ECharts饼图实例
程序员文章站
2022-06-14 14:57:26
...
ECharts饼图实例
1、 引入echarts的js文件
// html
<div id="graphs" style="width:1000px;height:600px;"> <div>
// An highlighted block
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('graphs'));
// 指定图表的配置项和数据
var option = {
series: [
{
//name:'访问来源',
type:'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
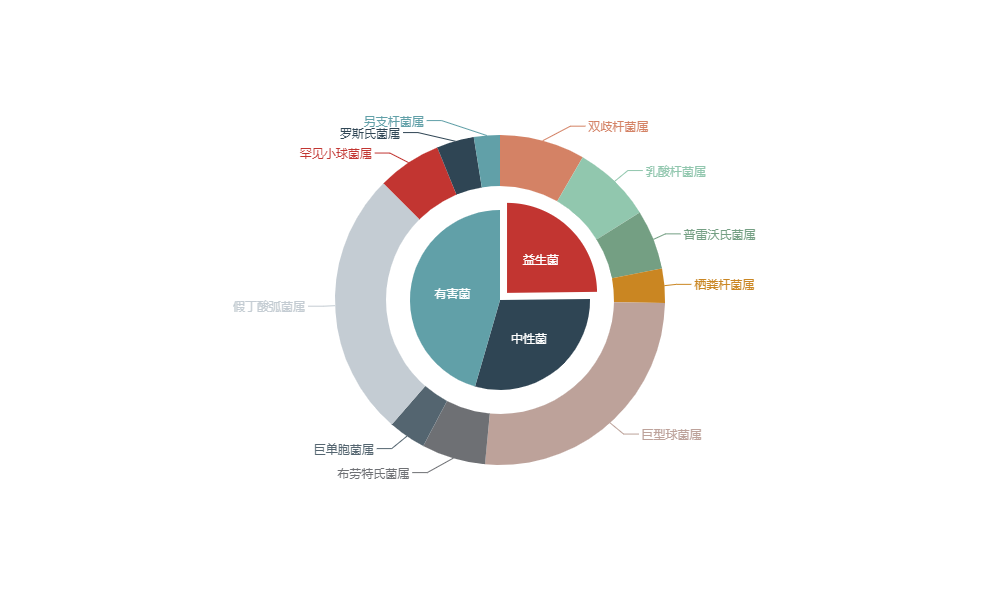
data:[
{value:735, name:'益生菌', selected:true},
{value:879, name:'中性菌'},
{value:1348, name:'有害菌'}
]
},
{
//name:'访问来源',
type:'pie',
radius: ['38%', '55%'],
data:[
{value:335, name:'双歧杆菌属'},
{value:310, name:'乳酸杆菌属'},
{value:234, name:'普雷沃氏菌属'},
{value:135, name:'栖粪杆菌属'},
{value:1048, name:'巨型球菌属'},
{value:251, name:'布劳特氏菌属'},
{value:147, name:'巨单胞菌属'},
{value:1048, name:'假丁酸弧菌属'},
{value:251, name:'罕见小球菌属'},
{value:147, name:'罗斯氏菌属'},
{value:102, name:'另支杆菌属'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>

上一篇: 实时数仓实践从0到1之路之kafka安装部署以及案例程序演示
下一篇: linux rcp