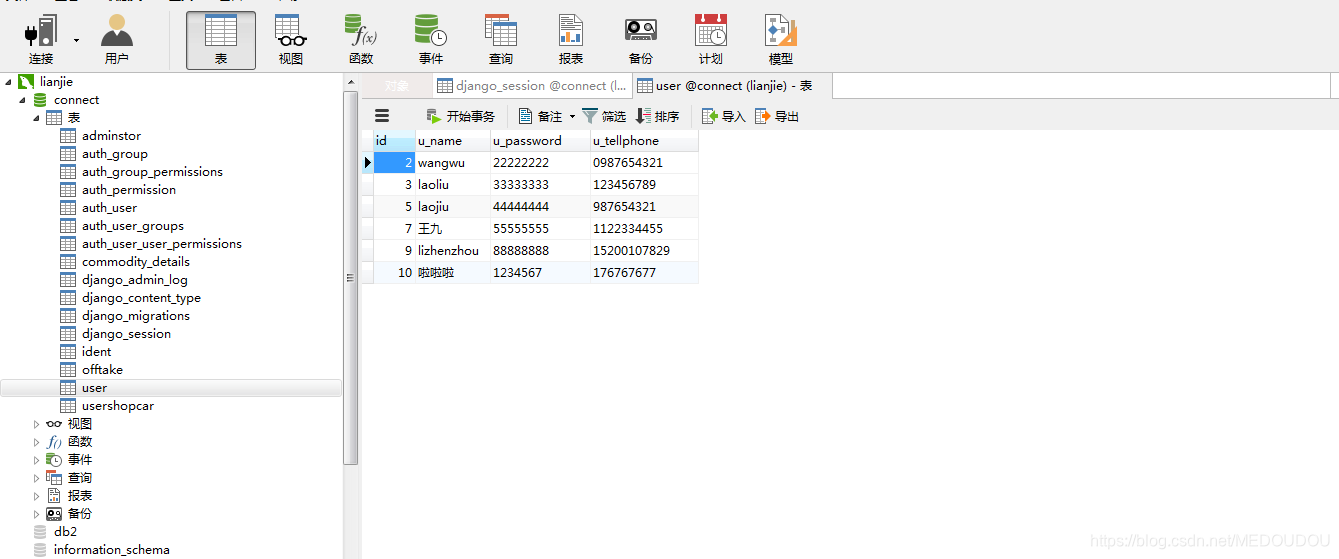
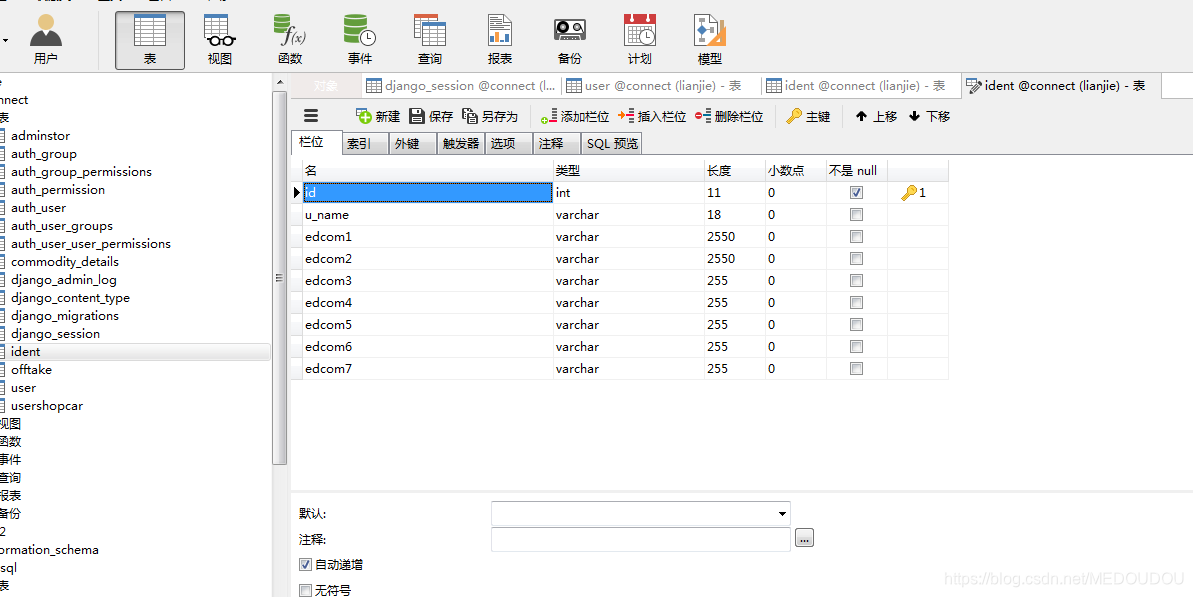
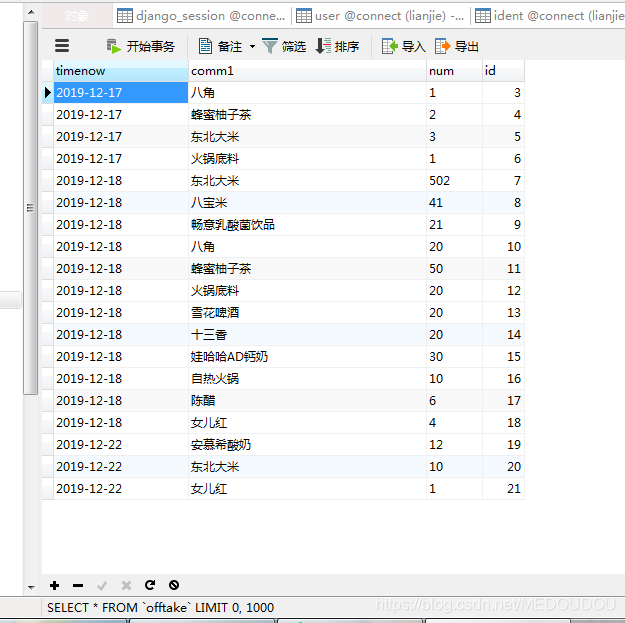
**还有个重要文件就是建立数据库的相关文件**`
这个就是调数据库问题的,顺便给出我的数据库图片吧



这是跟数据库相关的代码
```python
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='adminstor',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('uname', models.CharField(max_length=15)),
('upassword', models.CharField(max_length=18)),
],
options={
'db_table': 'adminstor',
},
),
migrations.CreateModel(
name='commodity',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('com_id', models.CharField(default='', max_length=6)),
('com_type', models.CharField(default='', max_length=15)),
('com_name', models.CharField(max_length=30)),
('com_img', models.ImageField(upload_to='img1')),
('com_num', models.CharField(max_length=15)),
('com_inprice', models.CharField(default='', max_length=20)),
('com_outprice', models.CharField(default='', max_length=15)),
('com_discount', models.CharField(default='', max_length=15)),
],
options={
'db_table': 'commodity_details',
},
),
migrations.CreateModel(
name='ident',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('u_name', models.CharField(max_length=18)),
('edcom1', models.CharField(max_length=255)),
('edcom2', models.CharField(max_length=255)),
('edcom3', models.CharField(max_length=255)),
('edcom4', models.CharField(max_length=255)),
('edcom5', models.CharField(max_length=255)),
('edcom6', models.CharField(max_length=255)),
