HTML教程Hello World
程序员文章站
2022-06-26 19:54:34
...
在本教程中,您将学习如何使用HTML创建一个简单的hello world页面。 首先,让我们解释一些HTML基础知识。
- HTML是代表H yper T外部中号 arkup 大号 anguage
- HTML是一个文本文件,由一组标记标签组成,例如(<html> <body> </ html> </ body>)。
- 几乎所有的标记标记都有开始标记<html>和结束标记</ html>。 关闭标签以“ /”开头。
- 标记标签就像一个告诉Web浏览器(Firefox或Internet Explorer)应该做什么的命令。
- HTML文件必须具有htm或html作为文件扩展名。
- HTML文件不区分大小写。 <html>,<HTML>或<hTmL>都是相同的标记。
- HTML文件可以使用任何文本编辑器进行编辑,例如Windows中的记事本或写字板,Unix或Linux中的vi或emacs。
创建HTML页面的步骤
让我们开始创建一个经典的“ Hello world” HTML文件。
1.文字编辑器
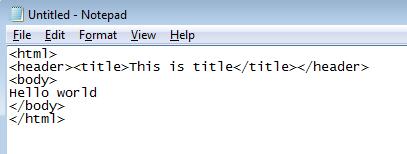
打开您喜欢的文本编辑器,例如记事本。 创建一个空的文本文件。
2. HTMP代码
将以下HTML代码复制并粘贴到新打开的文本文件中。
<html>
<header><title>This is title</title></header>
<body>
Hello world
</body>
</html>
3.保存
单击文件,将其保存为HTML文件扩展名,例如“ anynameyoulike.html”

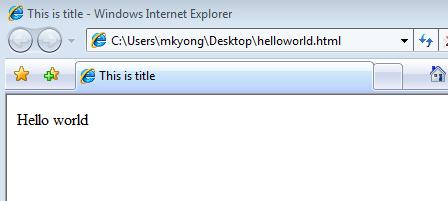
4.演示
双击查看。 (或使用您喜欢的Internet浏览器打开新保存的HTML文件)。

代码说明
- <html> </ html>标记告诉Internet浏览器此文件是HTML文件文档的开始和结束。
- <header> </ header>标记之间的文本用于HTML标头信息,该信息不会在Internet浏览器中显示。
- <title> </ title>之间的文本将显示在Internet浏览器的左上角,即网页标题。
- <body> </ body>之间的文本将在Internet浏览器中显示为内容。
上一篇: iphone8最新爆料汇总:全面屏,超强性能,搭载AR技术
下一篇: MySQL基本语句