('edcom7', models.CharField(max_length=255)),
],
options={
'db_table': 'ident',
},
),
migrations.CreateModel(
name='offtake',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('timenow', models.CharField(default='', max_length=30)),
('comm1', models.CharField(default='', max_length=5000)),
('comm2', models.CharField(default='', max_length=5000)),
],
options={
'db_table': 'offtake',
},
),
migrations.CreateModel(
name='user',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('u_name', models.CharField(max_length=15)),
('u_password', models.CharField(max_length=18)),
('u_tellphone', models.CharField(max_length=15)),
],
options={
'db_table': 'user',
},
),
migrations.CreateModel(
name='usershopcar',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('u_name', models.CharField(max_length=18)),
('com1', models.CharField(max_length=18)),
('num1', models.CharField(max_length=4)),
('com2', models.CharField(max_length=18)),
('num2', models.CharField(max_length=4)),
('com3', models.CharField(max_length=18)),
('num3', models.CharField(max_length=4)),
('com4', models.CharField(max_length=18)),
('num4', models.CharField(max_length=4)),
('com5', models.CharField(max_length=18)),
('num5', models.CharField(max_length=4)),
('com6', models.CharField(max_length=18)),
('num6', models.CharField(max_length=4)),
('com7', models.CharField(max_length=18)),
('num7', models.CharField(max_length=4)),
],
options={
'db_table': 'usershopcar',
},
),
]
这是本人大三年级做的,时间过去许久,已将忘了大部分。抱歉只能贴码了
本文原创